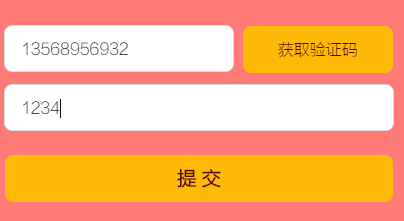
这里主要是用到了$watch监察数据的变化,并用正则判断数据是否符合要求。
关键HTML代码:
<div class="row row-form">
<div class="col col-form">
<div class="list">
<div class="row row-code">
<div class="col col-60 col-mobile">
<label class="item item-input mobile-btn">
<input type="text" placeholder="手机号" name="mobile_num" id="mobile_num" ng-model="mobileNum">
</label>
</div>
<div class="col col-40 col-code">
<input type="button" class="button button-block code-btn" id="get_num_btn" ng-click="getCode()" ng-value="info" ng-disabled="isDisabled">
</div>
</div>
<label class="item item-input">
<input type="text" placeholder="验证码" name="check_num" id="check_num" ng-model="codeNum">
</label>
<button class="button button-block button-my-style" id="submit_btn" ng-click="submit()" ng-disabled="isSubmitted">提 交</button>
</div>
</div>
</div>
.col-form{
padding: 5% 2%;
margin-bottom: 10%;
}
.col-form .list label{
margin-bottom:0.2rem;
border-radius: 0.5rem;
}
.col-form .list input{
font:normal 1rem fzltxhjw;
}
.item-my-style{
padding: 0.5rem;
}
.row-code{
padding-left: 0;
padding-right: 0;
}
.button.code-btn{
margin:0;
border-radius: 0.5rem;
background-color: #ffba07;
color: #51110a;
}
.col-mobile{
padding-left: 0;
}
.col-code{
padding-right: 0;
}
var myApp=angular.module('myApp', ['ionic']);
myApp.controller("FirstController",["$scope",function($scope){
//监察手机号
$scope.isDisabled=true;
$scope.mobileNum="";
$scope.mobileVal=function(){
return $scope.mobileNum;
};
$scope.$watch($scope.mobileVal,function(newValue,oldValue){
var regex = /^(13[0-9]|14[0-9]|15[0-9]|17[0-9]|18[0-9])\d{8}$/;
if(regex.test(newValue)){
$scope.isDisabled=false;
}else{
$scope.isDisabled=true;
}
});
//监察验证码
$scope.isSubmitted=true;
$scope.codeNum="";
$scope.codeVal=function(){
return $scope.codeNum;
};
$scope.$watch($scope.codeVal,function(newValue,oldValue){
if(newValue.length==4){
$scope.isSubmitted=false;
}else{
$scope.isSubmitted=true;
}
});
}]);























 4936
4936

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








