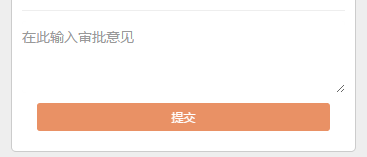
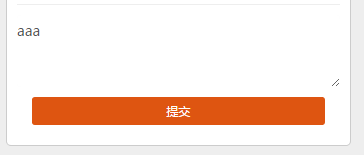
在输入框内无文字时,提交button是不能点击状态,在输入文字后会变为可点击状态
实现方法:
<div>
<div>
<textarea name="" id="" rows="3" class="form-control" ng-model="shyj" placeholder="在此输入审批意见"></textarea>
</div>
<div>
<div>
<button class="btn btn-sm btn-block btn-primary" ng-disabled="!shyj"
ng-click="agreeClick(SM.YGBH,SM.RQ,shyj);" ng-tap="$navigate.go('/home')">
提交
</button>
</div>
</div>
</div>controller里其实不用做什么操作,html已经实现禁用效果了。放上来给大家随便看看吧。
$scope.agreeClick=function(v_shyg,v_rq,shyj){//审核通过
$scope.v_shzt=0;
$scope.v_shyg=v_shyg;
$scope.v_rq=v_rq;
$scope.shyj=shyj;
$scope.v_lsh=0;
/*if(!$scope.shyj||$scope.shyj==''){
myTip("审核意见不能为空");
return false;
}*/
HomeService.agreeClick({YGBH:$scope.YGBH,v_rq:$scope.v_rq,v_shzt:$scope.v_shzt,v_shyg:$scope.v_shyg,v_shyj:$scope.shyj,v_lsh:$scope.v_lsh}).then(function(data){
var info=data.msg;
if (info[0].code === "0") {//查询到结果
myTip("审核成功");
$navigate.go("/LogList");
}else{
myTip("审核失败:"+info[0].msg);
}
// console.log("desk: %o", data);
// $scope.LogList=data.answers[0];
// $scope.abc=data.answers[0][0].YGBH;
// console.log("bb: %o",$scope.abc);
});
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








