一.逐帧动画:类似gif效果
(1)AnimationDrawable anim = (AnimationDrawable) btn.getBackground();//btn的背景须为一个逐帧动画
anim.start();
(2)某些控件如ProgressBar含有属性android:indeterminateDrawable,设定值android:indeterminateDrawable="@anim/loading"
即可播放动画,但需要处理的是这种情况下的动画可能会有多个重复出现
二.补间动画:
在res目录下创建一个anim目录,在目录下创建下面五个动画定义文件:
alpha_animation.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
3 | <alpha android:duration="300" android:toalpha="1.0" android:fromalpha="0.5"android:repeatmode="restart" android:repeatcount="1"android:interpolator="@android:anim/accelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android"> |
4 | <alpha android:duration="3000" android:toalpha="1.0" android:fromalpha="0.5"android:repeatmode="restart" android:repeatcount="0"android:interpolator="@android:anim/accelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android"> |
composite_animation.xml
2 | <scale android:duration="700"android:interpolator="@android:anim/accelerate_decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android" android:fillafter="false"android:pivoty="50%" android:pivotx="50%" android:toyscale="0.6"android:fromyscale="1.0" android:toxscale="1.4" android:fromxscale="1.0"> |
3 | </scale></set><set android:interpolator="@android:anim/decelerate_interpolator"> |
4 | <scale android:duration="400"xmlns:android="http://schemas.android.com/apk/res/android" android:pivoty="50%"android:pivotx="50%" android:toyscale="0.0" android:fromyscale="0.6"android:toxscale="0.0" android:fromxscale="1.4" android:fillbefore="false"android:startoffset="700"> |
5 | <rotate android:duration="400"xmlns:android="http://schemas.android.com/apk/res/android" android:pivoty="50%"android:pivotx="50%" android:toyscale="0.0" android:startoffset="700"android:todegrees="-45" android:fromdegrees="0"> |
6 | </rotate></scale></set> |
rotate_animation.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
3 | <rotate android:duration="4000"android:interpolator="@android:anim/decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android" android:pivoty="50%"android:pivotx="50%" android:todegrees="-1440" android:fromdegrees="0"> |
scale_animation.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
3 | <scale android:duration="1000"android:interpolator="@android:anim/decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android" android:fillafter="false"android:pivoty="100%" android:pivotx="0%" android:toyscale="1.0"android:fromyscale="0.0" android:toxscale="1.0" android:fromxscale="0.0"> |
5 | <scale android:duration="1000"android:interpolator="@android:anim/decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android" android:fillafter="false"android:pivoty="50%" android:pivotx="50%" android:toyscale="1.0"android:fromyscale="0.0" android:toxscale="1.0" android:fromxscale="0.0"> |
translate_animation.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
3 | <translate android:duration="2000"android:interpolator="@android:anim/decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android" android:toydelta="0"android:fromydelta="0" android:toxdelta="300" android:fromxdelta="0"> |
5 | <translate android:duration="2000"android:interpolator="@android:anim/decelerate_interpolator"xmlns:android="http://schemas.android.com/apk/res/android"android:startoffset="2000" android:toydelta="0" android:fromydelta="0"android:toxdelta="-300" android:fromxdelta="0"> |
MainActivity.java的内容如下:
01 | package android.basic.lesson24; |
03 | import android.app.Activity; |
04 | import android.os.Bundle; |
05 | import android.view.View; |
06 | import android.view.View.OnClickListener; |
07 | import android.view.animation.Animation; |
08 | import android.view.animation.AnimationUtils; |
09 | import android.widget.ImageButton; |
11 | public class MainAnimation extends Activity { |
12 | /** Called when the activity is first created. */ |
14 | public void onCreate(Bundle savedInstanceState) { |
15 | super.onCreate(savedInstanceState); |
16 | setContentView(R.layout.main); |
19 | final ImageButton ib1 = (ImageButton) findViewById(R.id.ImageButton01); |
20 | final ImageButton ib2 = (ImageButton) findViewById(R.id.ImageButton02); |
21 | final ImageButton ib3 = (ImageButton) findViewById(R.id.ImageButton03); |
22 | final ImageButton ib4 = (ImageButton) findViewById(R.id.ImageButton04); |
23 | final ImageButton ib5 = (ImageButton) findViewById(R.id.ImageButton05); |
26 | OnClickListener ocl = new OnClickListener() { |
29 | public void onClick(View v) { |
31 | case R.id.ImageButton01: |
33 | Animation ani1 = AnimationUtils.loadAnimation( |
34 | getApplicationContext(), R.anim.alpha_animation); |
36 | ib1.startAnimation(ani1); |
38 | case R.id.ImageButton02: |
39 | Animation ani2 = AnimationUtils.loadAnimation( |
40 | getApplicationContext(), R.anim.scale_animation); |
41 | ib2.startAnimation(ani2); |
43 | case R.id.ImageButton03: |
44 | Animation ani3 = AnimationUtils.loadAnimation( |
45 | getApplicationContext(), R.anim.translate_animation); |
46 | ib3.startAnimation(ani3); |
48 | case R.id.ImageButton04: |
49 | Animation ani4 = AnimationUtils.loadAnimation( |
50 | getApplicationContext(), R.anim.rotate_animation); |
51 | ib4.startAnimation(ani4); |
53 | case R.id.ImageButton05: |
54 | Animation ani5 = AnimationUtils.loadAnimation( |
55 | getApplicationContext(), R.anim.composite_animation); |
56 | ib5.startAnimation(ani5); |
65 | ib1.setOnClickListener(ocl); |
66 | ib2.setOnClickListener(ocl); |
67 | ib3.setOnClickListener(ocl); |
68 | ib4.setOnClickListener(ocl); |
69 | ib5.setOnClickListener(ocl); |
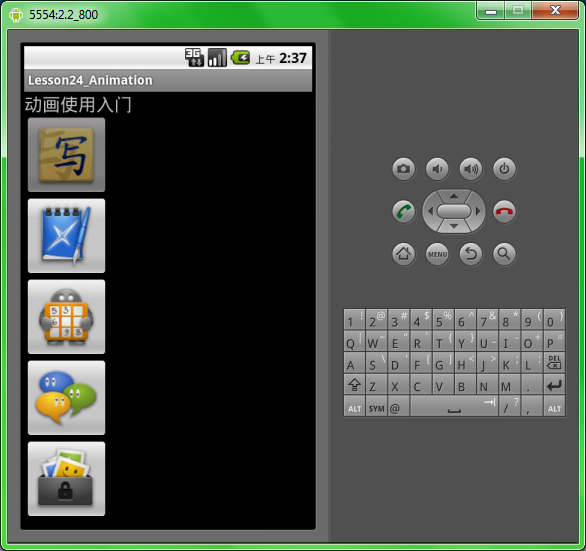
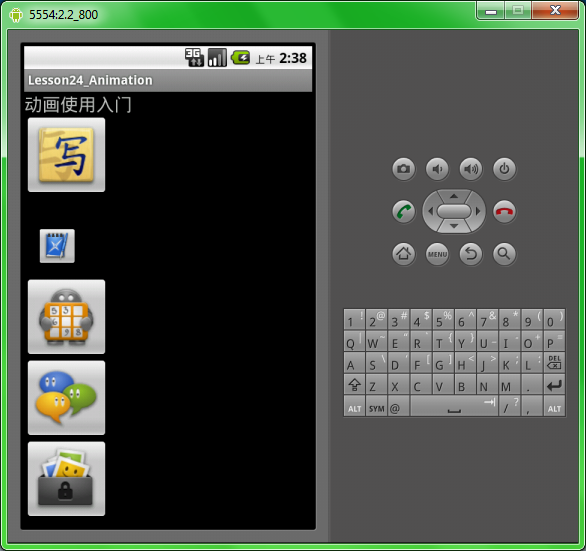
运行程序,查看结果

原始图

点击第一个按钮的透明度变化效果

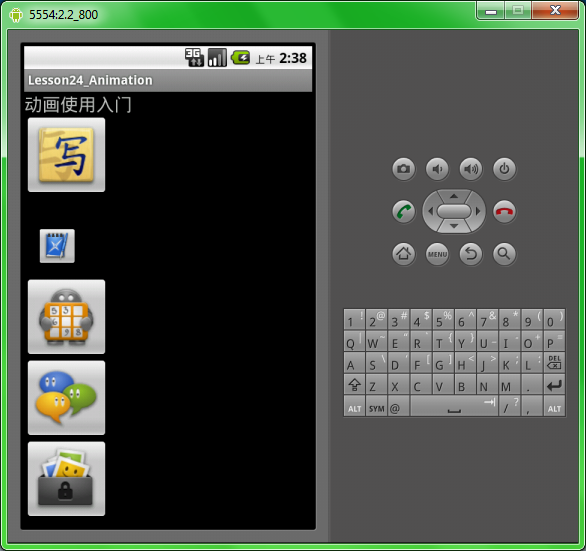
点击第二个按钮的缩放效果,这里看到的是两个缩放效果同时作用叠加的效果。也就是说默认情况下效果是同时发生的,而不是先后执行的,除非你使用 startoffset属性指定。同学们看这一讲最重要的还是自己练习来体会。

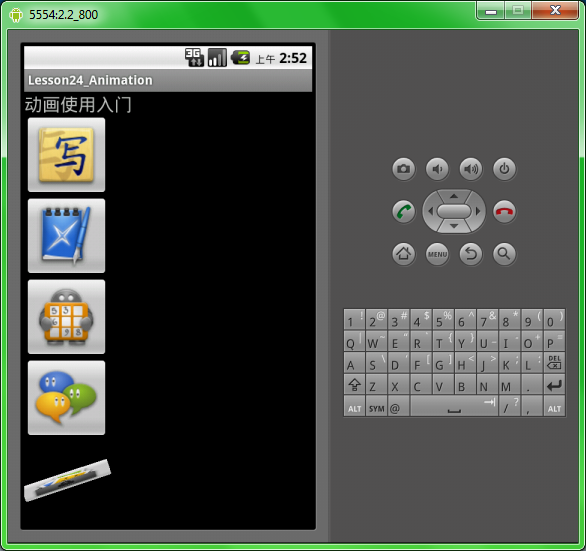
点击第三个按钮的位移效果,这个例子里我们可以清楚看到android:startOffset="2000"的作用,数独按钮前2秒向右移了300像素,后2秒又回到原处,注意第二个translate中的负值参数,它清晰的告诉我们位移数据是相对自身当时位置的。

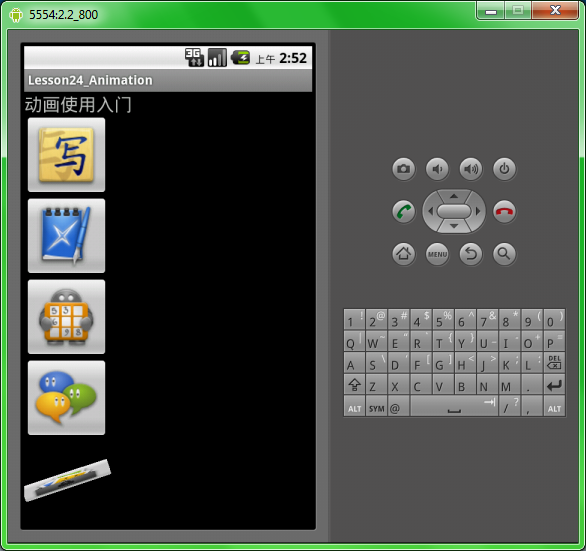
点击第四个按钮的旋转效果,负的度数表示逆时针旋转。

点击第五个按钮的复合动画效果




























 4310
4310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








