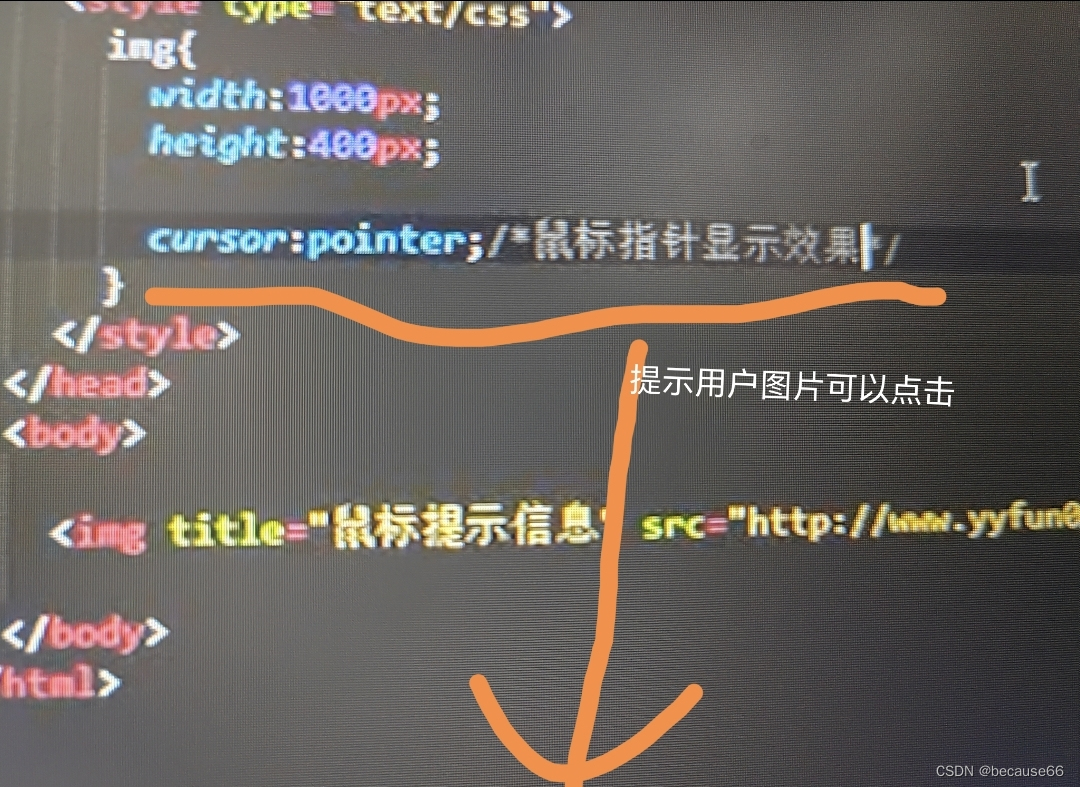
img标签:
<img src=""width=""height="" title=""/>
标签属性:
值 描述
src 设置图片文件的路径
width 设置图片显示的宽度
height 设置图片显示的高度
title 设置鼠标提示信息
注意:
1、如果不设置图片宽高,娜么图片将以默认大小来显示
2、如果只设置图片宽度,那么图片的高度将自动变更
背景图片:
设置背景图片
1、background-image:url(“图片路径”):
2、设置背景国科片是否平铺显示
background-repeat:repeat| repeat-x| repeat-y I no-repeat;
3、设置背景图片显示位置
background-position:left| right| top | bottom | center:
4、设置背景片大小
background-size:auto 50px 10px| cover| contain;
注:50px代表宽10px代表高(先宽后高)























 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








