ui-grid-a、ui-grid-b、ui-grid-c、ui-grid-d——分别代表承载2列、3列、4列、5列;
ui-grid-solo——代表单独承载一列;
ui-block-a、ui-block-b、ui-block-c、ui-block-d、ui-block-e——代表在栅格系统中的位置,从第1列依次类推;
data-theme——声明元素的主题;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>gridLayout栅格示例</title>
<link rel="stylesheet" type="text/css" href="jquery.mobile-1.4.5.min.css">
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header" data-position="fixed">
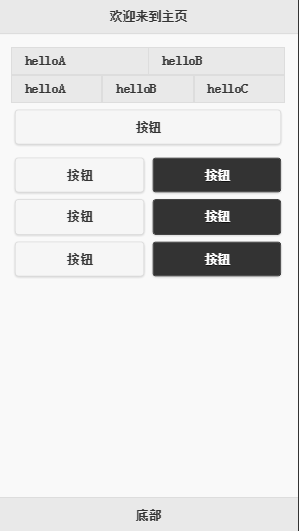
<h1>欢迎来到主页</h1>
</div>
<div data-role="content">
<!--设置两列-->
<div class="ui-grid-a">
<div class="ui-block-a">
<div class="ui-bar ui-bar-a">helloA</div>
</div>
<div class="ui-block-b">
<div class="ui-bar ui-bar-a">helloB</div>
</div>
</div>
<!--设置三列,依次类推-->
<div class="ui-grid-b">
<div class="ui-block-a">
<div class="ui-bar ui-bar-a">helloA</div>
</div>
<div class="ui-block-b">
<div class="ui-bar ui-bar-a">helloB</div>
</div>
<div class="ui-block-c">
<div class="ui-bar ui-bar-a">helloC</div>
</div>
</div>
<!--设置一列-->
<div class="ui-grid-solo">
<div class="ui-block-a">
<input type="button" value="按钮">
</div>
</div>
<!--将grid当做容器可承载任何内容 -->
<div class="ui-grid-a">
<div class="ui-block-a">
<input type="button" value="按钮">
<input type="button" value="按钮">
<input type="button" value="按钮">
</div>
<div class="ui-block-b">
<input type="button" data-theme="b" value="按钮">
<input type="button" data-theme="b" value="按钮">
<input type="button" data-theme="b" value="按钮">
</div>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>底部</h1>
</div>
</div>
</body>
</html>























 3157
3157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








