uni-app自定义扩展图标
前言
我们使用的任何框架所提供的图标或者字体都有不满足自己使用的时候,这个时候就需要我们掌握自定扩展图标了。
我之前说了我是个纯后端(不要嫌我啰嗦,我只想强调对于前端我就是个菜鸟),前端的东西对于别人来说很容易,但是对我来讲就不一样了。我今天也搜了如何在uni-app中如何自定义扩展图标,另我惊讶的是其中有个大佬,CSDN排名前两百名,认证的博客专家,他写的一篇如何自定义扩展图标的文章竟然还要收费o(╥﹏╥)o。这也是为什么我要写这篇文章的目的,或许我写的没有大佬的好,但是一定是能用的,希望需要的小伙伴能不走弯路不花冤枉钱!!!
自定义扩展图标
1.阿里矢量图标库
首先我们打开阿里巴巴矢量图标库,这个网站是需要登录的

2.搜索图标
我们在上方的搜索栏输入我们想要找的图标,比如设置,在搜索出来的结果中筛选出你想要的图标,然后选择添加入库

3.添加至项目
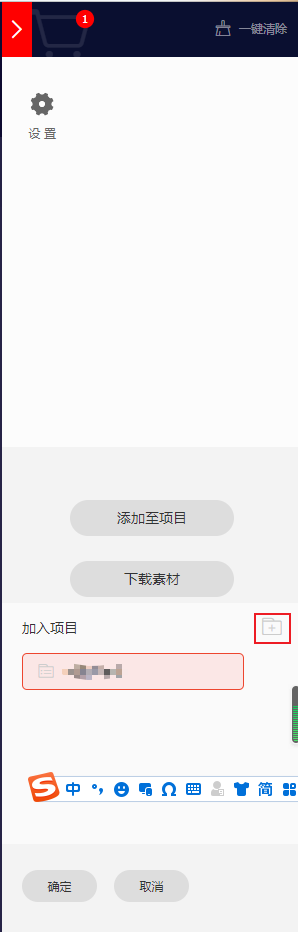
上一步点击了添加入库之后,点击右上方的购物车图标,点击添加至项目,没有项目的话就点击红框处新增一个项目,最后点击确定即可

4.下载至本地
上一步添加至项目点击确定或会跳转到我们的项目页面,下面是我今天添加的图标,点击下载至本地

5.解压重命名
解压上一下载的压缩包,将压缩包中的字体文件iconfont.ttf重新命名为adminIconfont.ttf

6.项目中引入
1).将adminIconfont拷贝至static目录

2).css中引入字体
之前我也说了,我使用的是uniapp搭配graceUI来做的,graceUI的字体文件配置在了graceUI.css中,为了方便以后的迭代升级,我拷贝了graceUI.css重命名为admin_graceUI.css,然后在app.vue中配置的是我们拷贝后的css文件
<style>
/*每个页面公共css */
/* 加载框架核心样式 */
@import "./GraceUI5/css/admin_graceUI.css";
/* 加载主题样式 */
@import "./GraceUI5/skin/admin_black.css";
/* 加载图标字体 - 条件编译模式 */
/* #ifdef APP-PLUS-NVUE */
.gui-icons{font-family:graceIconfont;}
/* #endif */
</style>
所以我们自定义的扩展图片应该配置在admin_graceUI.css中
/* 自定义扩展图标 */
/* #ifndef APP-NVUE */
/* #ifndef MP-BAIDU */
@font-face{
font-family : "admin-iconfont";
font-weight : normal;
font-style : normal;
src : url('@/static/adminIconfont.ttf') format('truetype');
}
/* #endif */
.admin-icons{font-family:"admin-iconfont"; font-style:normal;}
/* #endif */
3).app.vue中配置字体
这一步主要是配置在vue和nvue中使用自定义扩展图标,至于上面代码中提到的在百度小程序中的配置我们不做,因为我们是确定不做百度小程序的
<script>
export default {
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary'); //锁定屏幕
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
'fontFamily': "graceIconfont",
'src': "url('/static/grace.ttf')"
});
dom.addRule('fontFace', {
'fontFamily': "adminIconfont",
'src': "url('/static/adminIconfont.ttf')"
});
// #endif
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
/* 加载框架核心样式 */
@import "./GraceUI5/css/admin_graceUI.css";
/* 加载主题样式 */
@import "./GraceUI5/skin/admin_black.css";
/* 加载图标字体 - 条件编译模式 */
/* #ifdef APP-PLUS-NVUE */
.gui-icons{font-family:graceIconfont;}
.admin-icons{font-family:adminIconfont;}
/* #endif */
</style>
7.项目中使用
通过上面在app.vue中的配置,可以看到我们为自定义图标起的名字为admin-icons,在页面中我们不要写错了
<!-- 系统管理 -->
<view class="gui-accordion gui-border-b">
<!-- 标题 -->
<view class="gui-accordion-title gui-flex gui-rows gui-nowrap gui-align-items-center" @tap="changeTo(0)">
<text class="gui-accordion-icon gui-block-text admin-icons gui-primary-color"></text>
<text class="gui-accordion-title-text gui-block-text gui-h6 gui-primary-color">系统管理</text>
<text class="gui-accordion-icon gui-block-text gui-icons gui-color-gray gui-text-right" v-if="currentIndex != 0"></text>
<text class="gui-accordion-icon gui-block-text gui-icons gui-color-gray gui-text-right" v-else></text>
</view>
<!-- 主体 -->
<view class="gui-accordion-content gui-fade-in gui-img-in" v-if="currentIndex == 0">
<image src="https://cmsuse.oss-cn-beijing.aliyuncs.com/g5/17.png" style="width:690rpx; height:380rpx;"></image>
</view>
</view>
上面代码中的要与我们在阿里巴巴矢量图标库中添加到项目中的图标代码一致,否则引用失败

8.运行项目
运行项目,通过下图可以看到我们的图标全部引用成功了


























 3472
3472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










