以下是一个最基本的下拉菜单示例,更多细节请参考jQueryMobile的手册
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>下拉菜单示例</title>
<link rel="stylesheet" type="text/css" href="jquery.mobile-1.4.5.min.css">
<script src="jquery-1.11.1.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="page_one">
<div data-role="header" data-position="fixed" data-theme="b">
<h1>Fun Here</h1>
</div>
<div data-role="content">
<div class="ui-field-contain">
<select name="select-native-1" id="select-native-1" data-iconpos="left">
<option value="1">这是第一个</option>
<option value="2">这是第二个</option>
<option value="3" disabled="disabled">这是第三个</option>
<option value="4">这是第四个</option>
</select>
</div>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active" data-icon="grid">分类</a></li>
<li><a href="#" data-icon="star">周边</a></li>
<li><a href="#" data-icon="gear">设置</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
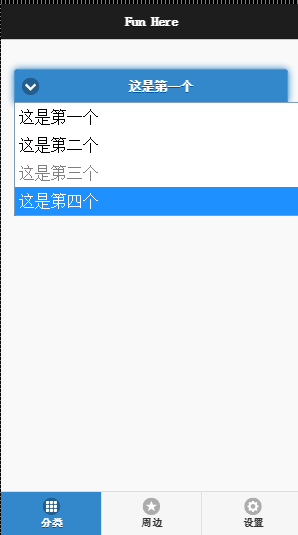
在iphone6中的效果:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








