
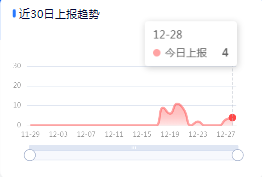
// 在series里面写markpoint即可给这线图上的每个数据都加上折点,但是我只需要默认显示最后一个点的数据
//首先,折线图会默认给每个数据显示圆点,不想要的话可以在series.symbol="none"去掉
series: [
symbol:"none",
// 然后为了给最后一个数据显示折点,就要用上markpoint标记点
markPoint: {
// 标记的数据,可以是最大值最小值也可以是自定义的坐标
data: [{
name: '今日上报',
yAxis: this.trenddata[1][this.trenddata[1].length-1], // y轴就是数据轴,那么标记数据的y轴坐标就是当前显示的数据,this.trenddata[1]是显示的所有数据,他是个数组,通过数组下标的形式获取最后一个数据即可
x: '88.5%' // 标记数据的x轴的位置,由于是最后一个点,所以这个位置是固定的,用百分比表示该图标内最后一个点的位置即可
}],
symbol: 'circle', // 标记图形
symbolSize: 10, // 标记图形的大小
// 标注点的样式
itemStyle: {
color: '#FF4747' // 标注点颜色
}
},
]





















 2143
2143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








