运用Thymeleaf模板后,前台的时间显示发生变化,和数据库不一致
HTML页面中格式如下:
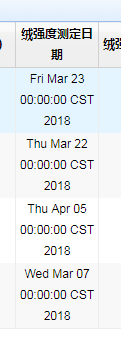
<td th:text="${fleeceRecord.cashmereDate}"></td>显示效果如下:
解决办法:Thymeleaf模板时间格式表达式 ${#dates.format(date, 'dd/MMM/yyyy HH:mm')}
<td th:text="${#dates.format(fleeceRecord.cashmereDate,'yyyy-MM-dd')}"></td>实现效果如下:


























 3338
3338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








