<Select
v-model:value="scaleConfigValue"
style="width: 100px; margin-right: 10px"
@select="setScaleConfigFuc"
>
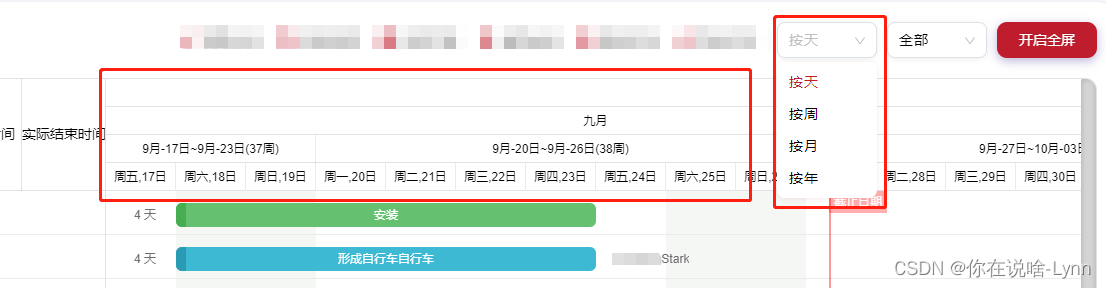
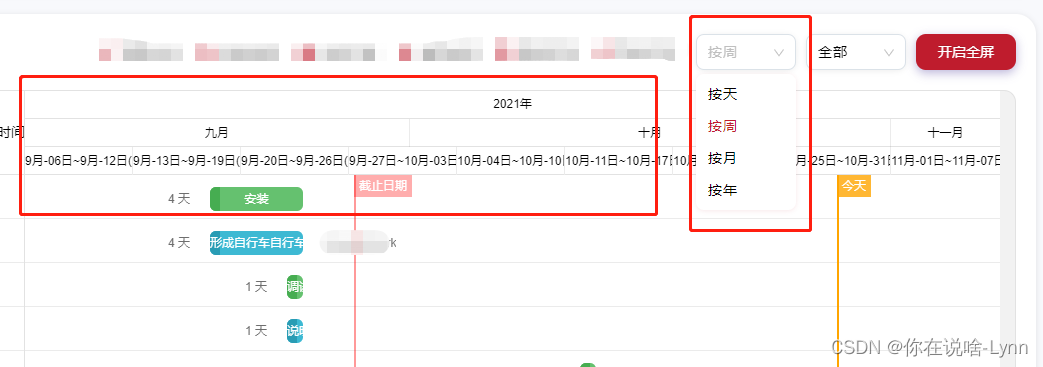
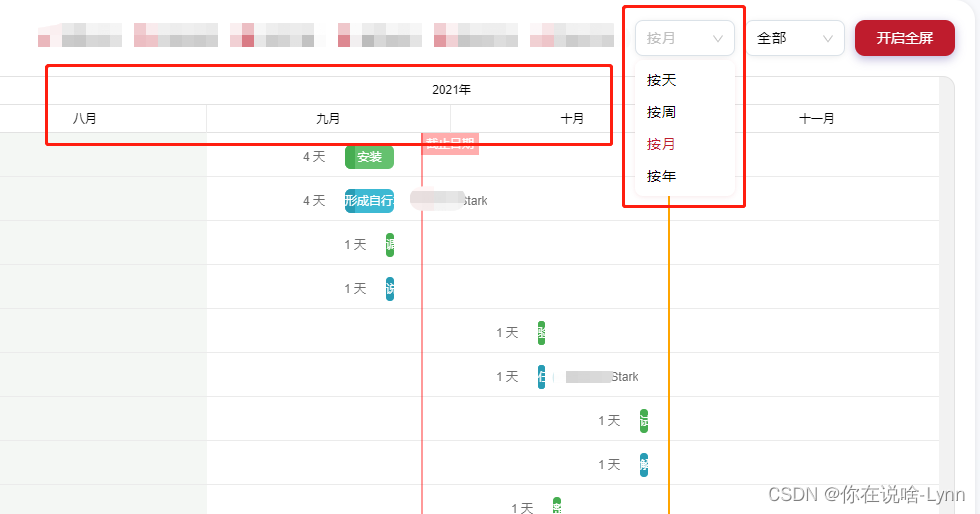
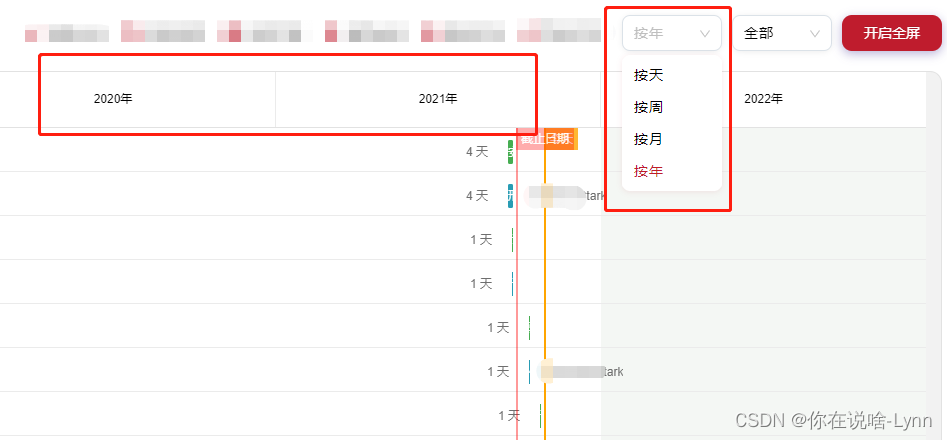
<Option value="day">按天</Option>
<Option value="week">按周</Option>
<Option value="month">按月</Option>
<Option value="year">按年</Option>
</Select>
const ganttData = reactive<{
scaleConfigValue: string;
}>({
scaleConfigValue: 'day',
});
/**
* gantt scale 模式切换
*/
function setScaleConfigFuc(type) {
setScaleConfig(type);
}
// 动态设置Scale
function setScaleConfig(level) {
console.log(level);
const weekScaleTemplate = function (date) {
const dateToStr = gantt.date.date_to_str('%M-%d日');
const weekNum = gantt.date.date_to_str('(%W周)');
const endDate = gantt.date.add(gantt.date.add(date, 1, 'week'), -1, 'day');
return dateToStr(date) + '~' + dateToStr(endDate) + '' + weekNum(date);
};
switch (level) {
case 'day':
gantt.config.scale_height = 28 * 4;
gantt.config.subscales = [
{
unit: 'year',
step: 1,
date: '%Y年',
},
{
unit: 'month',
step: 1,
date: '%F',
},
{
unit: 'week',
step: 1,
template: weekScaleTemplate,
},
];
gantt.config.scale_unit = 'day';
gantt.config.date_scale = '周%D,%d日';
gantt.render();
break;
case 'week':
gantt.config.subscales = [
{
unit: 'year',
step: 1,
date: '%Y年',
},
{
unit: 'week',
step: 1,
template: weekScaleTemplate,
},
];
gantt.config.scale_height = 28 * 3;
gantt.config.scale_unit = 'month';
gantt.config.date_scale = '%F';
gantt.render();
break;
case 'month':
gantt.config.subscales = [
{
unit: 'year',
step: 1,
date: '%Y年',
},
];
gantt.config.scale_unit = 'month';
gantt.config.date_scale = '%F';
gantt.config.scale_height = 28 * 2;
gantt.render();
break;
case 'year':
gantt.config.subscales = [];
gantt.config.scale_unit = 'year';
gantt.config.date_scale = '%Y年';
gantt.config.scale_height = 28 * 2;
gantt.render();
break;
}
}



























 5166
5166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








