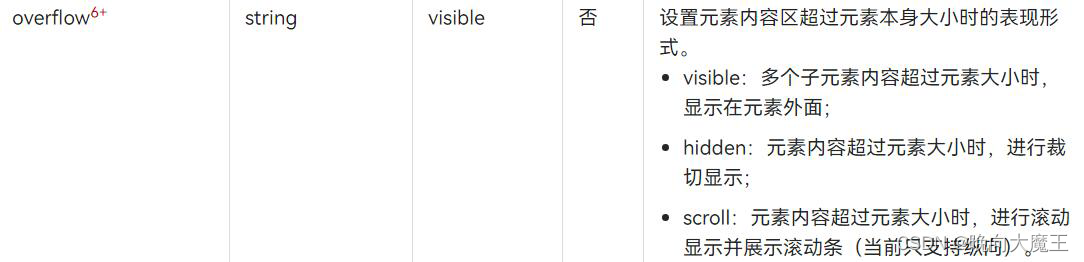
在鸿蒙里可以使用overflow: scroll实现纵向的滚动,然而这个样式在鸿蒙里目前仅支持纵向滚动,是不支持横向滚动的。

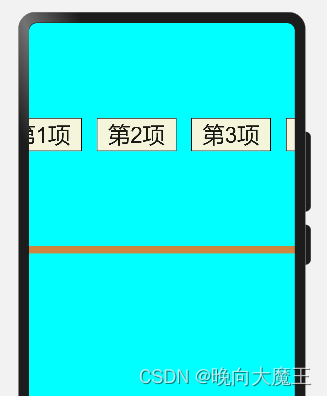
但是奇怪的是虽然官方文档里说overflow: scroll不支持横向滚动,但在一番尝试之后神奇的事情发生了

在套了一层盒子后就成功实现了。下面附代码 js部分
export default {
data: {
arrs:[]
},
onInit(){
for(let i = 0;i<=100;i++){
this.arrs.push("第"+i+"项")
}
}
}
hml部分
<div class="container">、
<div class="topview">
<block for="{
{arrs}}">
<div class="boxview">
<text>{
{$item}}</text>
</div>
</block>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1431
1431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








