vue3中的一个新配置项,值是函数
setup 是 composition API(组合式api)
组件中所用到的 数据、方法 等等,都在setup中配置
setup有两个返回值,一种是返回对象;另一种是返回渲染函数h
export default {
name: 'App',
components: {
},
setup() {
// 数据
let name = '大河'
let age = 23
// 方法
function sayHello() {
alert(`我叫${name},我${age}岁了,你好啊`)
}
// 如果不return, view视图层是读不出来的
return {
name,
age,
sayHello
}
}
}
<template>
<h1>我是app</h1>
</template>
import { h } from 'vue'
export default {
name: 'App',
components: {
},
setup() {
// 返回一个函数(渲染函数)
return () => h('h1', '哈哈') // 如此,h1标签里的内容就变成了'哈哈'
}
}
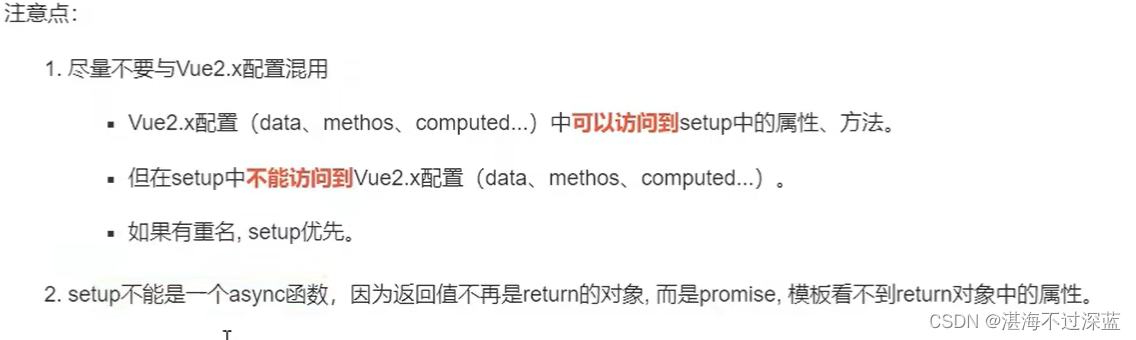
注意:vue2的配置和vue3的配置不要混用。
因为vue2的配置中可以读取vue3的数据,但是vue3的配置中不能读取vue2






















 7143
7143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








