1.搭建项目
npm create vite@latest

安装electron插件
npm install electron -D
npm install vite-plugin-electron -D
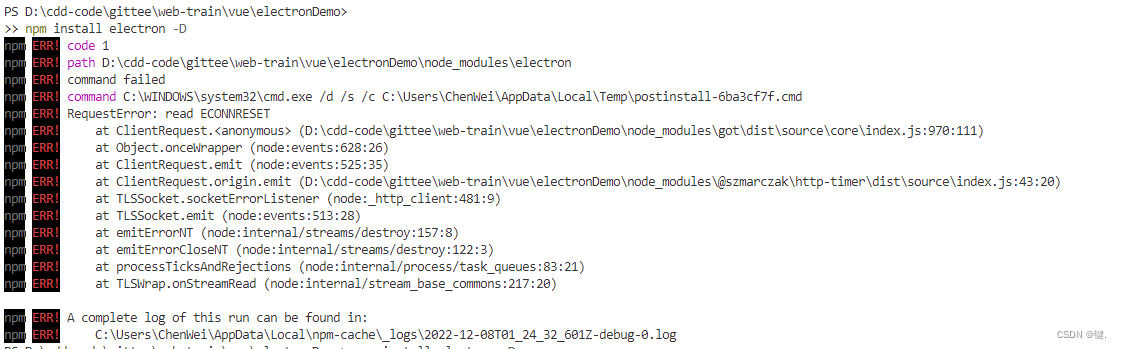
这里安装插件会包如下错:

在终端执行:
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
配置参数
在vite.config.ts中导入刚才引入的electron插件并配置入口文件:
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import electron from "vite-plugin-electron";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
electron({
entry: "electron/index.ts",
}),
],
});
在项目根目录创建electron目录和index.ts文件

index.ts
import { app, BrowserWindow } from "electron";
const createWindow = () => {
const win = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
});
console.log(process.env);
win.loadURL(`${process.env["VITE_DEV_SERVER_URL"]}`);
};
app.whenReady().then(createWindow);
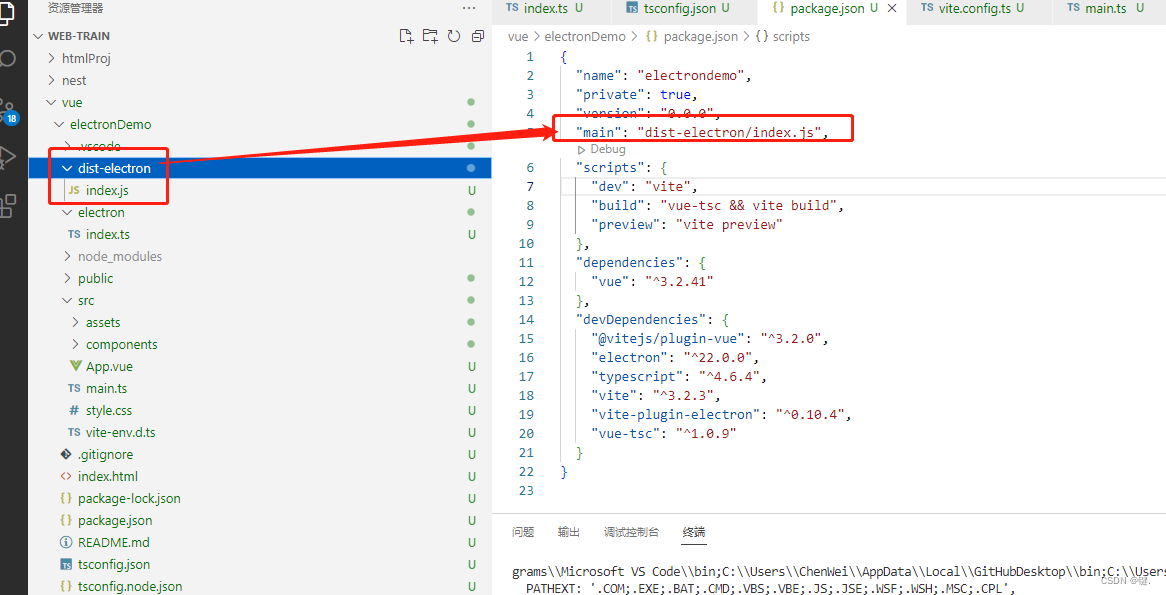
现在执行npm run dev会报错,需要将将pakege.json中的type去掉并增加main

再次执行npm run dev即可打开桌面程序

2.打包成exe安装包
安装插件
npm install electron-builder -D
package.json中build信息更改为
"build": "vue-tsc --noEmit && vite build && electron-builder",
再对electron目录下的index.ts修改如下
先安装path依赖
npm install path --save
index.ts
import { app, BrowserWindow } from "electron";
import path from "path";
const createWindow = () => {
const win = new BrowserWindow({
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
});
console.log(process.env);
if (app.isPackaged) {
//如果是已经打包的程序则执行本地文件
win.loadFile(path.join(__dirname, "../index.html"));
} else {
win.loadURL(`${process.env["VITE_DEV_SERVER_URL"]}`);
}
};
app.whenReady().then(createWindow)
再在package.json增加打包的配置信息:
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
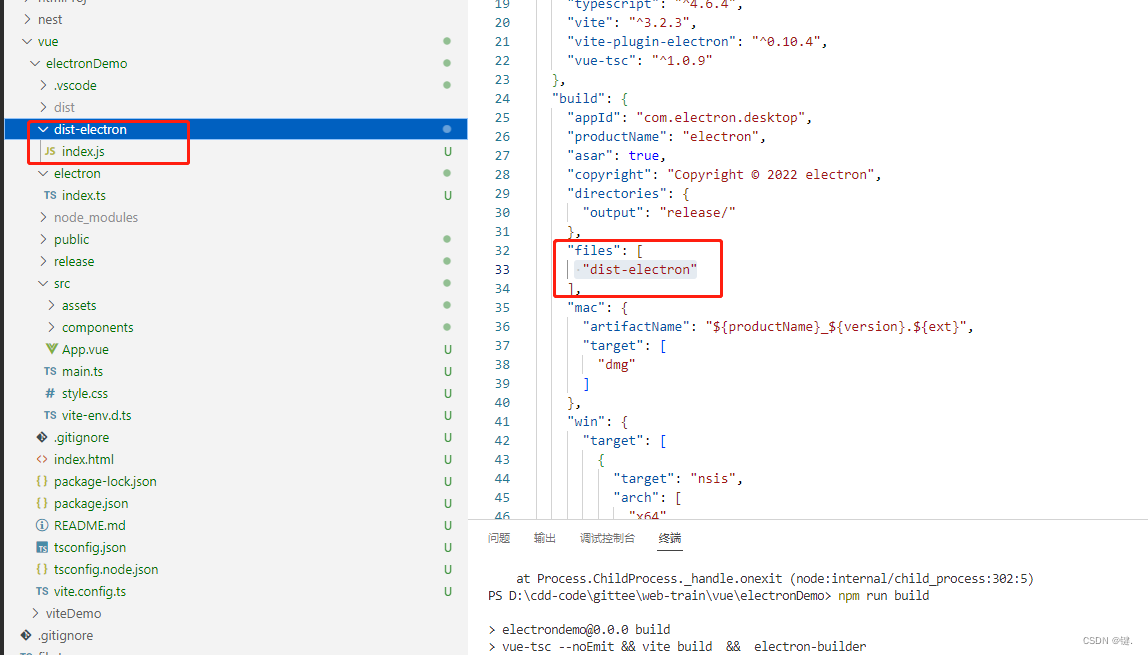
"files": [
"dist-electron"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseInfo": {
"releaseNotes": "版本更新的具体内容"
}
}
这里记得将files的配置改为打包后生成的文件目录名字

nsis 配置详解
{"oneClick": false, // 创建一键安装程序还是辅助安装程序(默认是一键安装)
"allowElevation": true, // 是否允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序 (仅作用于辅助安装程序)
"allowToChangeInstallationDirectory": true, // 是否允许修改安装目录 (仅作用于辅助安装程序)
"installerIcon": "public/timg.ico",// 安装程序图标的路径
"uninstallerIcon": "public/timg.ico",// 卸载程序图标的路径
"installerHeader": "public/timg.ico", // 安装时头部图片路径(仅作用于辅助安装程序)
"installerHeaderIcon": "public/timg.ico", // 安装时标题图标(进度条上方)的路径(仅作用于一键安装程序)
"installerSidebar": "public/installerSiddebar.bmp", // 安装完毕界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
"uninstallerSidebar": "public/uninstallerSiddebar.bmp", // 开始卸载界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
"uninstallDisplayName": "${productName}${version}", // 控制面板中的卸载程序显示名称
"createDesktopShortcut": true, // 是否创建桌面快捷方式
"createStartMenuShortcut": true,// 是否创建开始菜单快捷方式
"shortcutName": "SHom", // 用于快捷方式的名称,默认为应用程序名称
"include": "script/installer.nsi", // NSIS包含定制安装程序脚本的路径,安装过程中自行调用 (可用于写入注册表 开机自启动等操作)
"script": "script/installer.nsi", // 用于自定义安装程序的NSIS脚本的路径
"deleteAppDataOnUninstall": false, // 是否在卸载时删除应用程序数据(仅作用于一键安装程序)
"runAfterFinish": true, // 完成后是否运行已安装的应用程序(对于辅助安装程序,应删除相应的复选框)
"menuCategory": false, // 是否为开始菜单快捷方式和程序文件目录创建子菜单,如果为true,则使用公司名称
}
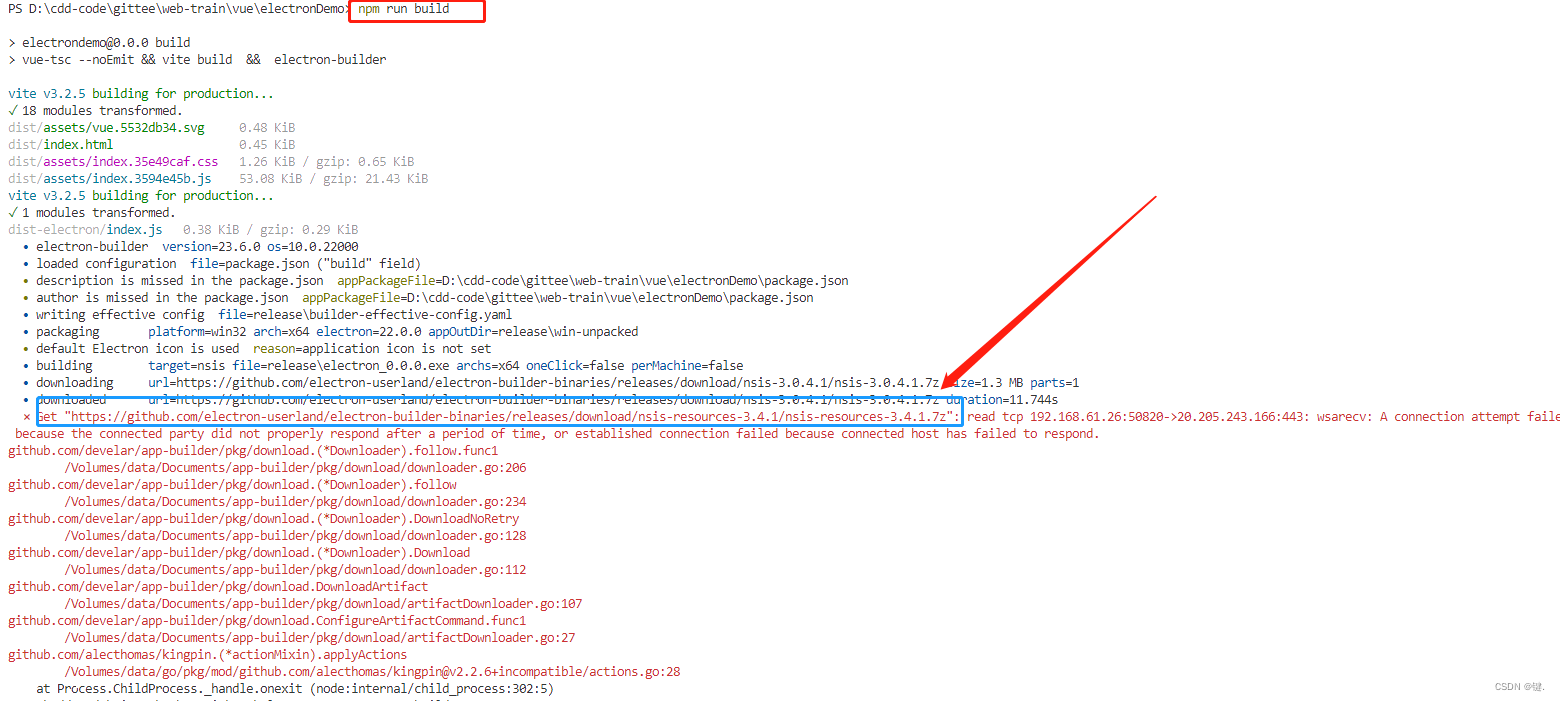
在打包过程中会包如下错误,原因是资源下载失败,解决办法是点击这个链接去下载相应文件并放在electron目录下的Cache目录中,
查找该目录的方法是在c盘/user/中搜索’electron’


然后执行npm run build

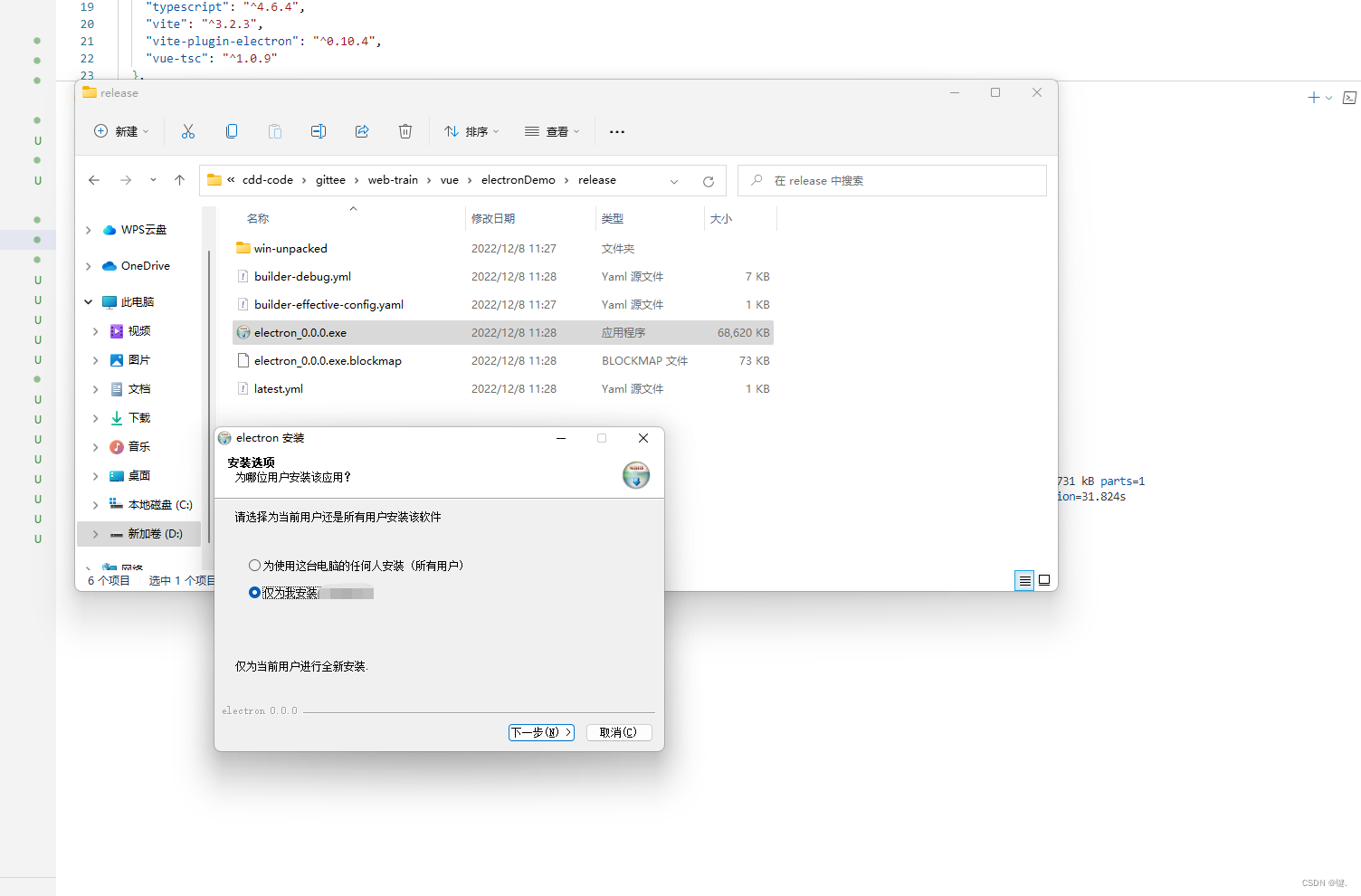
打开安装包安装:
























 1910
1910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








