Blazor有两种宿主模型(两种模式),Blazor Server(SSR)和Blazor WebAssembly,
在用模板创建项目时,可以选择相应的模板。
优缺点总结如下:
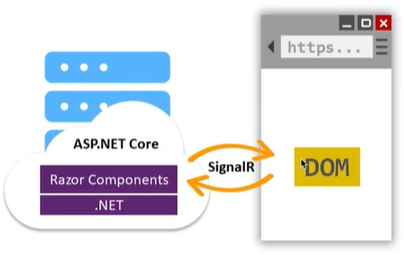
Blazor Server(SSR):服务器端来执行业务逻辑操作,然后通过signalR进行局部更新,然后交由客户端来渲染。

优势:利用服务器端的硬件资源和网络资源,业务逻辑由服务器端来处理。
缺点:可能会导致服务器端性能下降。
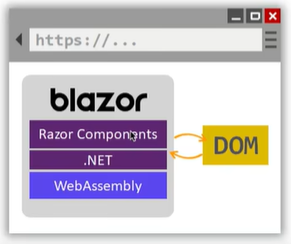
Blazor WebAssembly:由客户端实现编译和执行代码,业务逻辑在客户端。

优势:不需要连接服务器端就可以完成业务逻辑,充分利用的客户端资源,甚至不需要连接网络。
缺点:首次下载比较的内容较多,第一次运行时速度也受影响。虽然可以在客户端执行C#编写的代码,但是也仅限于浏览器。






















 1921
1921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








