相关文章链接:
完整项目最精简流程:Android <-> 接口 <-> 数据库
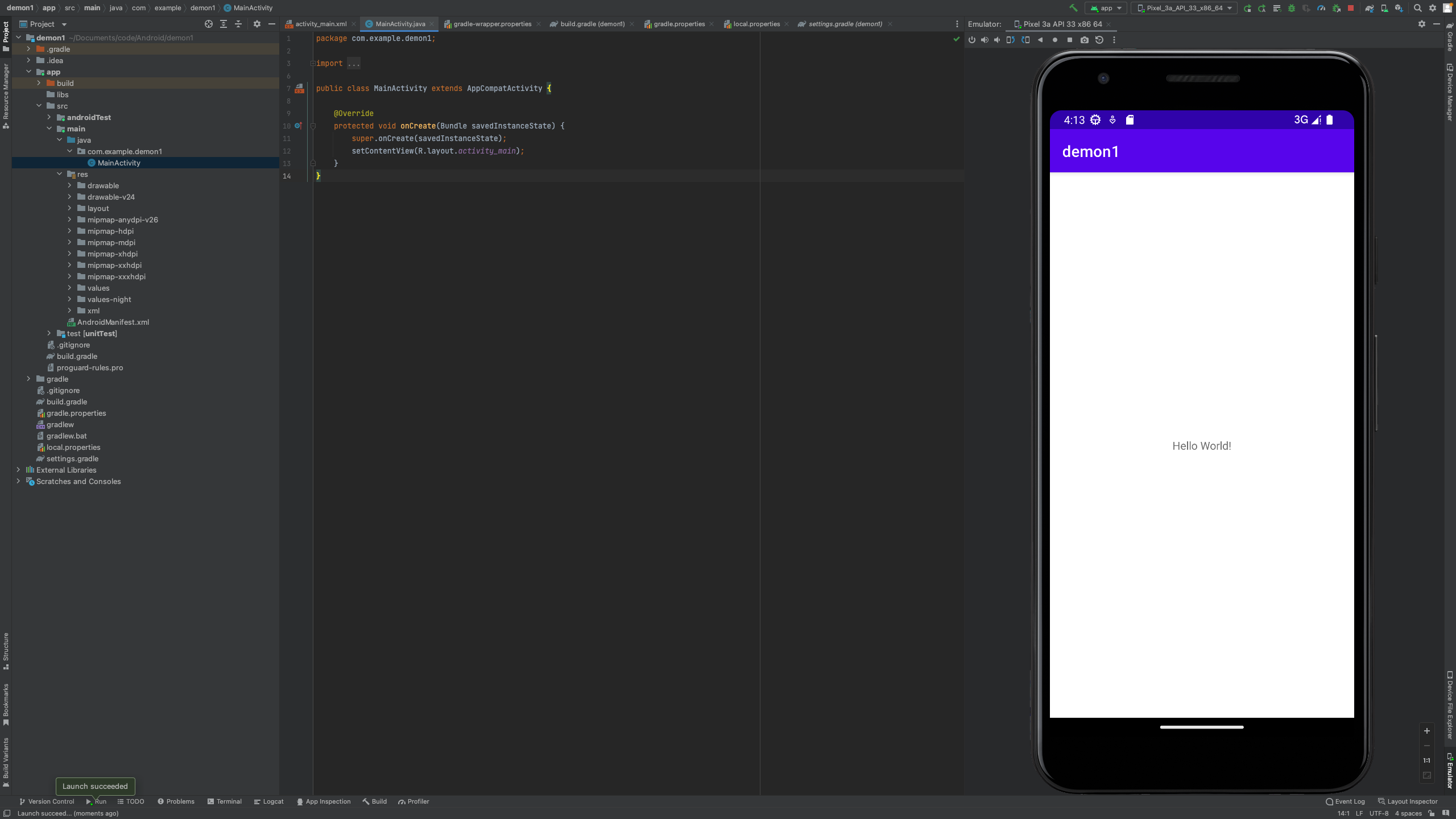
Android开发工具:Android Studio

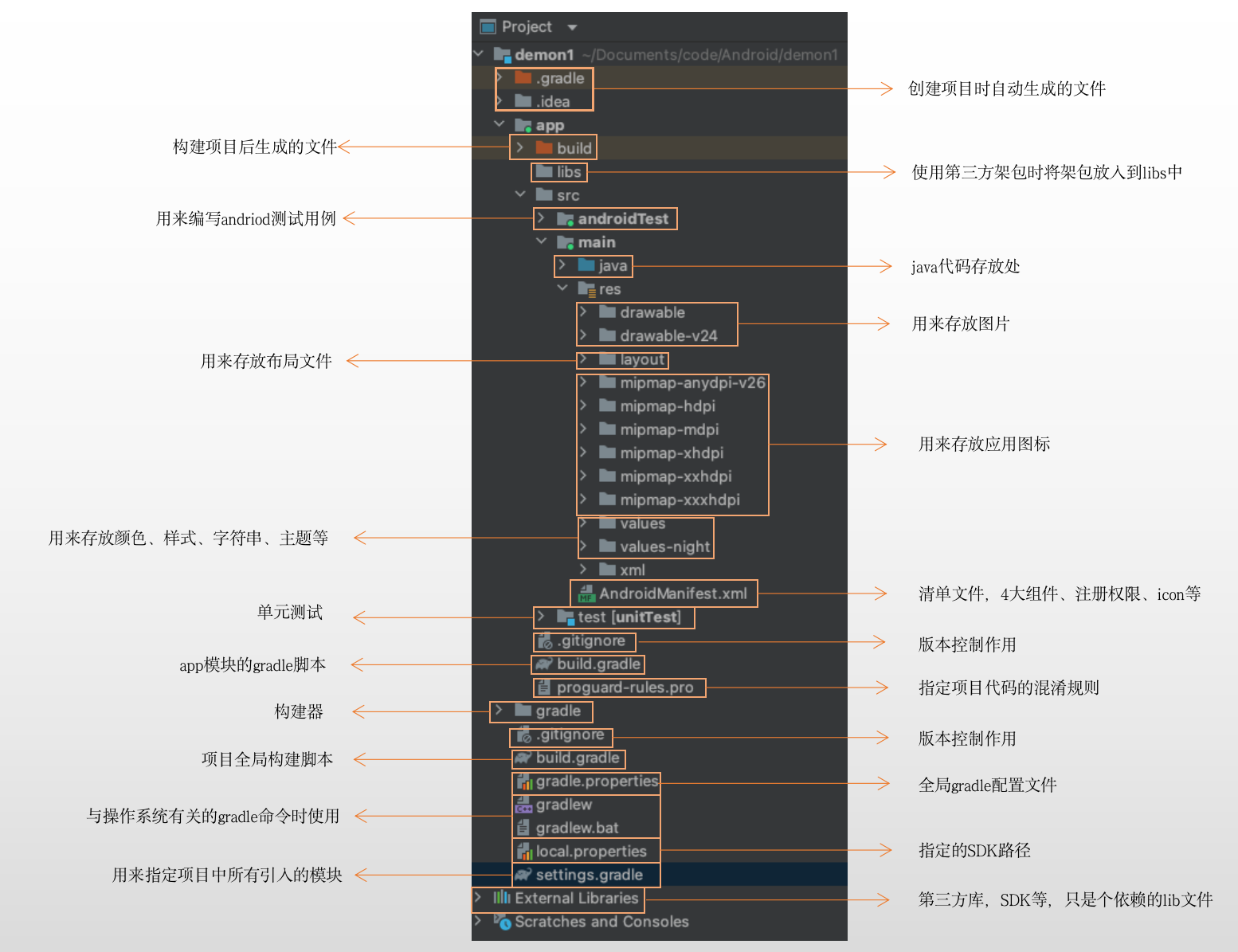
项目目录信息:

一、控件
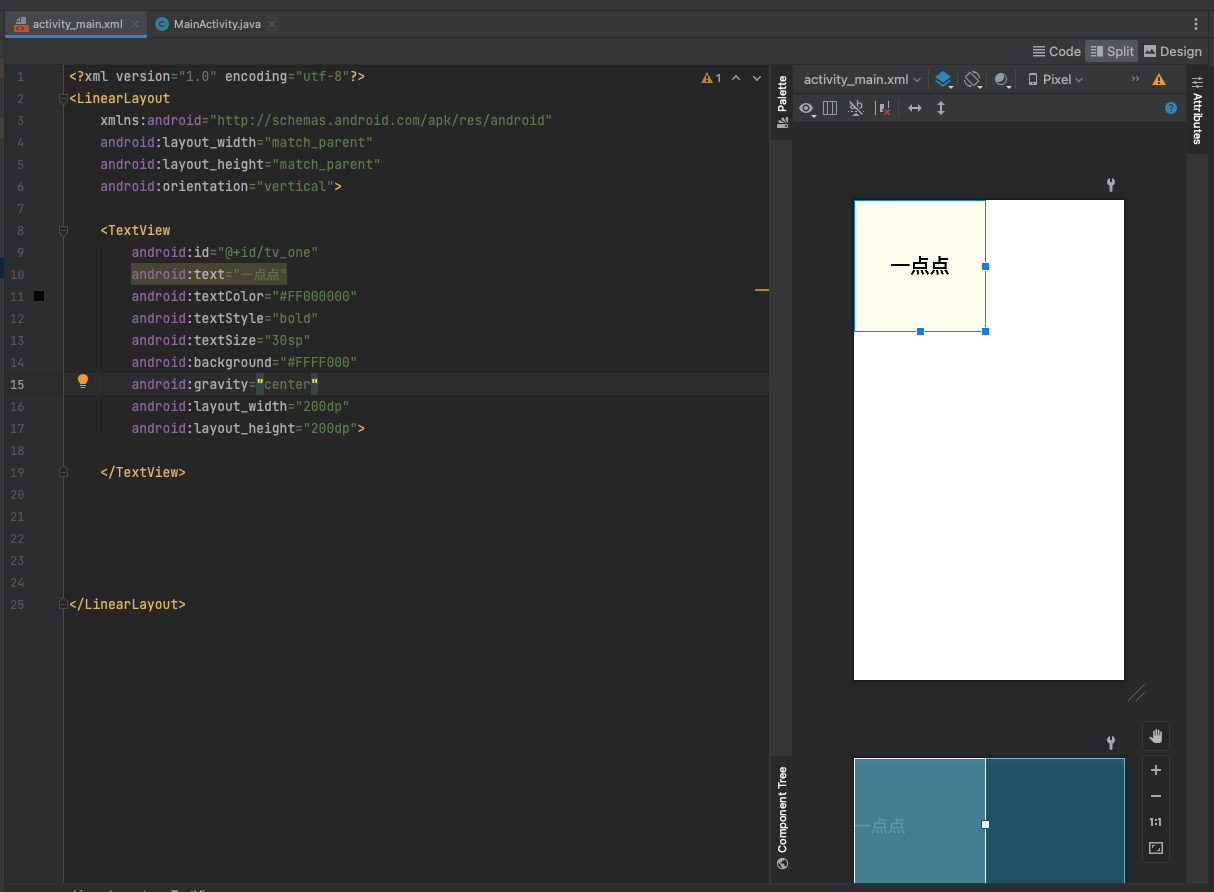
1.1 TextView
基础属性 | 描述 |
layout_width | 组件的宽度 |
layout_height | 组件的高度 |
id | 为TextView设置一个组件id |
text | 设置显示的文本内容 |
textColor | 设置字体颜色 |
textStyle | 设置字体风格,三个可选值:normal(无效果)bold(加粗)italic(斜体) |
textSize | 字体大小,单位一般用sp |
background | 控件的背景颜色,可以理解为填充整个控件的颜色,可以是图片 |
gravity | 设置控件中内容的对齐方向,TextView中是文字,ImageView中是图片等 |

注意:颜色和文本内容在正规开发中应该写到values文件夹中!
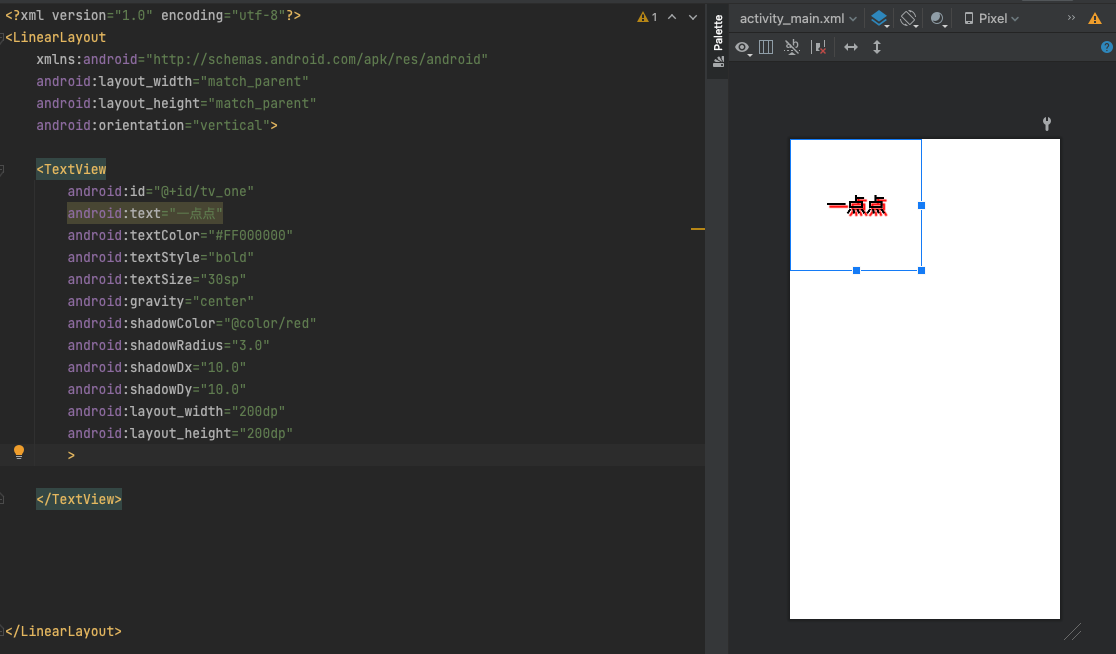
带阴影的TextView | 描述 |
android:shadowColor | 设置阴影颜色,需要与shadowRadius一起使用 |
android:shadowRadius | 设置阴影的模糊程度,设置0.1就变成字体颜色,建议使用3.0 |
android:shadowDx | 设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置 |
android:shadowDy | 设置阴影在竖直方向的偏移,就是竖直方向阴影开始的纵坐标位置 |

实现跑马灯效果的TextView | 描述 |
android:singleLine | 内容单行显示 |
android:focusable | 是否可以获取焦点 |
android:focusableInTouchMode | 用于控制视图在触摸模式下是否可以聚焦 |
android:ellipsize | 在哪里省略文本 |
android:marqueeRepeatLimit | 字幕动画的重复次数 |

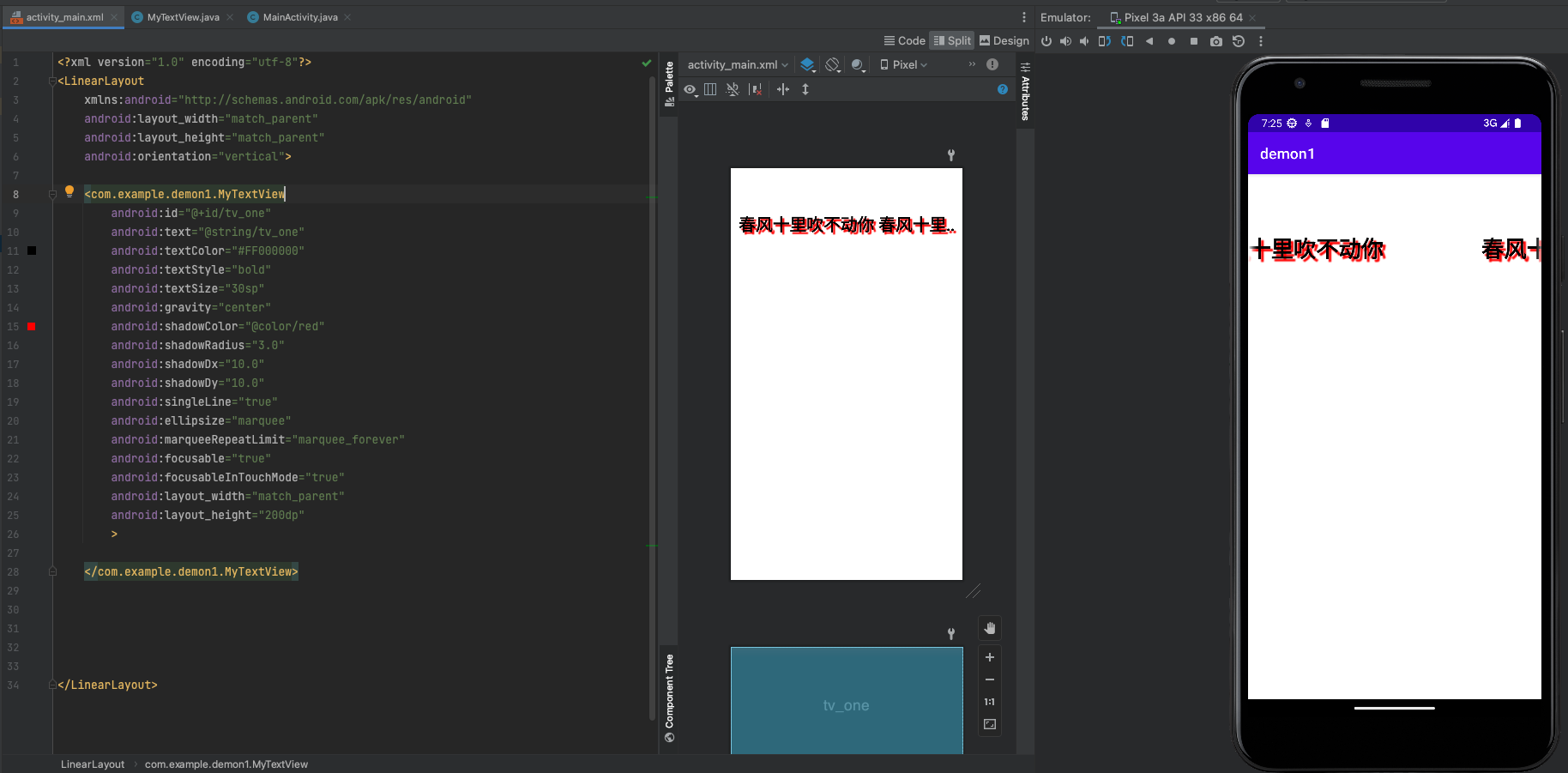
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.demon1.MyTextView
android:id="@+id/tv_one"
android:text="@string/tv_one"
android:textColor="#FF000000"
android:textStyle="bold"
android:textSize="30sp"
android:gravity="center"
android:shadowColor="@color/red"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="match_parent"
android:layout_height="200dp"
>
</com.example.demon1.MyTextView>
</LinearLayout>xpackage com.example.demon1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// TextView tv_one = findViewById(R.id.tv_one);//获取TextView控件
// tv_one.setText("LIU");//java中的文本代码会覆盖掉XML中的文本"一点点"
}
}package com.example.demon1;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
import android.annotation.SuppressLint;
@SuppressLint("AppCompatCustomView")
public class MyTextView extends TextView{
public MyTextView(Context context) {
super(context);
}
public MyTextView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyTextView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}1.2 Button
StateListDrawable
StateListDrawable是Drawable资源的一种,可以根据不同的状态,设置不同的图片效果,关键节点<selector>,我们只需要将Button的background属性设置为drawable资源即可轻松实现,按下按钮时不同的按钮颜色或背景。
属性 | 描述 |
drawable | 引用的Drawable位图 |
state_focused | 是否获得焦点 |
state_pressed | 控件是否被按下 |
state_enabled | 控件是否可用 |
state_selected | 控件是否被选择,针对有滚轮的情况 |
state_checked | 控件是否被勾选 |
state_checkable | 控件可否被勾选,eg:checkbox |
state_window_focused | 是否获得窗口焦点 |
state_active | 控件是否处于活动状态,eg:slidingTab |
state_single | 控件包含多个子控件时,确定是否只显示一个子控件 |
state_first | 控件包含多个子控件时,确定第一个子控件是否处于显示状态 |
state_middle | 控件包含多个子控件时,确定中间第一个子控件是否处于显示状态 |
state_last | 控件包含多个子控件时,确定最后一个子控件是否处于显示状态 |

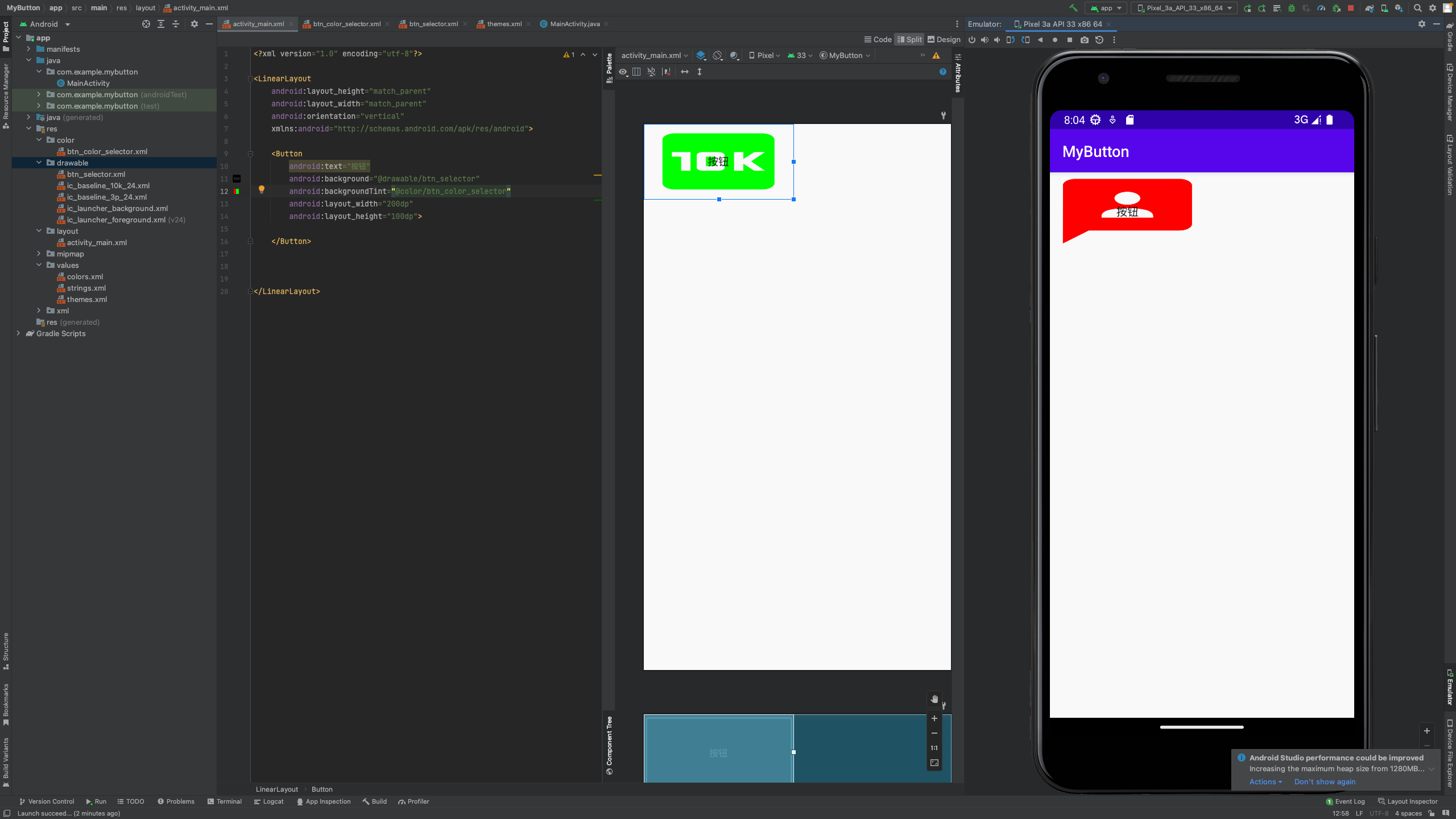
实现未按button时的icon以及绿色,按下button时另一种icon和红色
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:text="按钮"
android:background="@drawable/btn_selector"
android:backgroundTint="@color/btn_color_selector"
android:layout_width="200dp"
android:layout_height="100dp">
</Button>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_baseline_3p_24" android:state_pressed="true">
</item>
<item android:drawable="@drawable/ic_baseline_10k_24"></item>
</selector>Button点击事件
Button长按事件
Button触摸事件
//点击事件
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
//长按事件
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
return false;
}
});
//触摸事件
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
return false;
}
});1.3 EditText
主要属性 | 描述 |
android:hint | 输入提示 |
android:textColorHint | 输入提示文本的颜色 |
android:inputType | 输入类型 |
android:drawableXxxx | 在输入框的指定方位添加图片 |
android:drawablePadding | 设置图片与输入内容的间距 |
android:padddingXxxx | 设置内容与边框的间距 |
android:background | 背景色 |

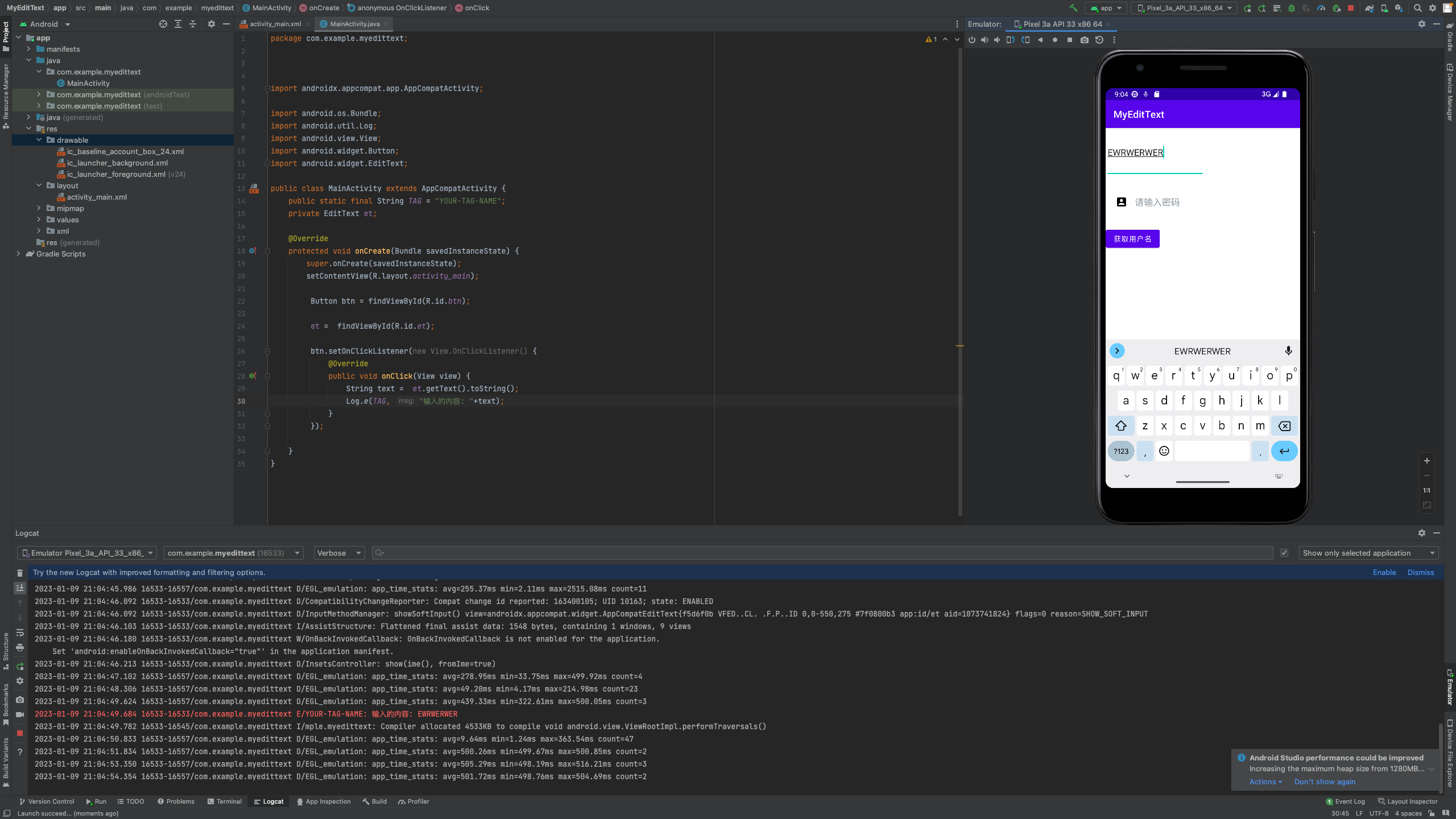
package com.example.myedittext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends AppCompatActivity {
public static final String TAG = "YOUR-TAG-NAME";
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
et = findViewById(R.id.et);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String text = et.getText().toString();
Log.e(TAG, "输入的内容: "+text);
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<EditText
android:id="@+id/et"
android:hint="请输入用户名"
android:textColorHint="#95a1aa"
android:layout_width="200dp"
android:layout_height="100dp"
>
</EditText>
<EditText
android:hint="请输入密码"
android:textColorHint="#95a1aa"
android:inputType="textPassword"
android:drawableLeft="@drawable/ic_baseline_account_box_24"
android:drawablePadding="15dp"
android:paddingLeft="20dp"
android:background="@color/white"
android:layout_width="200dp"
android:layout_height="100dp"
>
</EditText>
<Button
android:id="@+id/btn"
android:text="获取用户名"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>1.4 ImageView
主要属性 | 描述 |
android:src | 设置图片资源 |
android:scaleType | 设置图片缩放类型 |
android:maxHeight | 最大高度 |
android:,maxWidth | 最大宽度 |
android:adjustViewVounds | 调整View的界限 |
缩放类型:
fitStart:保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
fitCenter:默认值,同上,缩放后放于中间
fintEnd:同上,缩放后放于右下角
fitXY:对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变
center :保持原图大小,显示在ImageView的中心。当原图size大于ImageView的size,超过部分裁剪处理。
centerInside:保持宽高比缩放图片,直到ImageView能够完全地显示图片
matrix:不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。

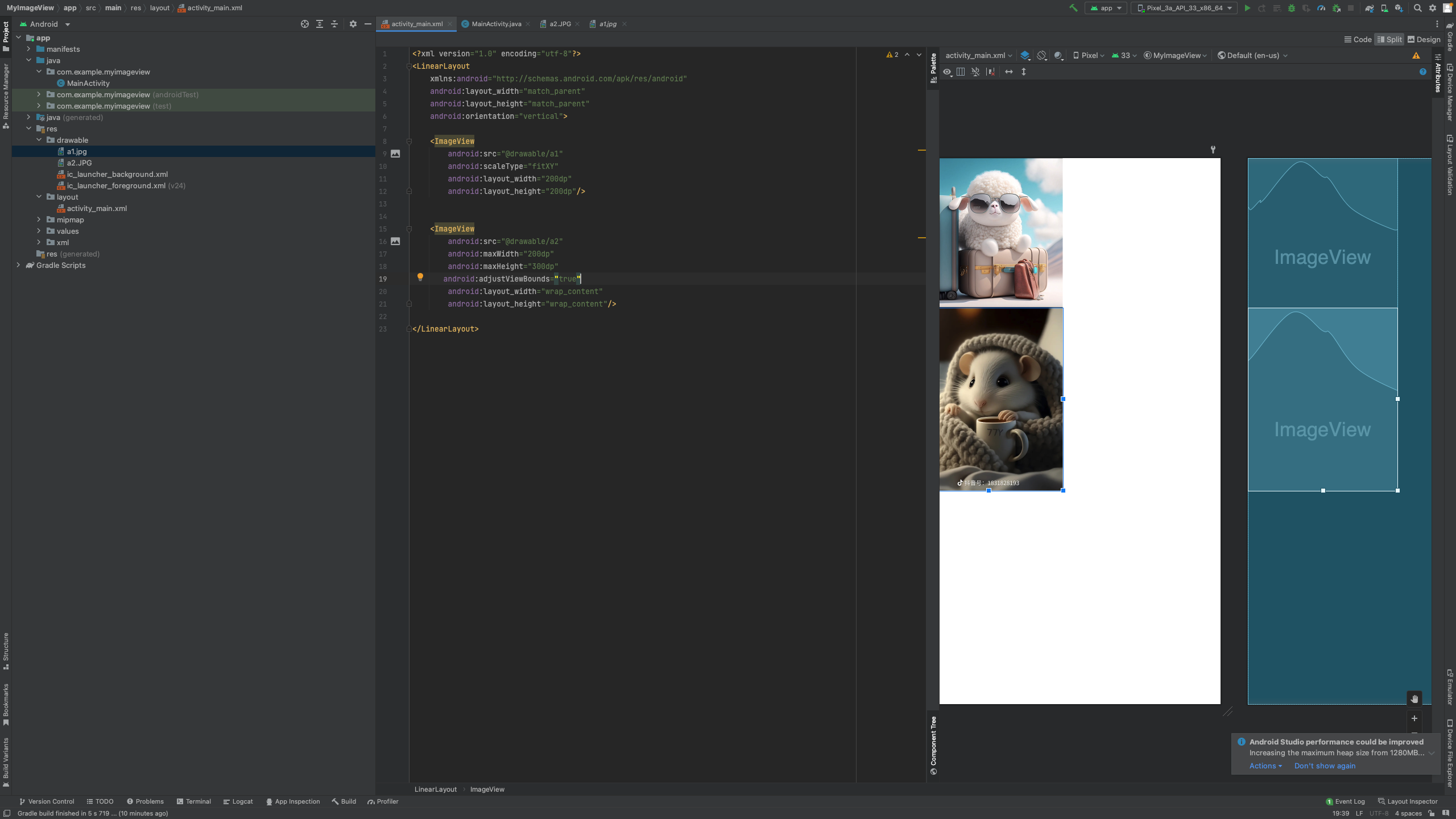
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:src="@drawable/a1"
android:scaleType="fitXY"
android:layout_width="200dp"
android:layout_height="200dp"/>
<ImageView
android:src="@drawable/a2"
android:maxWidth="200dp"
android:maxHeight="300dp"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>






















 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










