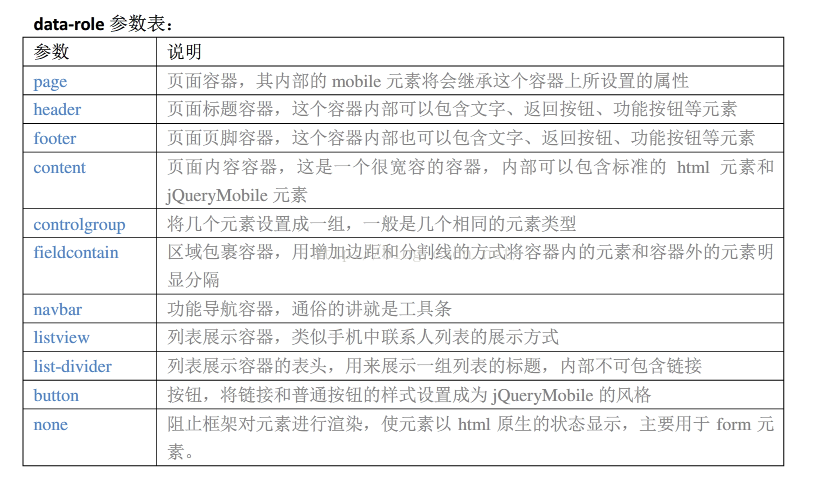
data-role="page"——代表这个div是一个page,在一个屏幕中只会显示一个page;
data-transition——可以定义页面切换的动画效果;
<div data-role="page">
<div data-role="header">
...
</div>
<div role="content" >
...
</div>
<div data-role="footer">
...
</div>
</div>

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>page实例</title>
<script src="jquery-2.1.3.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" type="text/css">
</head>
<body>
<!--第一页-->
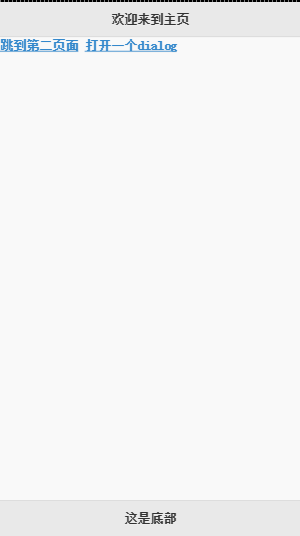
<div data-role="page" id="pageOne">
<div data-role="header" data-position="fixed">
<h1>欢迎来到主页</h1>
</div>
<div role="main" >
<a href="#pageTwo" data-transition="slide">跳到第二页面</a>
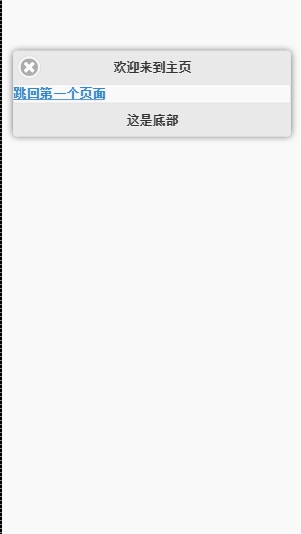
<a href="#pageTwo" data-rel="dialog">打开一个dialog</a>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是底部</h1>
</div>
</div>
<!--第二页-->
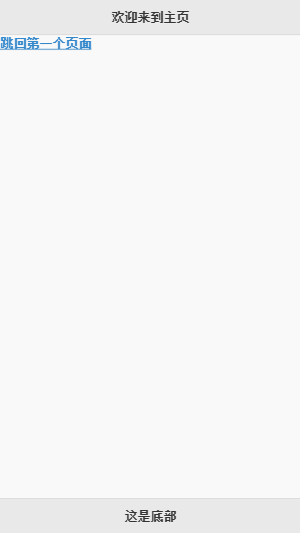
<div data-role="page" id="pageTwo">
<div data-role="header" data-position="fixed">
<h1>欢迎来到主页</h1>
</div>
<div role="main" >
<a href="#pageOne" data-transition="flip">跳回第一个页面</a>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是底部</h1>
</div>
</div>
</body>
</html>

























 6124
6124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








