CSS
层叠样式表 (Cascading Style Sheets)
主要用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
示例:把“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短语的文本颜色设置为蓝色
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS样式的优势</title>
<style type="text/css">
span{
color:blue;
}
</style>
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>CSS代码语法
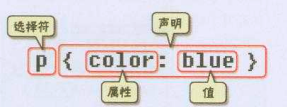
- CSS样式由选择符和声明组成
- 声明由属性和值组成

p{
font-size:12px;
color:red;
font-weight:bold;
}选择符:又称选择器,指明网页中要应用样式规则的元素。
声明:在‘{}’中的就是声明。当有多条声明时,中间以英文分号";"分隔。
最后一条声明可以没有分号,但为了以后修改方便,一般也加上分号。
CSS注释代码
/*注释语句*/三种CSS样式
CSS样式可以写在哪些地方呢?
从CSS样式代码插入的形式来看可以分为以下三种:内联式、嵌入式和外部式。
内联式CSS样式
即把css代码直接写在现有的HTML标签中。
<p style="color:red; font-size:12px">这里文字是红色。</p>CSS样式代码要写在style=" "双引号中。
嵌入式CSS样式
即把css样式代码写在<style type="text/css"></style>标签之间。
<style type="text/css">
span {
color:blue;
}
</style><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<style type="text/css">
span {
color:blue;
}
</style>
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>外部式/外联式CSS样式
即把css代码写在一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内使用<link>标签将css样式文件链接到HTML文件内。
- css样式文件名称以有意义的英文字母命名,如 main.css。
- rel="stylesheet" type="text/css" 是固定写法不可修改。
- <link>标签位置一般写在<head>标签之内。
<link href="base.css" rel="stylesheet" type="text/css" /><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>嵌入式css样式</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>/* style.css文件 */
span{
color:red;
font-size:20px;
}三种链接方式的优先级
内联式 > 嵌入式 > 外部式 (css样式是在的相同权值的情况下,就近原则)
嵌入式 > 外部式的前提:嵌入式css样式的位置一定在外部式的后面。<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)。






















 1972
1972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








