1-创建函数式组件
function 组件名() {}
2-渲染组件到页面
ReactDOM.render(<组件名/>, 容器节点)*
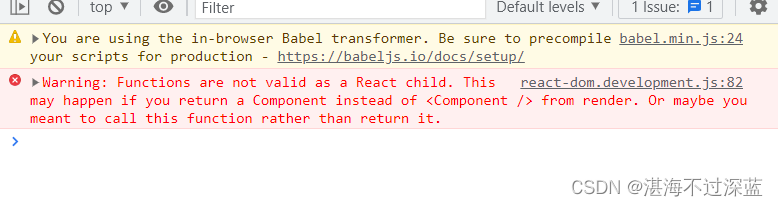
假设组件名叫demo,若是渲染时写的是ReactDOM.render(demo, 容器节点),便会报错

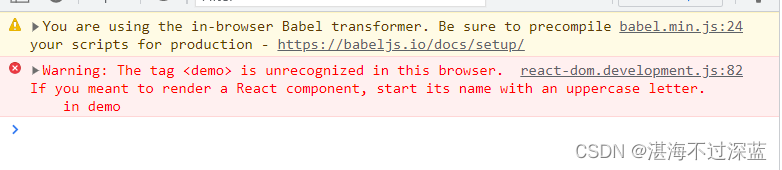
因为是组件,所以渲染时必须用上标签,ReactDOM.render(<demo/>, 容器节点), 但若是这样写,依旧会报错

因为jsx语法规则规定:标签首字母(1).若是以小写字母开头,则将该标签转为html中同名元素,若html中无该元素,则报错;(2),若是以大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错
正确写法:
function Demo() {} 定义组件时就需要用大写首字母
ReactDOM.render(<Demo/>, 容器节点)
注意:因为babel会将代码进行翻译,翻译完之后会开启严格模式,严格模式禁止自定义的函数里面的this指向window 所以就是在函数式组件中this会指向undefined
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数式组件</title>
</head>
<style>
</style>
<body>
<!-- 容器 -->
<div id="test"></div>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
<script type="text/babel">
// 1、创建函数式组件
function demo() {
console.log(this) // undefined
return <h2>我是用函数定义的组件(适用于【简单组件】的定义)</h2>
}
// 2、渲染组件到页面 ReactDOM.render(函数组件名,容器节点)
ReactDOM.render(<demo/>, document.getElementById('test'))
</script>
</body>
</html>
执行了ReactDOM,.render之后,发生了什么
1、React解析组件标签,找到了Demo组件
2、发现组件是用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面中






















 5173
5173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








