1、vscode要安装prettier插件
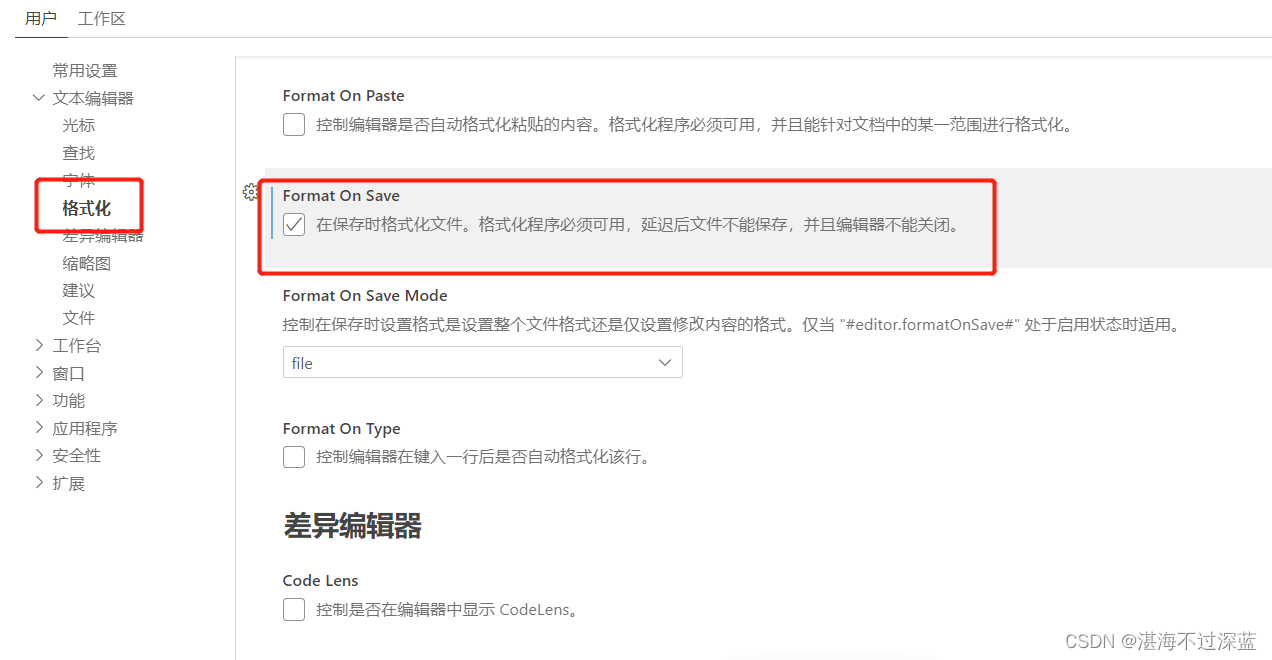
2、vscode插件安装完后,要设置Format on save,保存时自动格式化

3、项目也要安装prettier插件
npm i --save-dev prettier
4、在项目根目录下新建.prettierrc.json文件
5、看prettier配置这边文章,里面详细记录了各种配置,粘贴过来使用,可根据项目需要进行修改
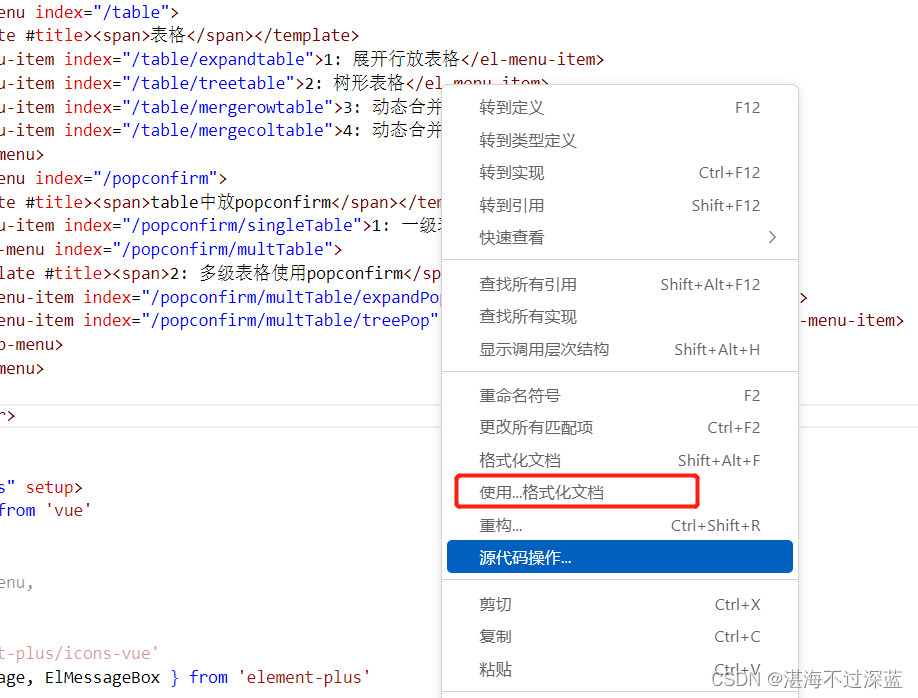
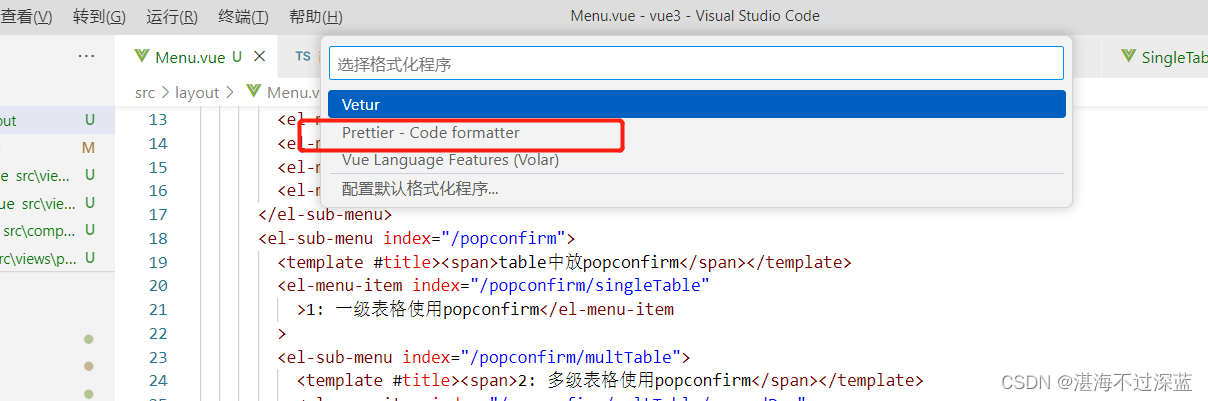
6、如果保存时,代码没有被格式化成prettier定义的样式,右键——使用…格式化文档——选择prettier code formater























 9009
9009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








