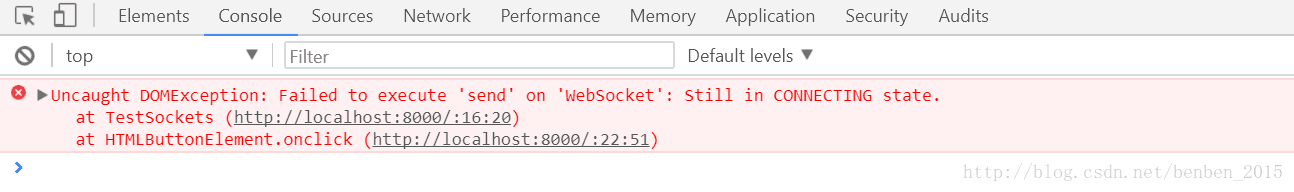
在建立web socket通信后,发送数据时,出现下图所示现象:
问题代码演示
function TestSockets() {
//实例化一个WebSocket对象
var socket = new WebSocket("ws://127.0.0.1:8000/ws");
//声明一个消息
var message = {
nickname: "benben_2015",
email: "123456@qq.com",
content: "I love programming"
};
//web sockets只能通过连接发送纯文本数据,所以对于复杂的数据结构,在通过连接发送之前,必须进行序列化。
socket.send(JSON.stringify(message));
}要明白这个问题产生的原因,就需要了解websocket的几个状态。通常在实例化一个websocket对象之后,客户端就会与服务器进行连接。但是连接的状态是不确定的,于是用readyState属性来进行标识。它有四个值,分别对应不同的状态:
- CONNECTING:值为0,表示正在连接;
- OPEN:值为1,表示连接成功,可以通信了;
- CLOSING:值为2,表示连接正在关闭;
- CLOSED:值为3,表示连接已经关闭,或者打开连接失败。
这样问题的原因就很明显了,之所以数据不能发送出去,是因为websocket还处在“CONNECTING”状态下,连接还没有成功。
解决办法
只要在函数中添加对状态的判断,在状态为OPEN时,执行send方法即可。方法一代码如下:
function TestSockets() {
var socket = new WebSocket("ws://127.0.0.1:8000/ws");
var message = {
nickname: "benben_2015",
email: "123456@qq.com",
content: "I love programming"
};
//添加状态判断,当为OPEN时,发送消息
if (socket.readyState===1) {
socket.send(JSON.stringify(message));
}else{
//do something
}
}也可以设置事件监听,当为OPEN时,执行send操作。方案二代码如下:
function TestSockets() {
var socket = new WebSocket("ws://127.0.0.1:8000/ws");
var message = {
nickname: "benben_2015",
email: "123456@qq.com",
content: "I love programming"
};
message = JSON.stringify(message);
//添加事件监听
socket.addEventListener('open', function () {
socket.send(message)
});
}实例对象websocket的onopen属性,可以用来指定连接成功后的回调函数。方案三代码如下:
function TestSockets() {
var socket = new WebSocket("ws://127.0.0.1:8000/ws");
//设置连接成功后的回调函数
socket.onopen=function () {
console.log("socket has been opened");
var message = {
nickname: "benben_2015",
email: "123456@qq.com",
content: "I love programming"
};
message = JSON.stringify(message);
socket.send(message);
};
}
























 6124
6124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








