一个好的编辑配置,能大大的提高开发者的效率,那么我们最理想的肯定 打2个字符,啪的一下,出现一堆代码,那么如何实现这种效果勒,这种效果叫代码片段,vscode插件中有不少就是这种,比如 VEtur
当然还有其他开发好的封装的很nice的插件,如何来找满意的代码片段插件呢
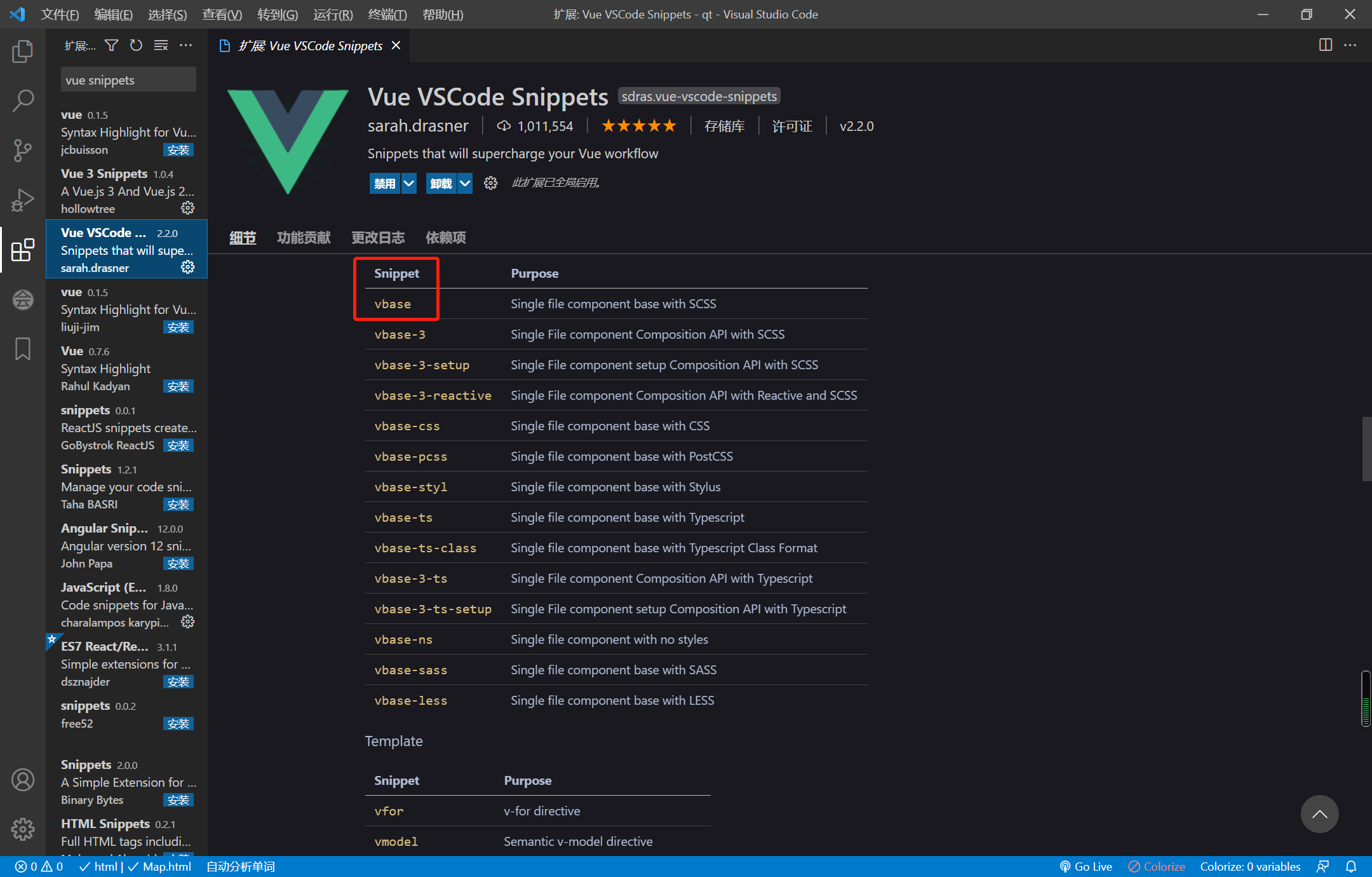
只需要在插件管理钟输入你的框架,然后加上snippets(片段),就能出现许多片段,然后选择一个,合适即可
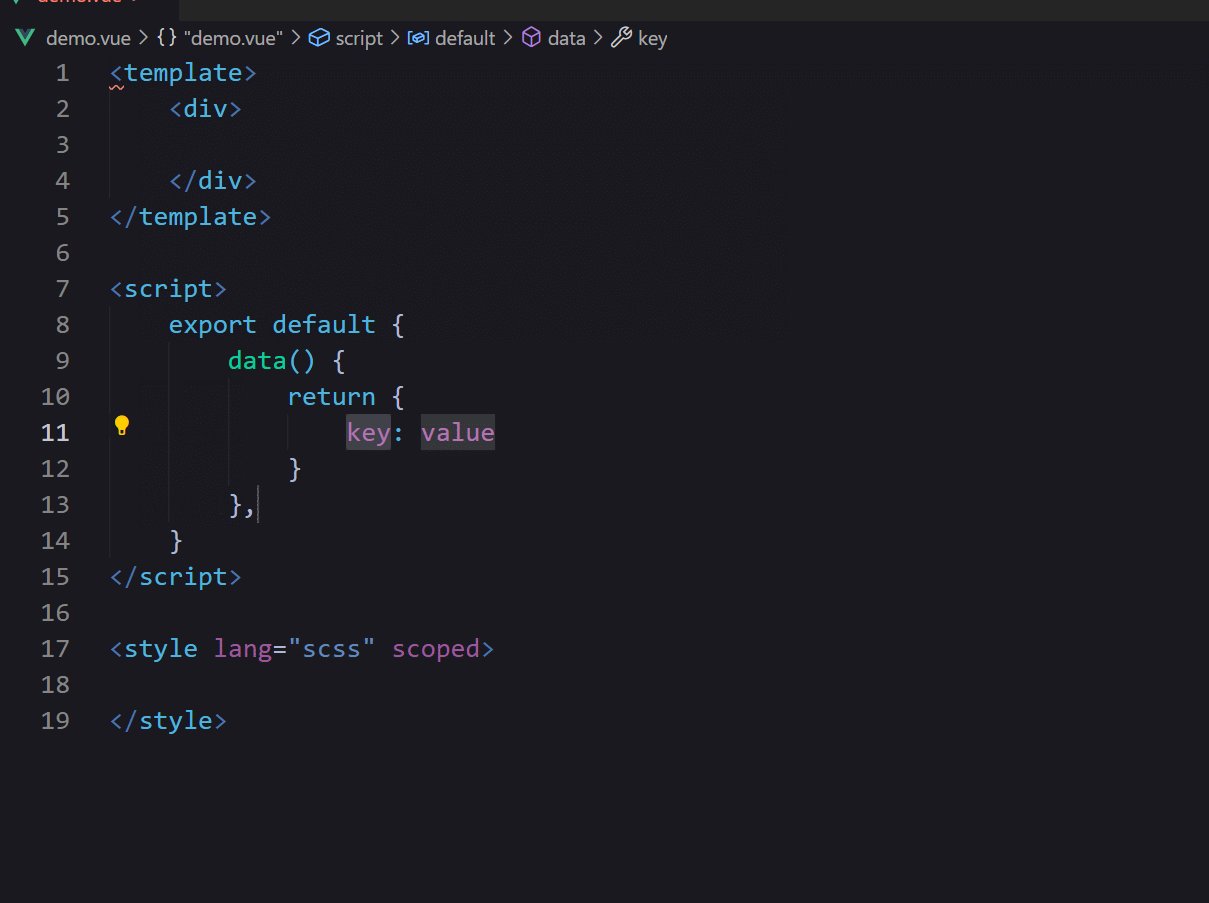
这里作者以vue 为例

我安装了2个,比如这个,红框内的就是快捷输入方式,
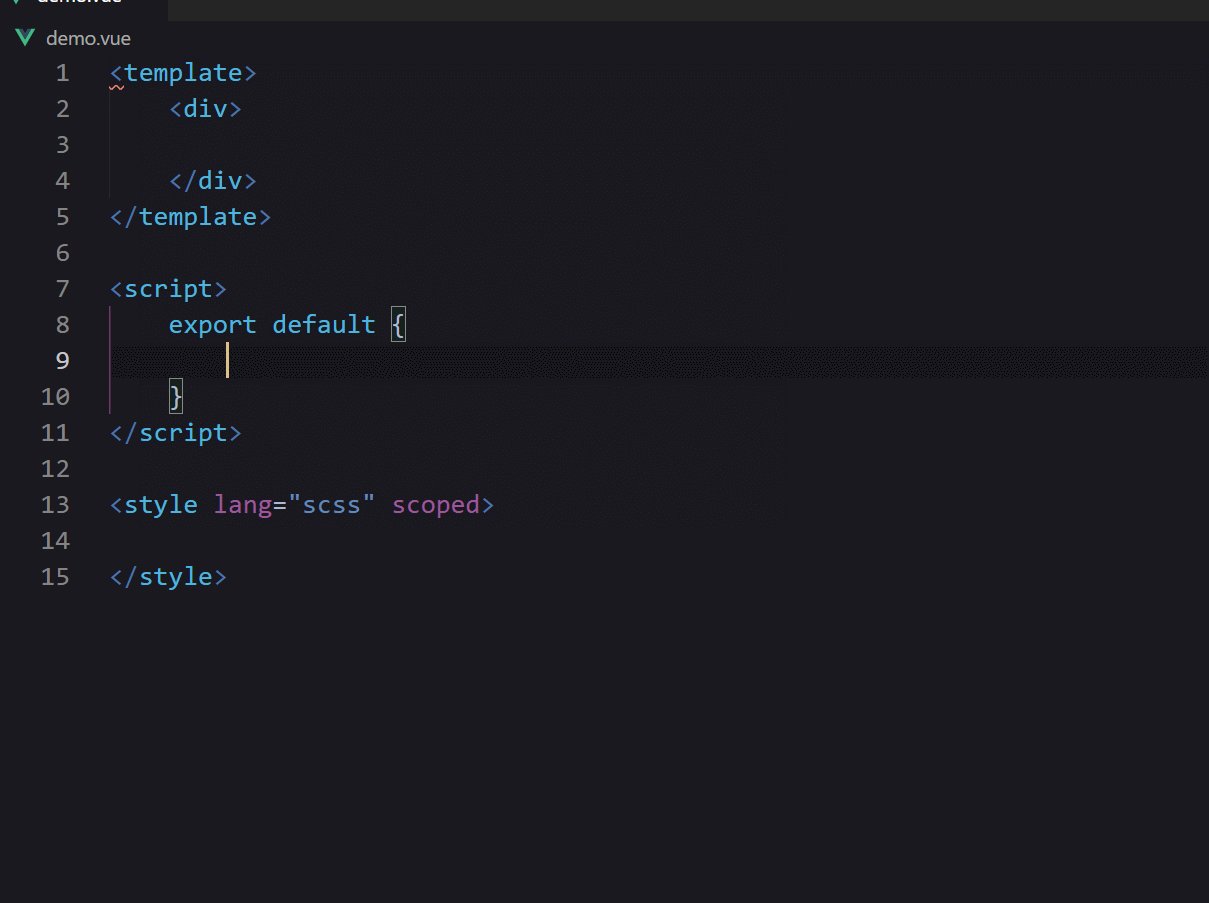
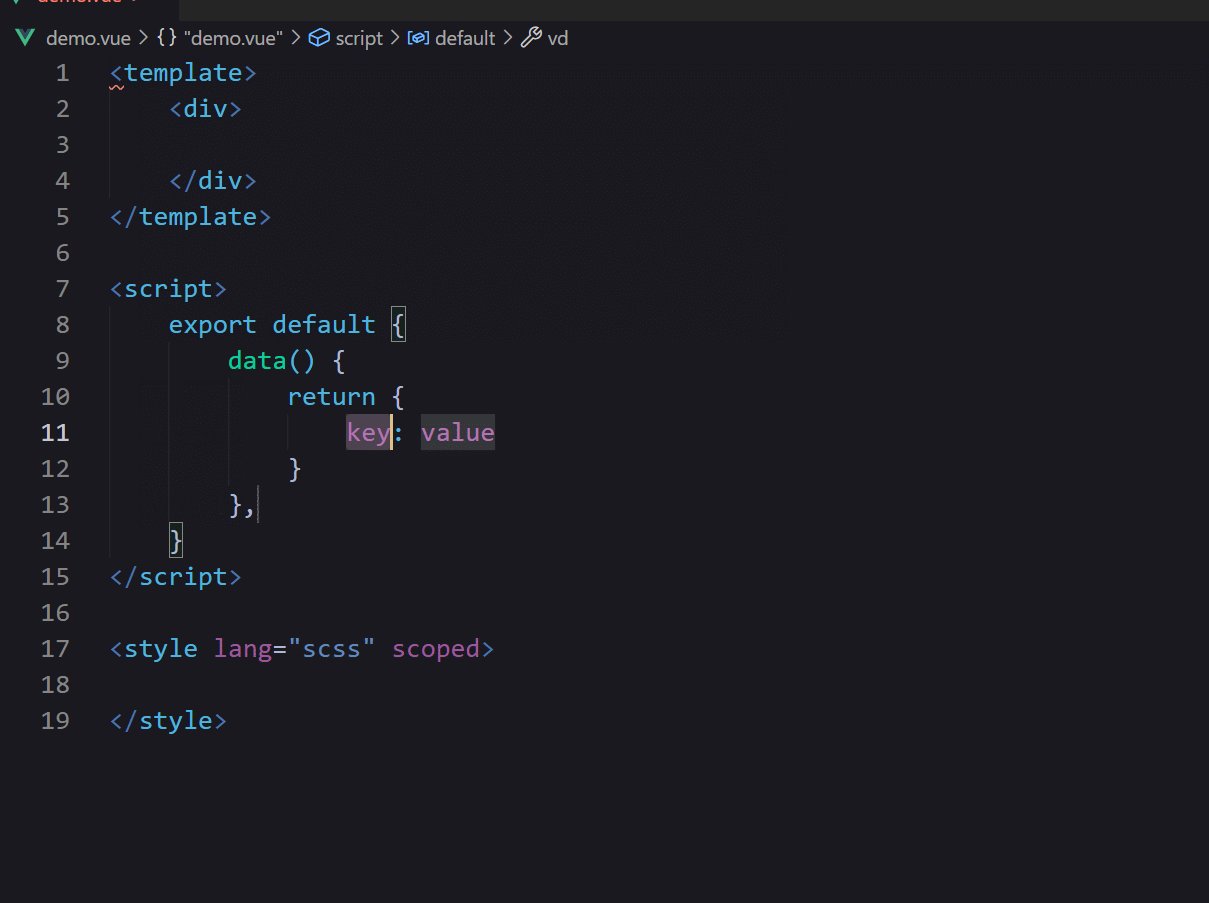
下面来演示一下

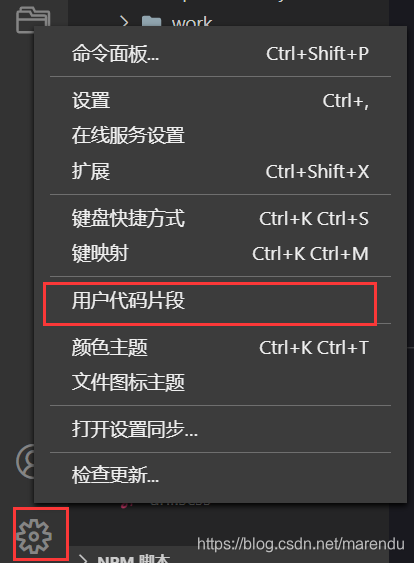
但是我们有些自己的独特习惯,所以定制一款自己的代码片段尤为重要,这里就要提到,vsCode用户代码片段功能
点击设置 ——》 用户代码片段









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








