javaWeb学习笔记—前端三件套 HTML CSS JavaScript
一.html
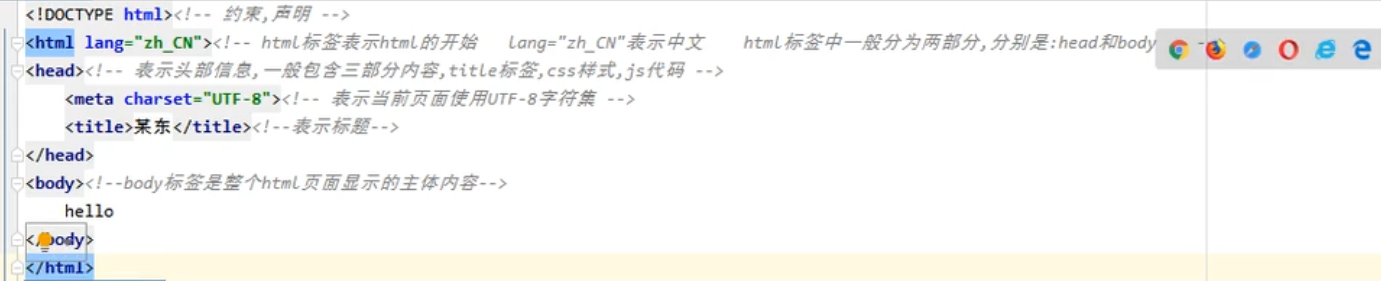
基本规范

注释:
<!-- -->
浏览器查看源码可见
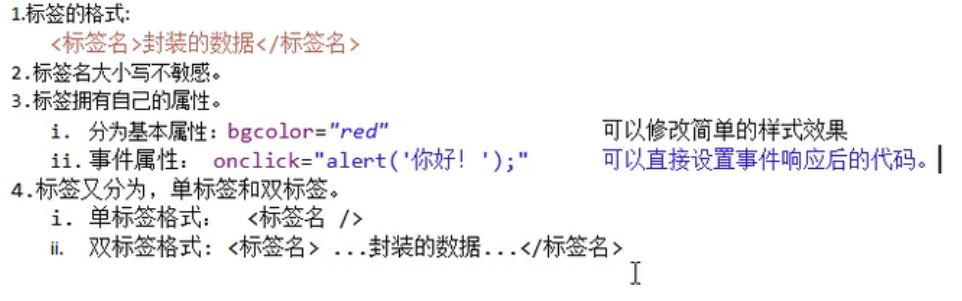
标签

- 单标签

<hr/> 水平线
- 双标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body onclick="alert('大佬')" bgcolor="#faebd7"><!-- 基本属性和事件属性-->
hello
<hr/>
<button onclick="alert('大佬')" > hello</button>
</body>
</html>
属性必须有值 必须加双引号
浏览器会帮你解释 当时还是要保证语法正确
1.字体标签

2. 字符实体
常用的特殊字符集
类似于转义字符
-
在html 空白连续空格 只会显示一个
那么就需要用多个
表示多个空格
3.标题标签
h1 到 h6
<h1 align="left">标题1</h1> <!-- 默认左对齐-->
<h2 align="right">标题2</h2>
<h3 align="center">标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
4.超链接
<a href="https://www.baidu.com">百度</a><br/>
<a href="https://www.baidu.com" target="_self">百度</a><br/> <!--当前页面跳转 -->
<a href="https://www.baidu.com" target="_blank">百度</a> <!--新页面跳转 -->
必须加https://
错误:

5.列表标签
-
有序列表
-
无序列表
有序列表<ol></ol>
无序列表<ul></ul>
<li> abc <li>列表项
<body>
<ul>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ul>
<ol>
<li>a</li>
<li>b</li>
<li>c</li>
<li>d</li>
</ol>
</body>
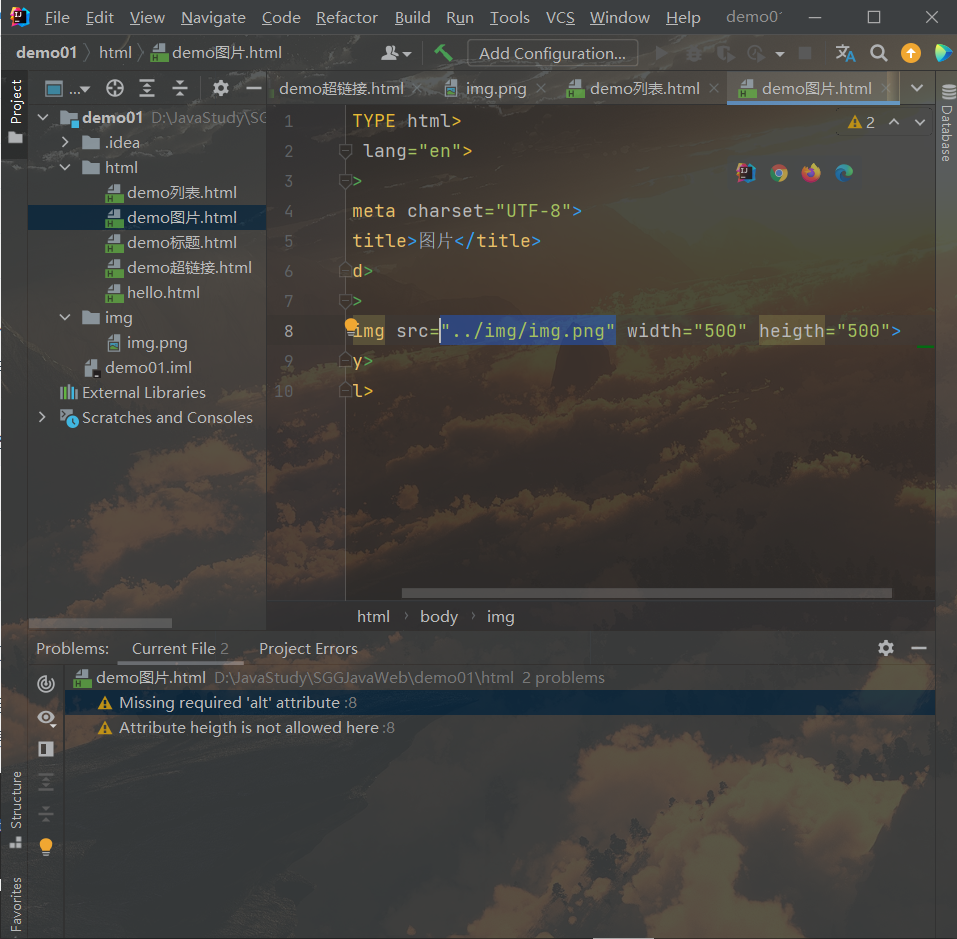
6. img标签
<img src="" width="" heigth="">
src属性设置路径
路径
在web中路径两种分为
-
相对路径
. 表示当前文件所在的目录
… 表示当前文件所在的上一级目录
文件名 表示当前文件所在的目录的文件 相当于./文件名 省略了./
-
绝对路径
格式:http://ip:port/工程名/资源路径

在javaSE也分为这两种
-
相对路径
从工程名开始算
-
绝对路径
盘符+文件名
<img src="../img/img.png" width="500" heigth="500" border="1" alt="找不到图片">
alt属性:找不到路径图片时的代替显示的文本
border属性:边框大小 默认0
7.表格
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<td align="center"><b>1.1</b></td>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td>3.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
<th></th>表头相当于<td align="center"><b>1.1</b></td>b加粗和居中
cellspacing="0"单元格间距为0
<body>
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr >
<th colspan="2">1.1</th>
<th>1.2</th>
</tr>
<tr>
<td colspan="2">3.1</td>
<td>2.2</td>
</tr>
<tr>
<td rowspan="2">3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
<tr>
<td>4.2</td>
<td>4.3</td>
</tr>
</table>
</body>
跨行 和 跨列 可以对同一个td使用。
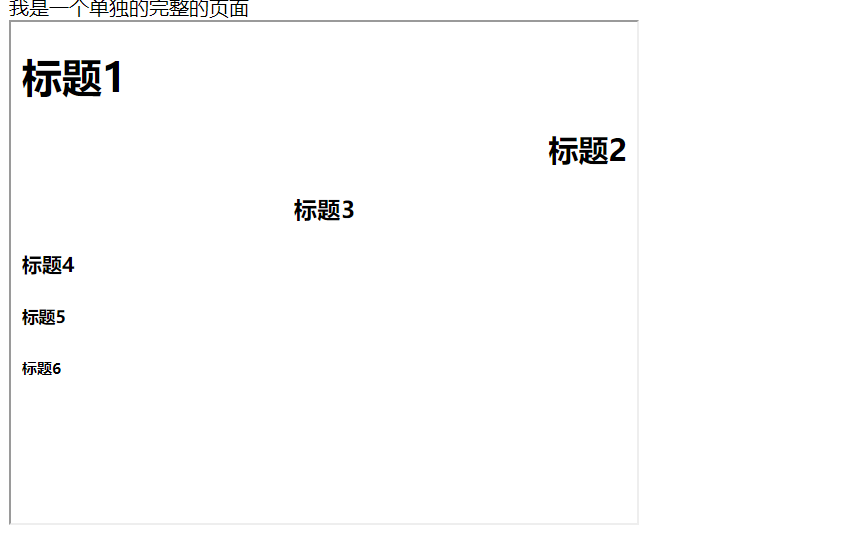
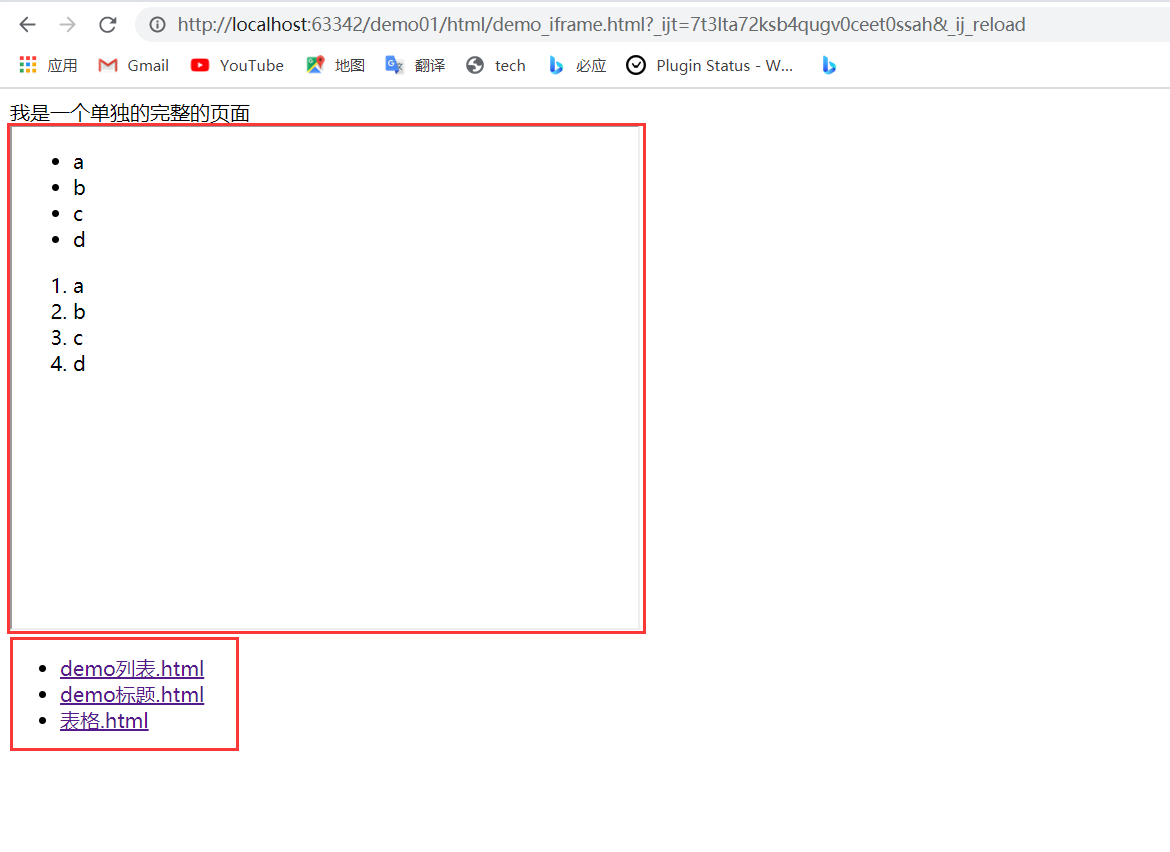
8.iframe框架标签(内嵌窗口)
在页面开辟一个小区域 比如b站pc端选集位置
<body>
我是一个单独的完整的页面<br/>
<iframe src="demo标题.html" width="500" height="400"></iframe>
</body>

<iframe src="demo标题.html" width="500" height="400" name="abc"></iframe>
<ul>
<li ><a href="demo列表.html" target="abc">demo列表.html</a></li>
<li ><a href="demo标题.html" target="abc">demo标题.html</a></li>
<li ><a href="表格.html" target="abc" >表格.html</a></li>
</ul>

使用 name和target 联合, 改变iframe内容
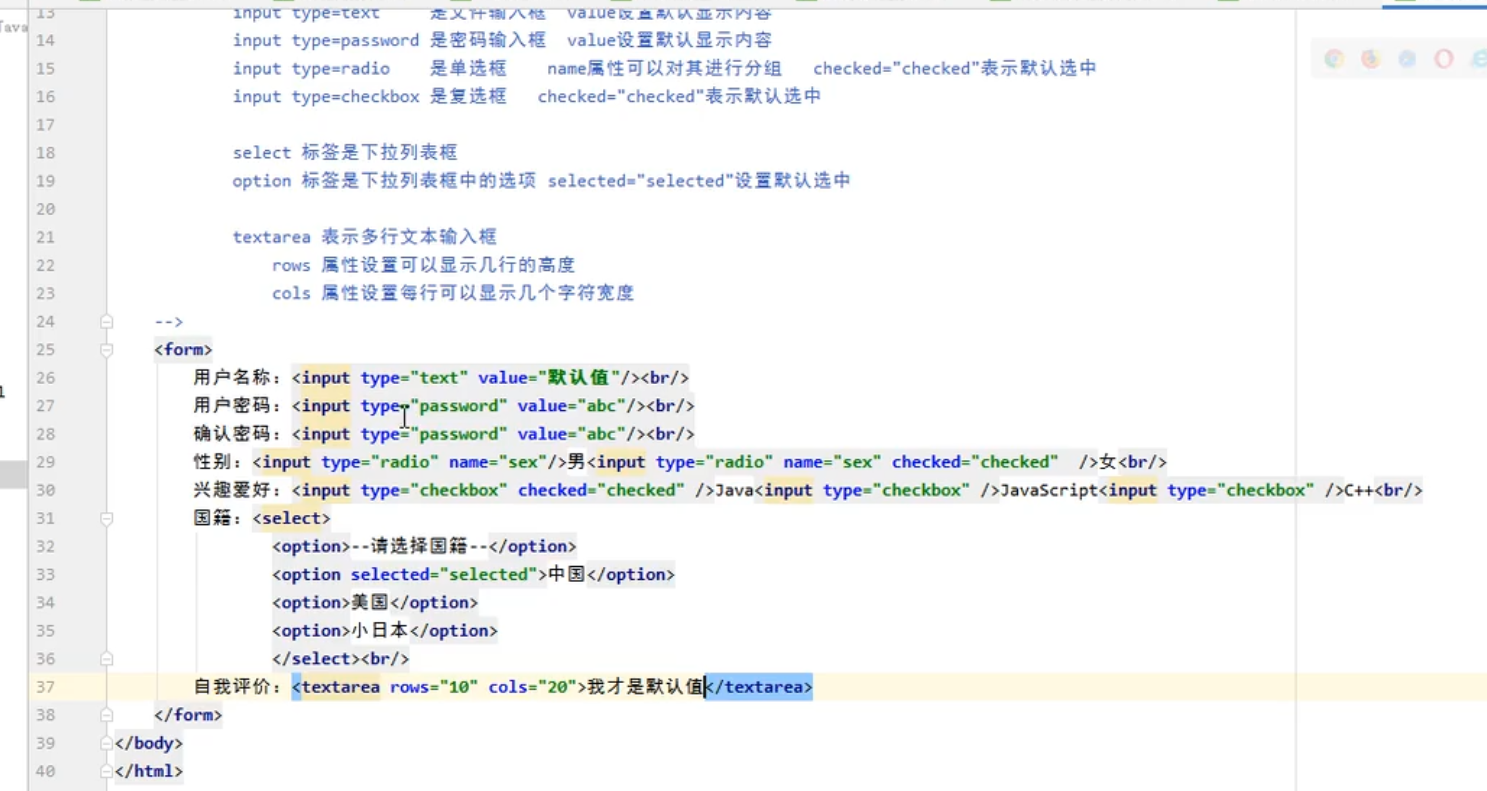
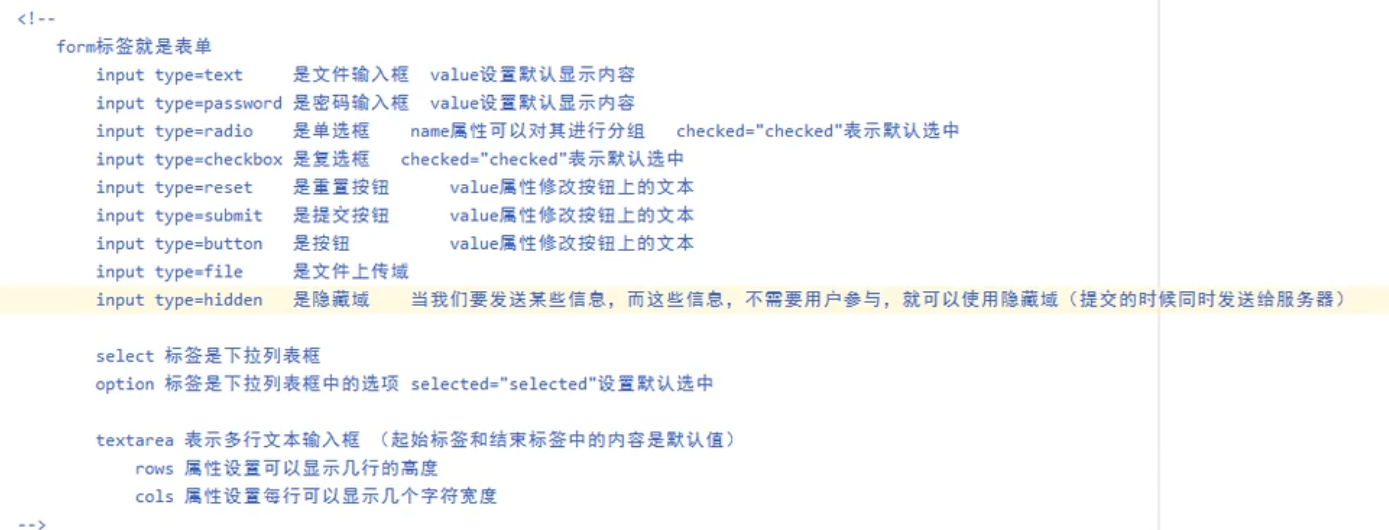
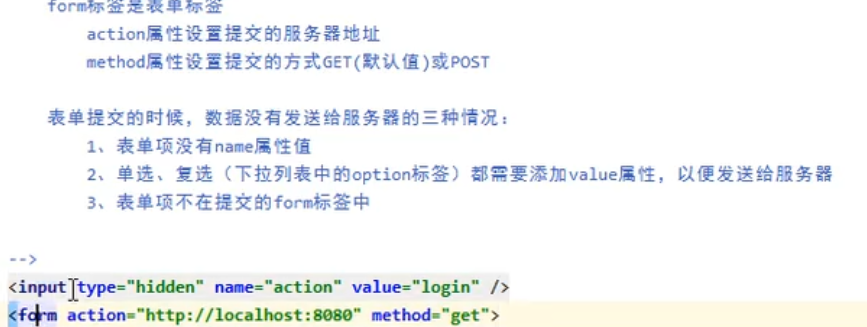
9.表单
收集信息 发送给服务器
1.文本框
<input type="text" value="默认值"><br>
2.密码框(掩码)
<input type="password" value="默认值">
3.单选按钮
<input type="radio" name="sex" >
<input type="radio" name="sex"><br>
4.下拉选择
<select>
<option>abc</option>
<option>abc</option>
<option>abc</option>
</select><br>
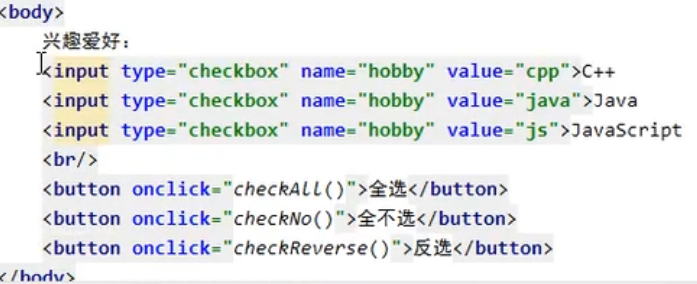
5.复选框
<input type="checkbox">abc (abc 为举例)
<input type="checkbox">abc
<input type="checkbox">abc<br>
6.文本域
<textarea row="5" cols="50">
abc
</textarea><br>
7.文件上传
<input type="file">
8.提交按钮
<input type="submit" value="abc"><!--acb会呈现在按钮上 -->
9.重置按钮
<input type="reset" value="abc">
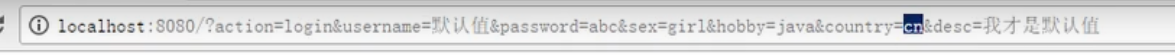
10.如何跳转网页
<form action="receive.html">
<input type="submit" value="注册">
</form>


- 提交
- get

注意:

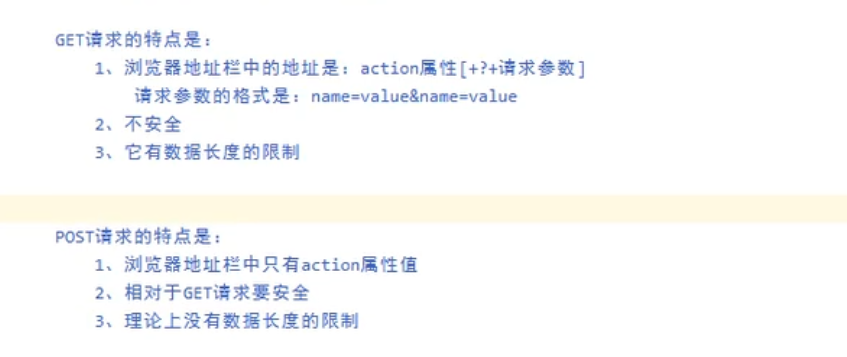
区别:


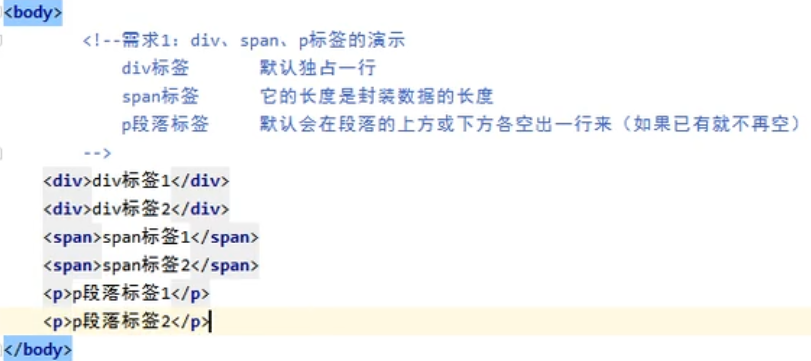
10其他
<p>这是一个段落</p>
<div>这是一个块</div>
<span>密码必须是6位</span>
<span>用户名不为空</span>
<label>这个是标签 </label>

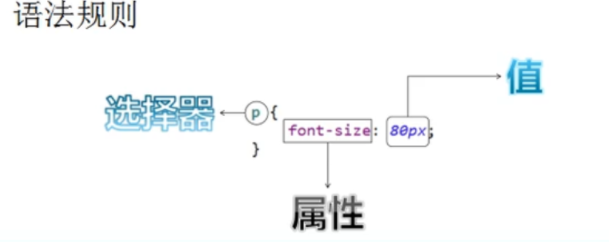
二.CSS

- 行内样式:放在标记的style属性里,行内样式优先级最高
<body>
<div style="border: 1px solid red;"> div标签1</div>
<div style="border: 1px solid red;"> div标签2</div>
<span style="border: 1px solid red;"> span标签1</span>
<span> span标签2</span>
</body>
-
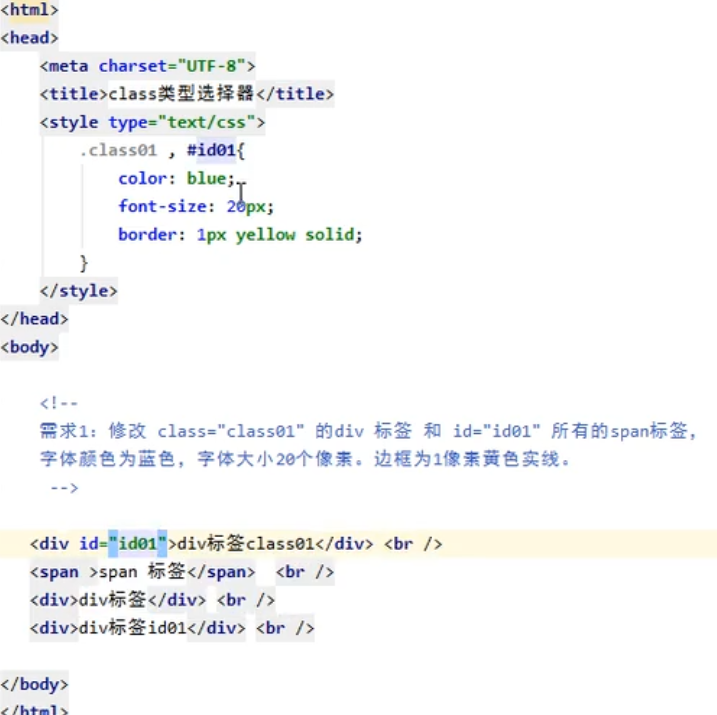
页内样式:放在head之间,用style标记
style 里的属于css 注释使用
/* 注释 */

- 外部样式:放在独立的.css文件中,在网页上用link标签引入

- CSS选择器(*****)
- 标记(标签)选择器 如上
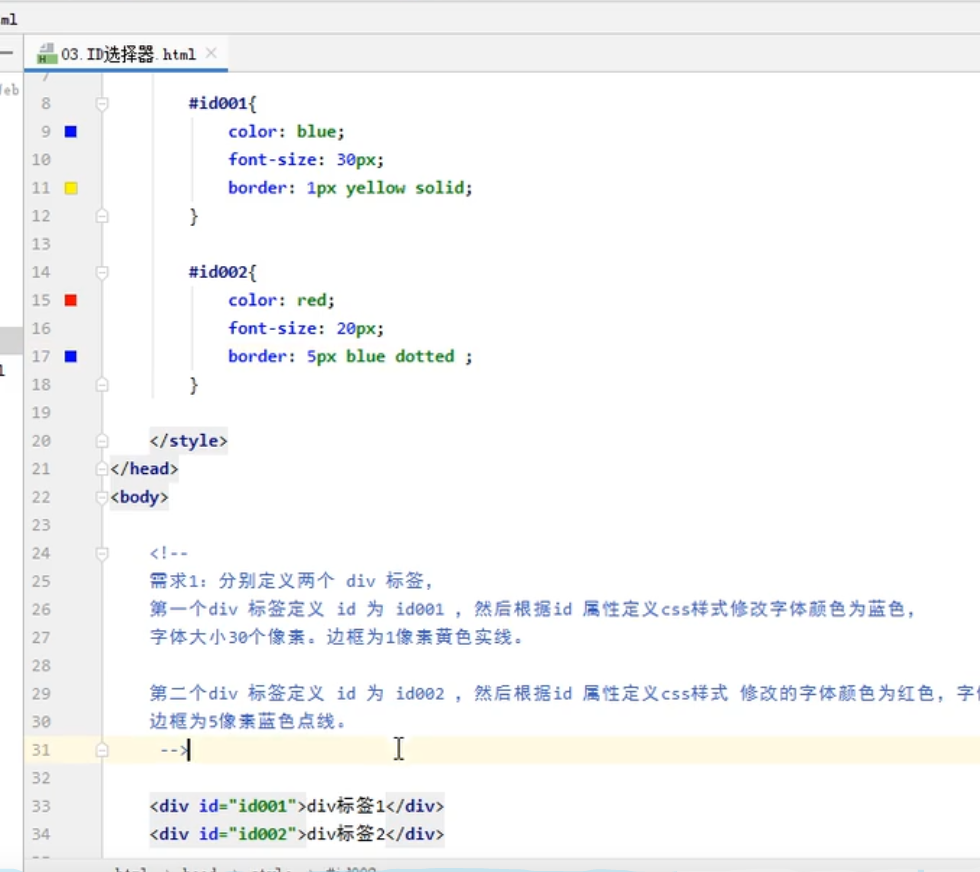
- id选择器
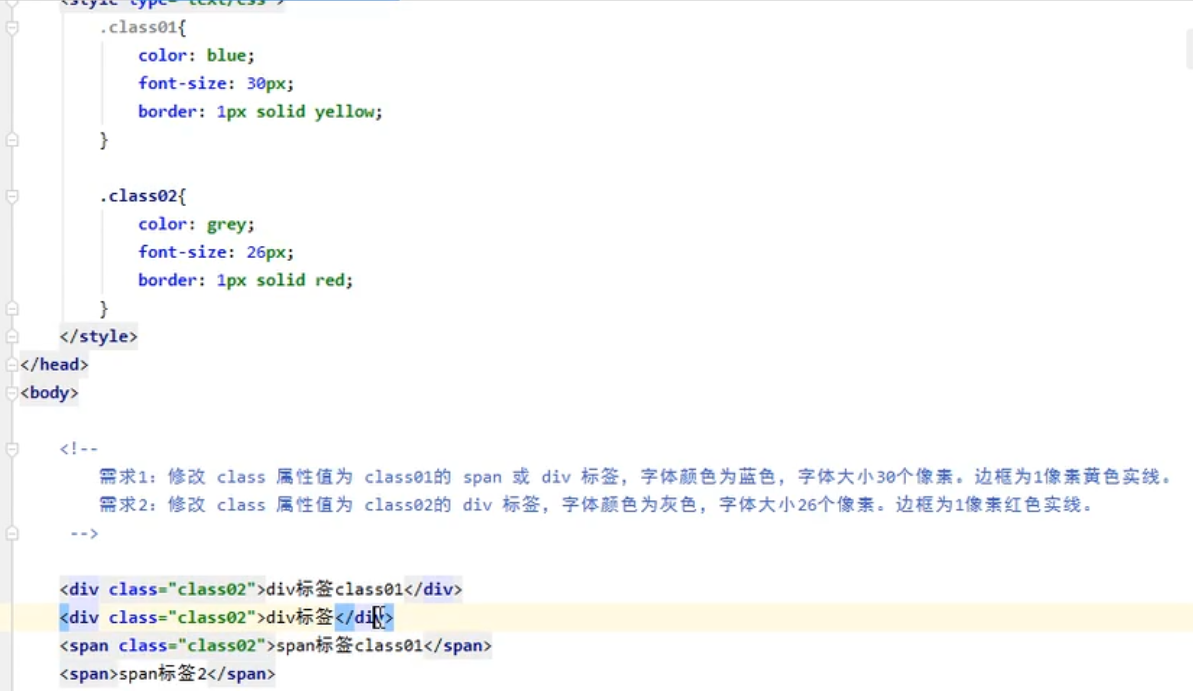
 3. class选择器
3. class选择器
一个标签只能使用一个id选择器,但是可以使用多个class
ID和class的优先级不同,当你同时使用两个时,ID优先作用

- 组合选择器

下图是 是这个类 然后 后代必须a标签, a的后代必须有span标签,满足所有条件的使用这个样式。

三.JavaScript


1.特点
1.交互性(它可以做的就是信息的动态交互)
2.安全性 (不允许直接访问本地硬盘)
3.跨平台性(只要是可以解释JS的浏览器都可以执行,和操作系统无关)
2.使用方式
- 使用script标签
<script type="text/javascript">
alert("hello javaScript")
</script>
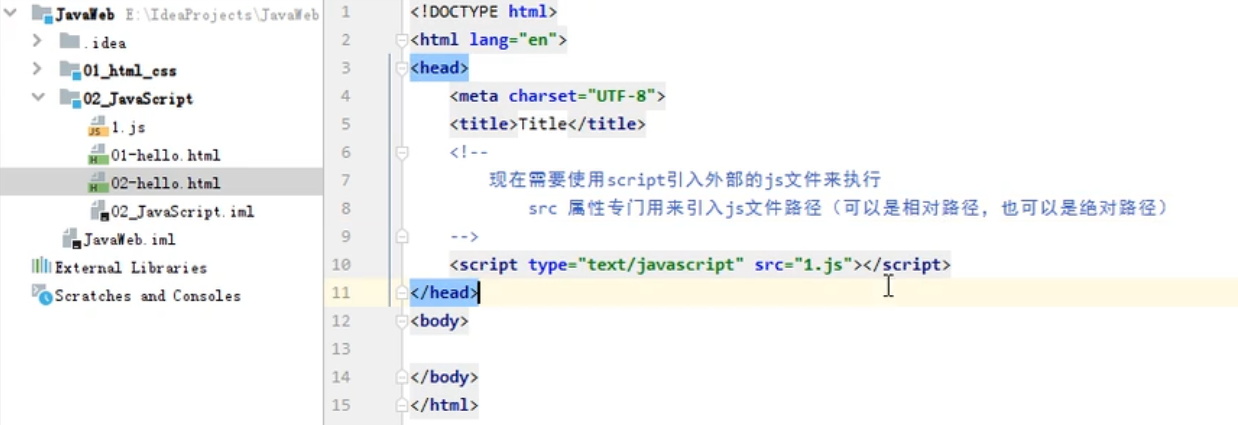
- 使用script标签 单独引入js代码文件 与css类似


可以再写一个script标签(先执行前面的)
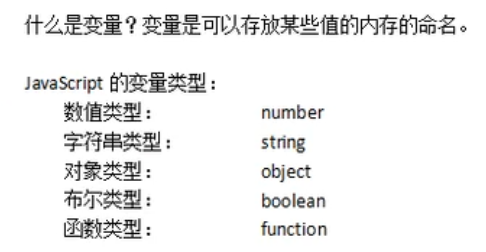
3.变量


<head>
<meta charset="UTF-8">
<title>变量</title>
<script type="text/javascript">
var i;
i=12;
alert(typeof (i));
i="asd"
alert(typeof (i));
</script>
</head>


<script type="text/javascript">
var a=1;
var b="a";
alert(a* );
</script>

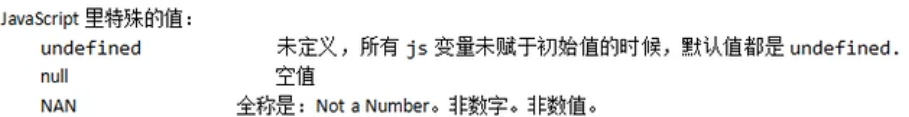
NaN 是非数字 非数值。
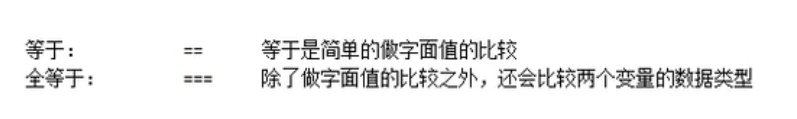
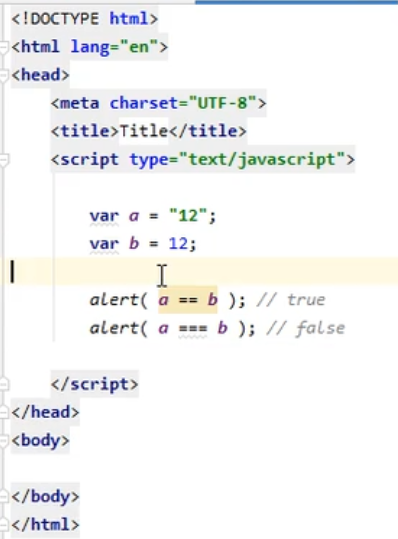
4.关系运算
基本与Java一样
不一样的:


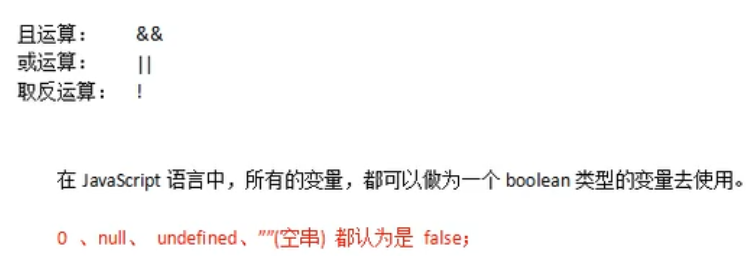
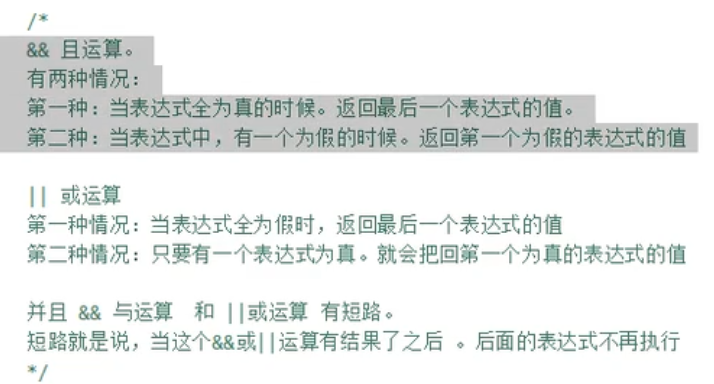
5.逻辑运算

nan也是

进行布尔值的且和或的运算。当运算到某一个变量就得出最终结果之后,就返回哪个变量
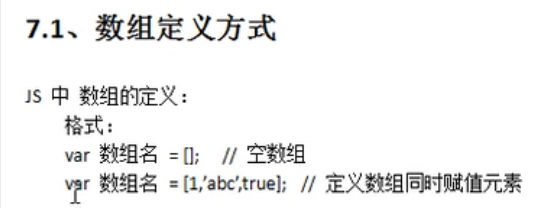
6.数组

元素类型可以不一致
<script type="text/javascript" >
var arr =[];
alert(arr.length); // 0
arr[0] =12;
alert(arr[0]); //12
alert(arr.length); //1
arr[3]="a";
alert(arr[2]);//undefined
alert(arr.length);//4
</script>
读操作辉自动扩容,读的时候越界不会扩容(undefined)
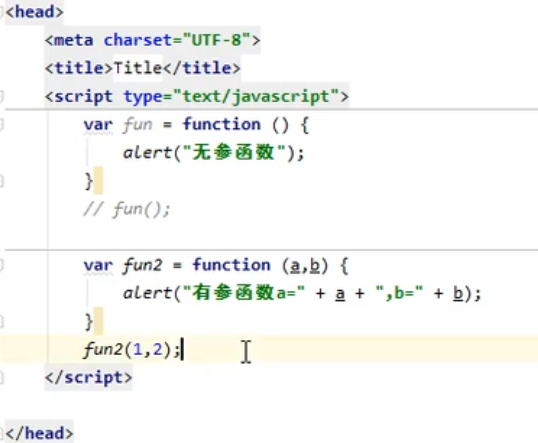
7.函数

返回值 直接retun 不需要说明类型,形参直接写名字, 不需要说明类型
<script type="text/javascript">
function fun() {
alert("无参函数调用")
}
// fun();
function fun2(a,b) {
alert("有参函数调用 a="+a+"b="+b)
}
// fun2(1,5);
function sum(num1,num2){
return num1+num2;
}
alert(sum(100,30)) //130
</script>


-
java 函数可以重载 js不可以函数重载,会覆盖前面的函数
-
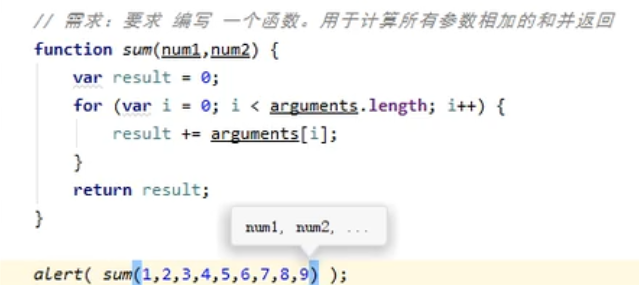
隐形参数
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。操作类似数组
像java中的可变长参数

<script type="text/javascript">
function fun(){
alert(arguments);
alert(arguments.length);
for (var i= 0 ;i<arguments.length;i++){
alert(arguments[i]);
}
}
fun();//[object Arguments] 0
fun(1,"g",true);//[object Arguments] 3
</script>
就算是fun(a,b,c);有参数 也不会影响arguments使用。a 就是arguments[0];

如果 数值和字符串相加 和java一样,就是拼接
8. js的自定义对象
- object形式的自定义对象
对象的定义:
var 变量名 = new Object(); //对象实例()
变量名.属性名 =值;//定义一个属性
变量名.函数名 = function(){}//定义一个函数
对象的访问:
变量名.属性名
变量名.函数名

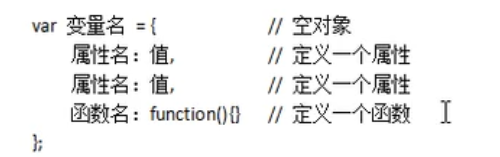
- {}花括号形式的自定义对象

属性和方法之间,属性和属性之间 用逗号隔开 最后一个不用。
对象的访问:
变量名.属性名
变量名.函数名
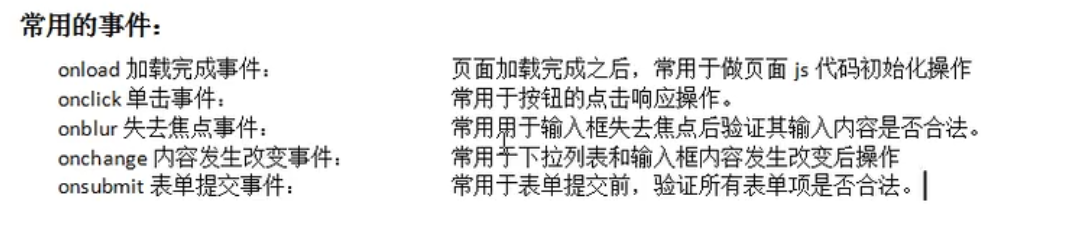
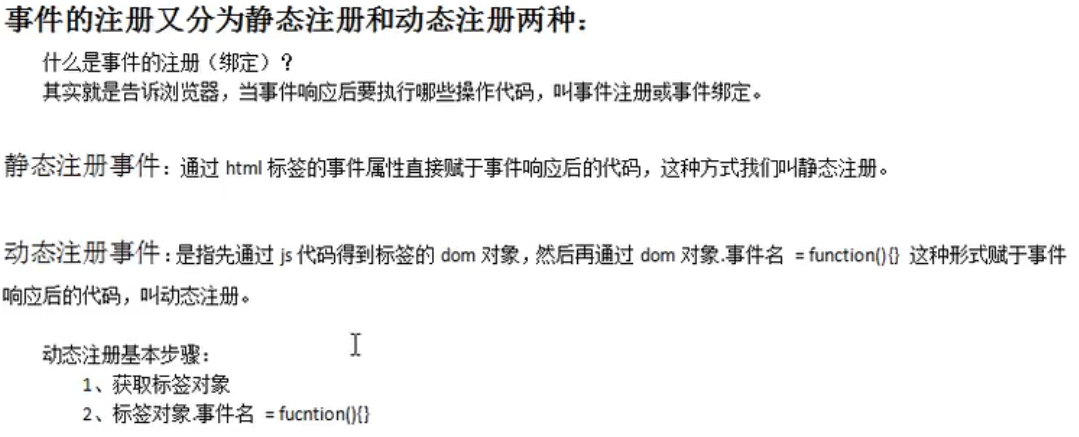
9.js的事件
电脑输入设备和页面进行的交互的响应叫事件。点击,双击,划过 键盘点击等等


-
onload
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <!--静态注册onload--> <!--tip:最外层是双引号那么里面就得用单引号不然解析不了--> <body onload="alert('静态注册onload事件');"> </body> </html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function onloadFun() { alert('静态注册onload事件,大量代码'); } </script> </head> <!--静态注册onload--> <body onload=onloadFun()> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> window.onload =function (){//固定格式 alert('动态注册onload事件'); } </script> </head> <body> </body> </html> -
onclick
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function onclickFun(){ alert("静态注册按钮1onclick") } //动态注册onclick事件 window.onload = function (){ /* * document js语言提供的对象(文档) 表示整个页面 * Element 元素 就是标签 * 通过id属性获取标签 */ //获取标签对象 var btnObj =document.getElementById("btn02") //通过标签对象.事件名 =function(){} btnObj.onclick =function (){ alert("动态注册的onclick"); } } </script> </head> <body> <!--静态注册onclick事件--> <button onclick="onclickFun()">按钮1</button> <button id="btn02">按钮2</button> </body> </html> -
onblur
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function onblurFun(){ console.log("静态注册onblur"); //类似sount //console 是js提高的向浏览器的控制台打印输出,用于调试 } window.onload = function (){ var obj=document.getElementById("psw"); obj.onblur=function (){ console.log("动态注册onblur"); } } </script> </head> <body> 用户名:<input type="text" onblur="onblurFun()"><br/> 密码:<input type="password" id="psw"><br/> </body> </html> -
onchange
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function onchangeFun() { alert("静态注册onchange,男神已经改变了") } window.onload =function (){ var nanshengobj = document.getElementById("nansheng"); nanshengobj.onchange =function (){ alert("动态注册onchange,男神已经改变了") } } </script> </head> <body> 选择你心中的男神 <select onchange="onchangeFun()"> <option>--d--</option> <option>--o--</option> <option>--n--</option> <option>--g--</option> </select> 选择你心中的男神2 <select id="nansheng"> <option>--z--</option> <option>--i--</option> <option>--z--</option> <option>--h--</option> </select> </body> </html> -
onsubmit
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script type="text/javascript"> function onsubmitFun() { //验证所有表单信息是否合法,如果有不合适的就提醒并阻止提交 alert("静态注册表单提交事件"); return false; } window.onload =function (){ var subObj =document.getElementById("submit"); subObj.onsubmit =function (){ alert("动注册表单提交事件"); return false; } } </script> </head> <body> <!-- return false 可以阻止表单提交 <form action="http://localhost:8080" method="get" οnsubmit="return false"> --> <form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun()"> <input type="submit" value="静态注册"/> </form> <form action="http://localhost:8080" method="get" id="submit"> <input type="submit" value="动态注册"/> </form> </body> </html>
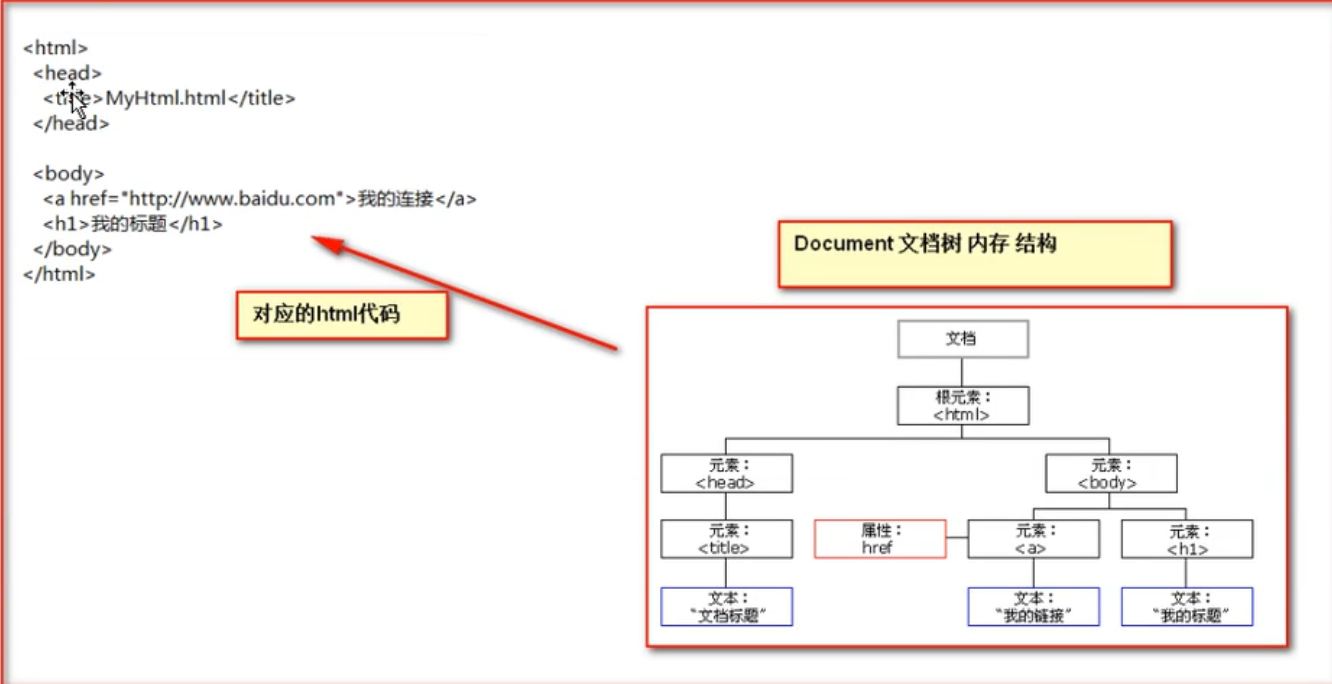
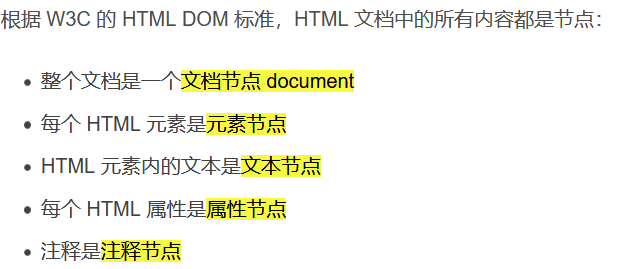
10.DOM模型(重点)

html就是html文档
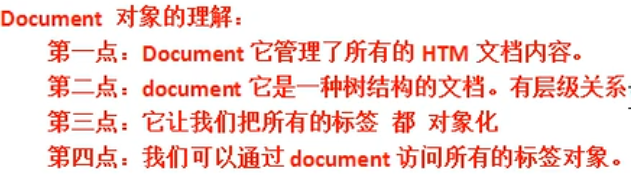
(1).document对象


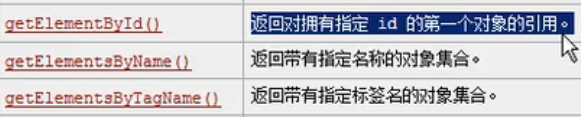
document对象方法介绍:


id使用需要唯一
(2).验证用户名输入合法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
//获取这个标签对象 uname就是一个dom对象
var uname = document.getElementById("username");
/*
alert(uname.id); //uname
alert(uname.type) //text
*/
//可以读输入框的值
//alert(uname.value)
var unameText = uname.value;
//正则表达式验证 字母 下划线 数字 组成5到12位
var patt = /^\w{5,12}$/;
// alert(typeof (patt));//object
if (patt.test(unameText)){
alert("输入合法");
}else {
alert("输入不合法");
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="输入用户名"/>
<button onclick="onclickFun()">校验</button>
</body>
</html>
改进版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
var uname = document.getElementById("username");
var unameText = uname.value;
//正则表达式验证 字母 下划线 数字 组成5到12位
var patt = /^\w{5,12}$/;
var unameSpanObj = document.getElementById("userSpan");
//innerText 表示起始标签和结束标签的内容
// alert(unameSpanObj.innerHTML);
// alert(typeof (patt));//object
if (patt.test(unameText)){
unameSpanObj.innerHTML="<img src=\"right.png\" width=\"15\" height=\"15\"/>";
}else {
unameSpanObj.innerHTML="<img src=\"wrong.png\" width=\"15\" height=\"15\"/>";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="输入用户名" onblur="onclickFun()"/>
<span id="userSpan" style="color: red;">
<!-- <img src="right.png" width="15" height="15"/>-->
</span>
<!-- <button οnclick="onclickFun()">校验</button>-->
</body>
</html>
(3).正则表达式
<script type="text/javascript">
//是否包含字母e
var patt =new RegExp("e");
var patt = /e/; //一样与上面
//要求是否包含a或b或c
var a =/[abc]/;
//要求是否包含a或b或d或e............
var b =/[a-z]/;
//是否包含任意数字
var c =/[0-9]/;
// \w元字符用于查找单词字符。
//单词字符包括:a-z.A-Z.0-9, 以及下划线,包含_ (下划线)字符。
var d=/\w/;
//是否包含至少一个a
var e=/a+/;
//是否包含0个或多个a
var f =/a*/;
//是否包含0个或1个a 他们都是检索到符合条件就会停止
var G =/a?/; // 123654aaaa78 返回t
//是否包含连续3个a x个n
var h =/a{3}/;
//是否包含 至少3个连续的a 最多5个连续的a
var i =/a{3,5}/; //"aaaaaaaaaa" 也会返回t,看var h
//必须以a结尾
var j= /a$/;
//必须以a开头
var j= /^a/;
//从头到尾都必须完全匹配 至少3个连续的a 最多5个连续的a
var h =/^a{3,5}$/
// alert(h.test("1aa2aa"))
</script>
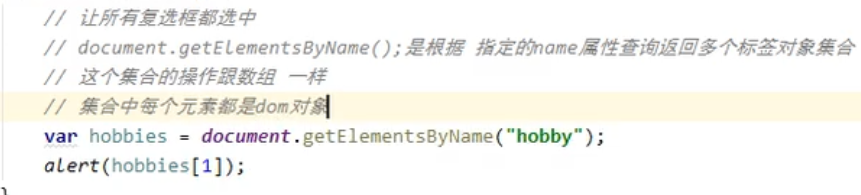
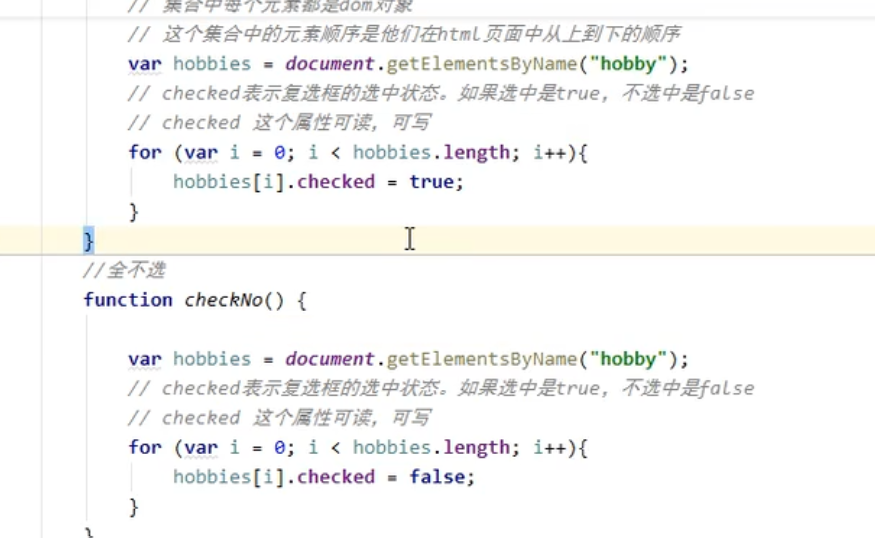
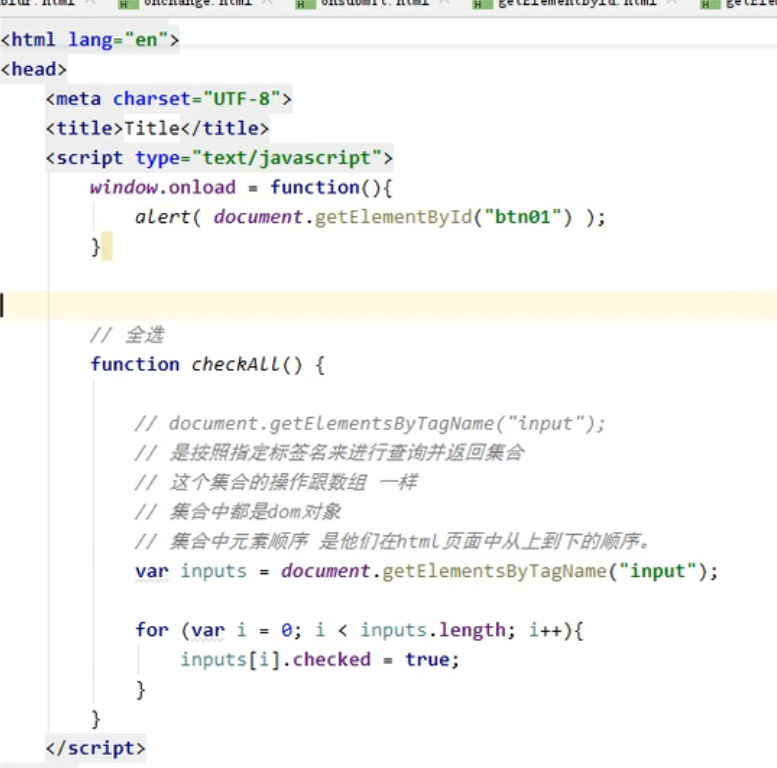
(4)getElementsByName


是有序的 是从上到下的顺序

与ById的区别就是 获得的是一个对象数组,然后对数组里的对象的属性进行操作
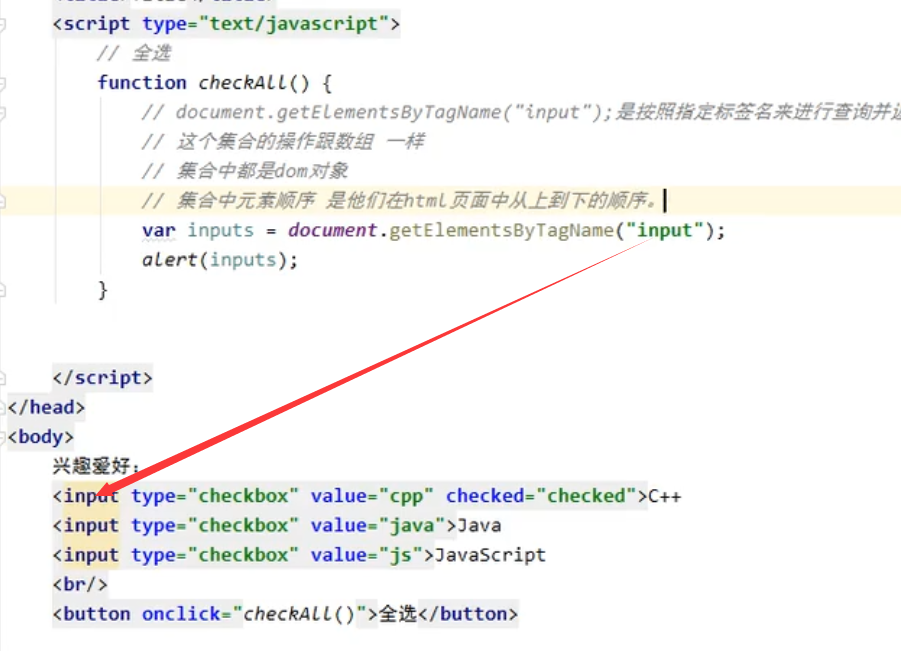
(5)getElementsByTagName

3个查询方法
- 优先级:
id>name>tagname
-
加载完成后才可以查询
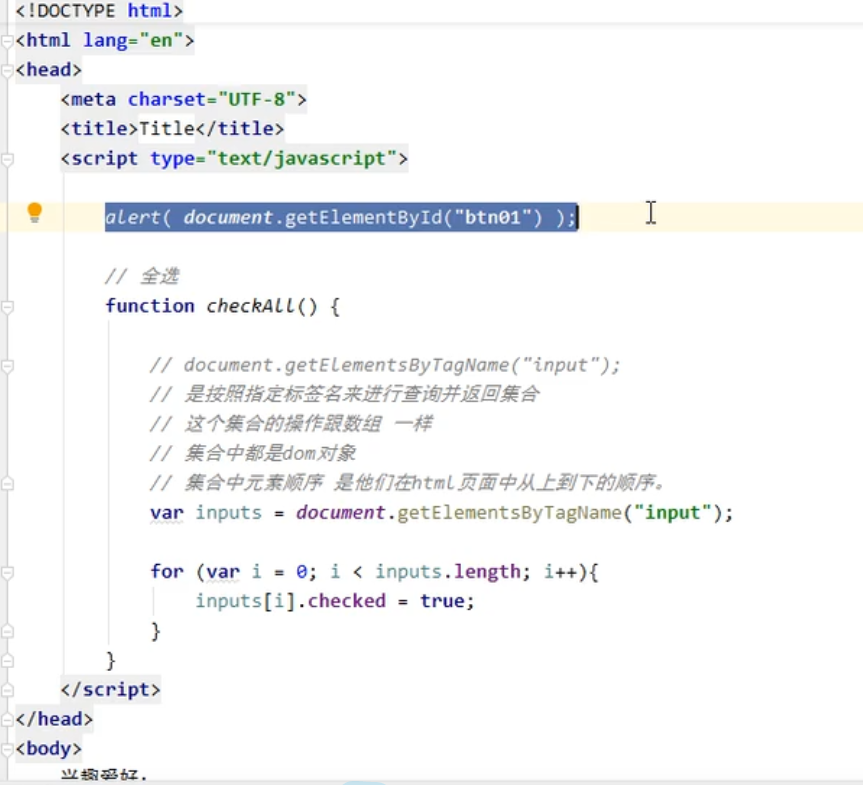
代码从前到后执行,如果不在点击方法里,在外面查到是null. 如下:

解决方法:
页面加载完 会执行这个方法

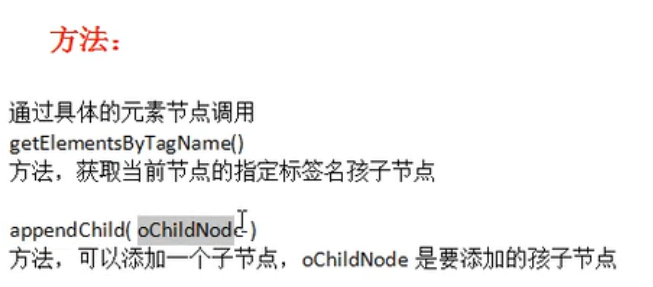
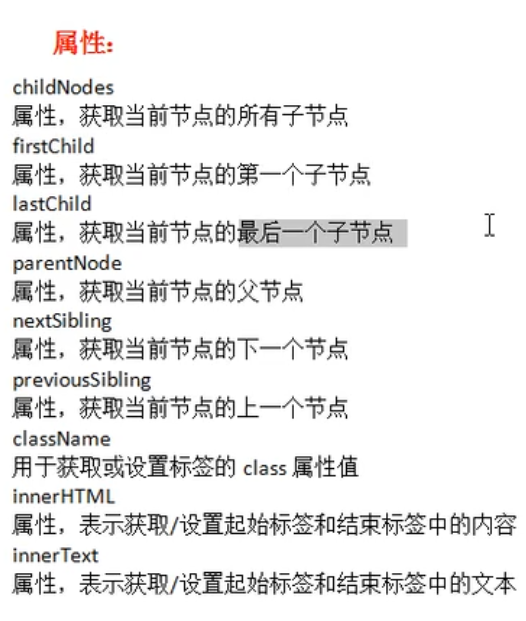
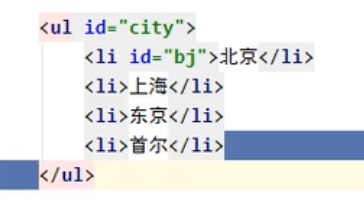
(6)节点的常用属性和方法



理解:

city 有9个孩子节点
空格算成了单独的文本节点,属性和文本都算在标签节点里面了
只要获取孩子节点,具体的文字包括li的属性都是孙节点了
(7). 添加子节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload=function (){
//使用js代码来创建html标签 并展示在页面上
var divObj =document.createElement("div"); //在内存中
divObj.innerHTML= "donggei"; //在内存中 没放在body
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>






















 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








