1.预备知识
现在有一个需求:
需要编写一套代码,可以将app的内容发布在微信小程序上或者打包成一个apk的安装包。
要完成这个需求,目前可以借助uni-app+HbuilderX来实现。
在使用这个两个工具之前,需要掌握的知识有:
必备知识:
- HTML,CSS的基本使用
- ES5,ES6语法
- Vue框架的使用
- 微信小程序的语法
锦上添花:
- CSS预处理计LESS/SCSS
- 数据库的CRUD操作
2.前期准备
uni-app官网:https://uniapp.dcloud.io/
官网可以下载到HbuilderX编辑器和查看官方文档,文档需要仔细阅读几遍,因为其中标记了很多开发规范。
3.创建项目
文件->新建->项目

选择un-iapp,取名字,勾选unicloud云开发,如果没有注册,自行注册并进行实名认证。

项目创建成功后,点击index.vue页面,按alt+p预览本项目,也可以点击运行在游览器上预览。

在uni-app官网有介绍uniCloud云开发的基本操作,可以点击进去观看,并跟着官方视频操作

4.云开发实现数据库的CRUD
4.1 uniCloud数据准备
uniCloud右键->打开uniCloud Web控制台
创建一个服务空间

新建一个数据表

表分类里面有很多官方给我们提供的表模板

添加一条记录

添加成功

再多添加几条方便测试

在表结构里面配置我们的CRUD权限,全部设置为true

也可以在unicCoud->右键->关联云服务空间后


在database->右键->下载所有DB Schema及扩展校验函数后,会有一个json文件里面可以配置

如果控制台这里选择的“连接本地云函数”,每次配置本地的json文件即可,
如果选中的是“连接云端云函数”,那么每次配置本地json文件后,还要将配置的json文件上传到云端

4.2 查询获取数据
通过上述4.1的操作,我们已经将数据准备好了,现在需要编写一个界面,从uniCloud云数据库中拿到数据并显示到界面上。
在写界面之前我们需要去插件市场下载uni-ui插件来加快界面的编写


新建list页面

官方文档介绍只需要这几行代码就可以拿到数据,我们把代码复制进去,做简单的修改

<template>
<view>
<unicloud-db v-slot:default="{data, loading, error, options}" collection="contacts" >
<view v-if="error">{{error.message}}</view>
<view v-else>
{{ data}}
</view>
</unicloud-db>
</view>
</template>

虽然这里数据成功拿到了,但是控制台一直在报一个错:公共模块uni-id引入公共模块失败

解决办法:
官方回答:

真正的文件目录在:


更新依赖后多了一段代码:

到此报错解决!
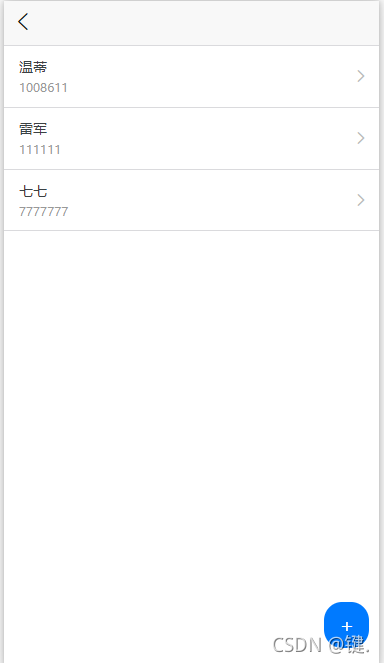
接下来使用uni-ui来美化一下界面,uni-ui官网有组件说明:https://uniapp.dcloud.io/component/README
修改页面
<template>
<view>
<unicloud-db v-slot:default="{data, loading, error, options}" collection="contacts" >
<view v-if="error">{{error.message}}</view>
<view v-else>
<!-- {{ data}} -->
<uni-list>
<uni-list-item v-for="(item,index) in data" :key="item._id" :title="item.name" :note="item.phone" link></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>

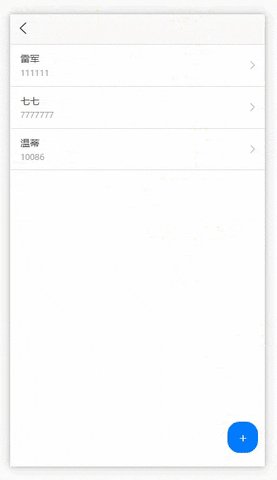
界面上效果出来了,但是控制台又报了一个错:

意思是我们在数据库中存入的数字要是字符型的才行,现在需要修改数据库中的数据为字符。问题解决!
4.3 删除一条数据
代码做如下修改:

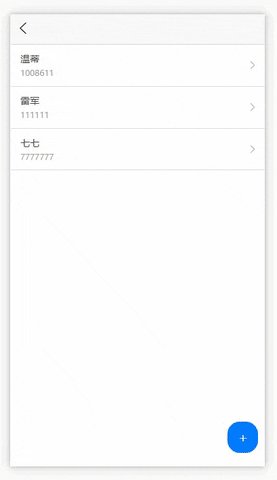
此时长按某一条记录时,会有弹框提示

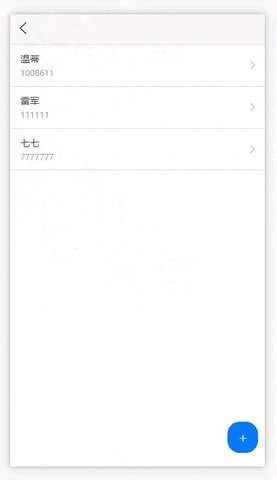
点击确认,记录删除

云数据库中的数据也被删除

4.4 修改一条数据
新建一个update页面

list界面绑定一个跳转事件,需要将当前点击的记录的值传递到update页面

update.vue
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="name" />
<uni-easyinput v-model="item.phone" placeholder="phone" />
<button type="default" @click="submit">提交</button>
<text>{{item}}</text>
</view>
</template>
<script>
export default {
data() {
return {
item:{
"_id":"",
"name":"",
"phone":""
}
}
},
onLoad({item}) {
this.item=JSON.parse(item)
},
methods: {
submit(){
const db = uniCloud.database();
let item={...item}
delete item._id
db.collection('contacts').doc(this.item._id).update(item).then(e=>{
console.log(e)
})
}
}
}
</script>

此时修改并没有起作用

控制台报错

因为我们的properties对象里面只有id字段,手动将name和phone字段加上


修改之后记得要上传DB Schema
再次测试,测试成功


4.5 添加一条数据
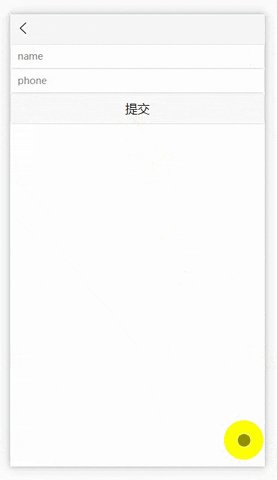
新建一个添加页
<template>
<view>
<uni-easyinput v-model="item.name" placeholder="name" />
<uni-easyinput v-model="item.phone" placeholder="phone" />
<button type="default" @click="submit">提交</button>
</view>
</template>
<script>
export default {
data() {
return {
item:{
"name":"",
"phone":""
}
}
},
methods: {
submit(){
const db = uniCloud.database();
db.collection('contacts').add(this.item).then(e=>{
console.log(e)
})
}
}
}
</script>
写一个按钮跳转到添加页
<navigato
r url="./add/add">
<text class="addone" >+</text>
</navigator>
测试:



5.完整功能演示

























 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








