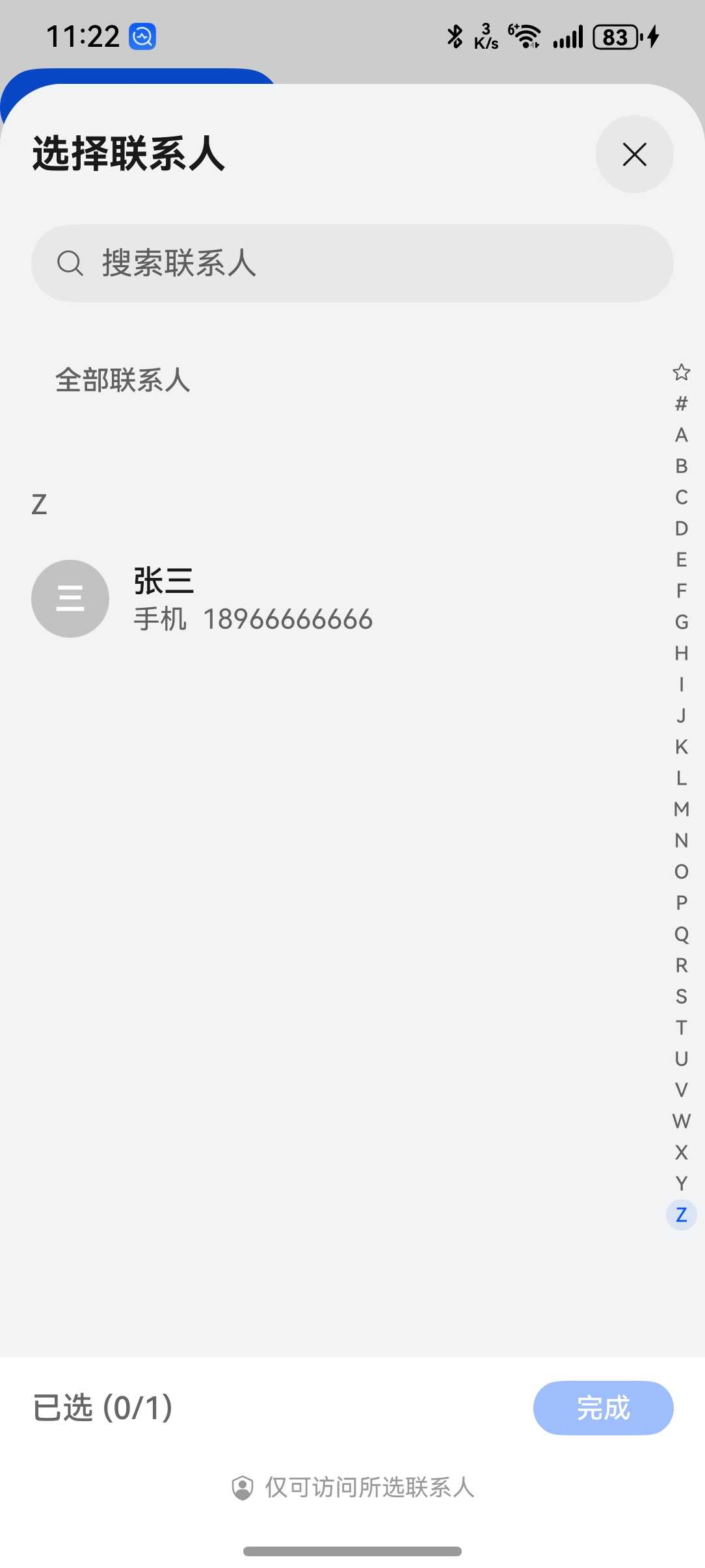
先看效果

1.在目录ets/components/HarmonyApi下创建index.ets
export async function getContacts (isMultiSelect:boolean): Promise< contact.Contact[]> {
// 选择联系人时的筛选条件 (是否多选)
let contactSelectionOptions: contact.ContactSelectionOptions = { isMultiSelect:isMultiSelect };
// 调用唤起通讯录选择组件,让用户去选择需要传入给APP的通讯录联系人
const result =await contact.selectContacts(contactSelectionOptions)
return result
}2.页面中使用
import { getContacts } from '../../../components/HarmonyApi';
import { JSON } from '@kit.ArkTS';
@Entry
@Component
struct Index {
build() {
Column() {
Button('点击获取通讯录')
.onClick(async () => {
const list = await getContacts(false)
console.log("list" + JSON.stringify(list))
})
}
}
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








