问题场景:
在使用 flex 布局时,当内容超出宽度时的换行问题
问题描述:
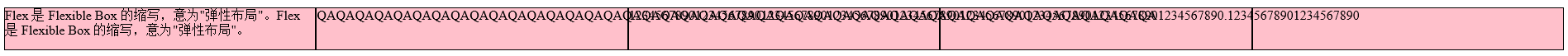
flex 布局时,内容超过盒子宽度时,当内容为中文时会自动换行显示,而内容是一串英文字符或者数字时,就不会自动换行显示,如下图:
<div class="grid">
<div class="grid-cell">
<span>Flex 是 Flexible Box 的缩写,意为"弹性布局"。Flex 是 Flexible Box 的缩写,意为"弹性布局"。</span>
</div>
<div class="grid-cell">
<span>QAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQAQA</span>
</div>
<div class="grid-cell">
<span>123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890.12345678901234567890</span>
</div>
<div class="grid-cell"></div>
<div class="grid-cell"></div>
</div>
.grid {
display: flex;
}
.grid-cell {
flex: 1;
min-height: 50px;
border: 1px solid #000;
background: pink;
}谷歌、火狐浏览器下:

IE 浏览器下:

可以看到,不论是在 IE 浏览器,还是谷歌、火狐浏览器中,纯字母或者数字的内容并不会折行显示。
原因分析:
连续的字母或者数字会被当做一个单词或文本内容,故不会像文字一样的主动换行显示。
解决方案:
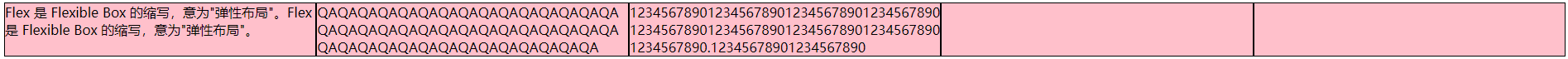
给每项 添加 word-break: break-all,即可解决问题。
.grid-cell {
flex: 1;
min-height: 50px;
border: 1px solid #000;
background: pink;
word-break: break-all;
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








