上一篇Flexbox布局(2)
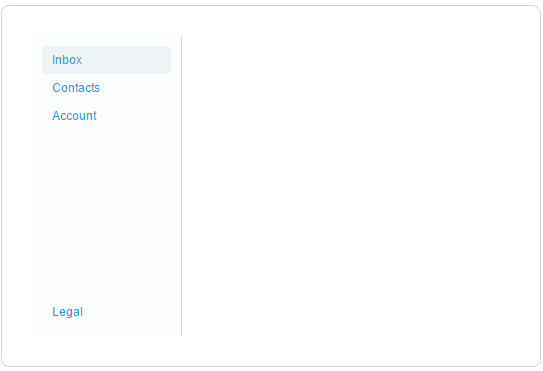
使用flex-direction: column,可以是flexbox中的子元素按竖直方向排列。实现下面效果:
<script src="http://cdn.bootcss.com/jquery/2.2.0/jquery.js"></script>
<style>
.side-bar {
/**
* 这是一个flexbox
*/
display: flex;
/**
* 请子元素竖直排列
*/
flex-direction: column;
/**
* 子元素之间填充
*/
justify-content: space-between;
height: 100%;
border-right: 1px solid green;
width: 100px;
}
.side-bar-section {
margin: 15px 10px;
}
.side-bar-section-item {
margin: 10px 2px;
text-align: center;
color: #16A2D7;
cursor: pointer;
}
.side-bar-section-item-selected {
background-color: #EEF3F5;
border-radius: 4px;
}
</style>
<div class="side-bar">
<div class="side-bar-section">
<div class="side-bar-section-item side-bar-section-item-selected">home</div>
<div class="side-bar-section-item">about</div>
<div class="side-bar-section-item">others</div>
</div>
<div class="side-bar-section">
<div class="side-bar-section-item">settings</div>
</div>
</div>
<script>
$('.side-bar-section-item').click(function (e) {
$('.side-bar-section-item').removeClass('side-bar-section-item-selected');
$(this).addClass('side-bar-section-item-selected');
});
</script>下一篇Flexbox布局(4)。























 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








