这一章节讲如何设置字体相关属性
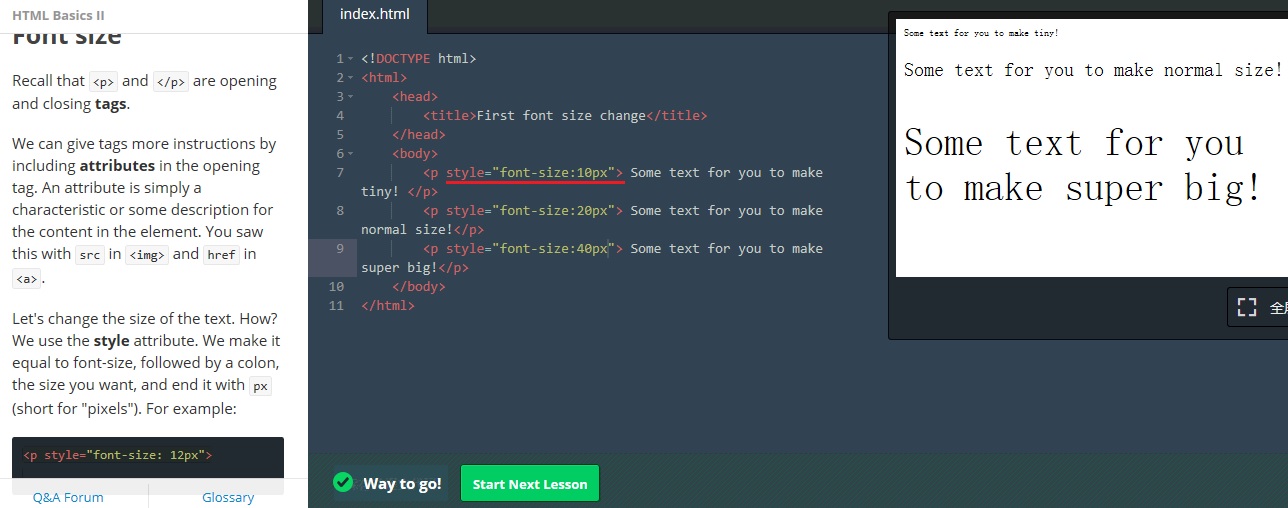
第一个是字体大小
比如设置段落字体大小,就在p的后面用style属性来设置,语句是style="font-size:10px"
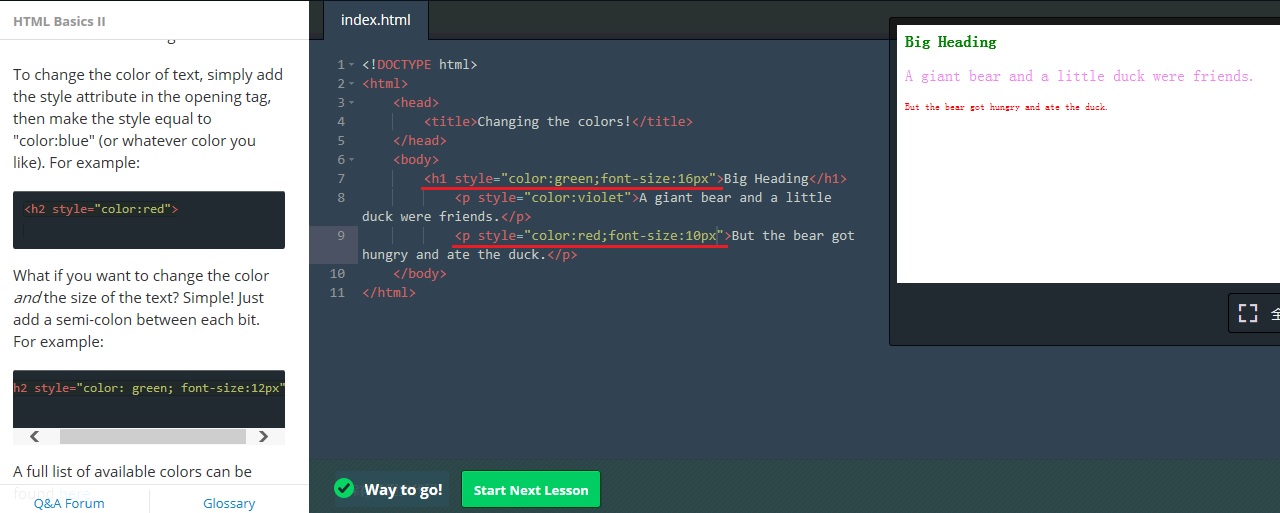
如果有多种样式需要设置呢?比如设置颜色的同时又想设置字体大小,如下
切记:每个属性之间用分号分开,每个属性的名字和实际属性直接是冒号!!!
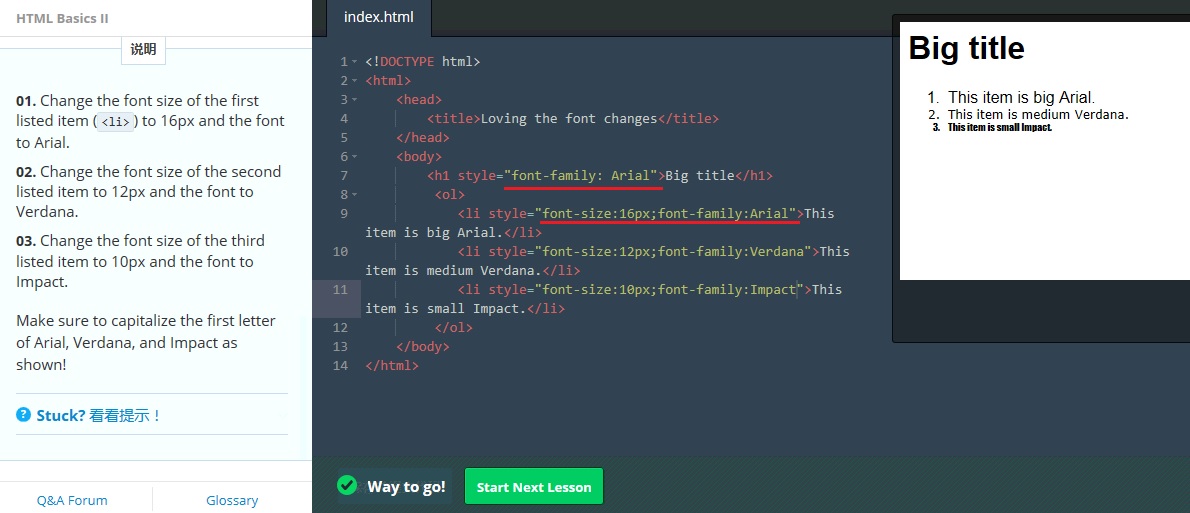
那如果要修改字体种类呢?
如下:样式名字是font-family
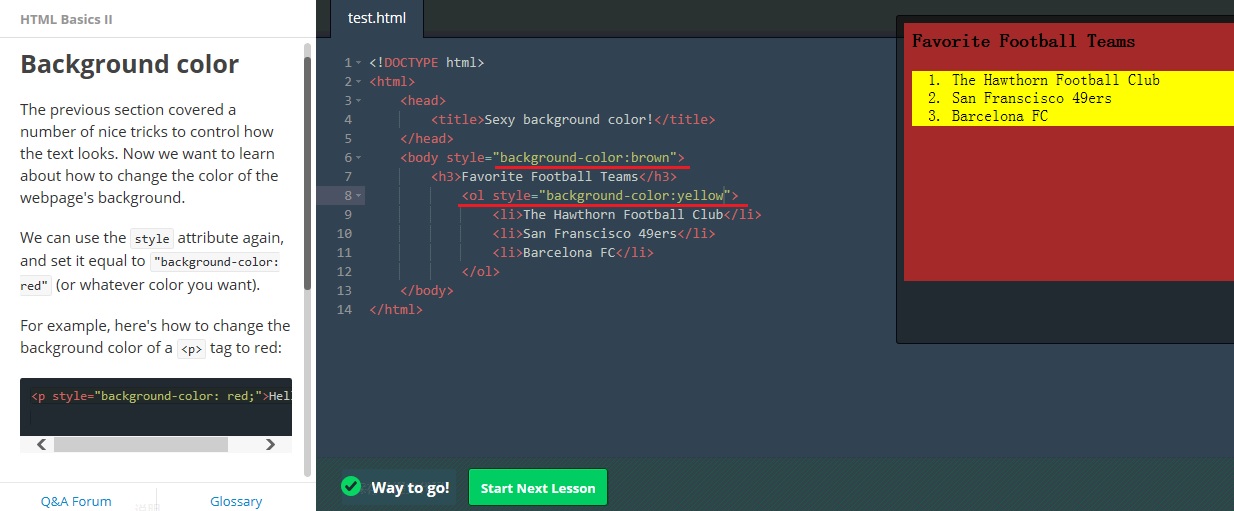
接着是设置背景颜色,代码是background-color
示例如下:
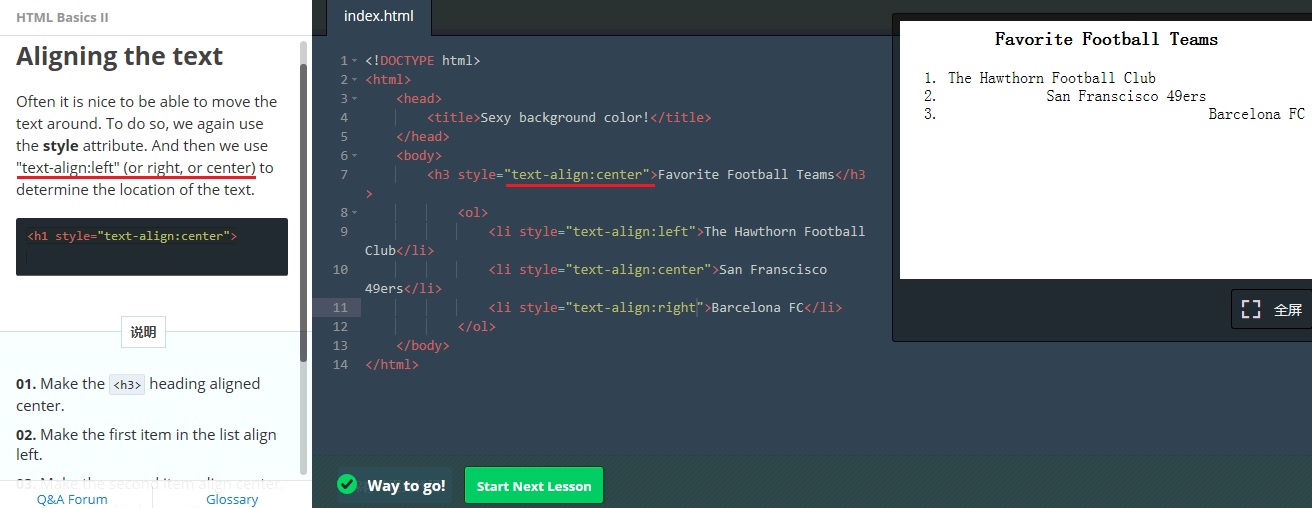
然后是文本对齐的标准,可以左中右,代码是text-align
示例如下:
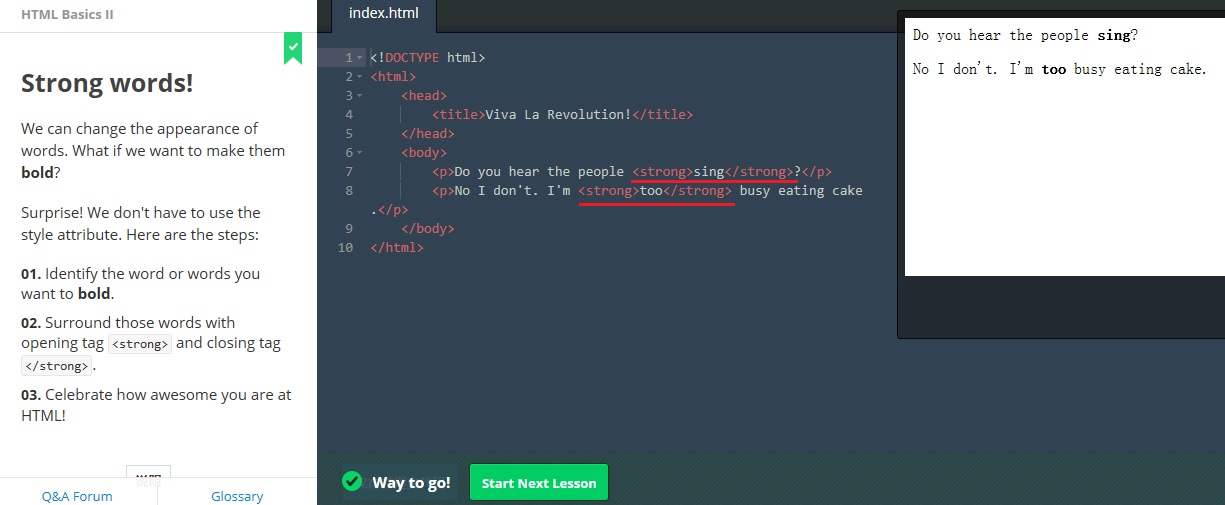
然后是加粗字体的设置,这个不用在标签头上加style属性,只需要在你需要加粗的文字左右添加<strong></strong>就可以了
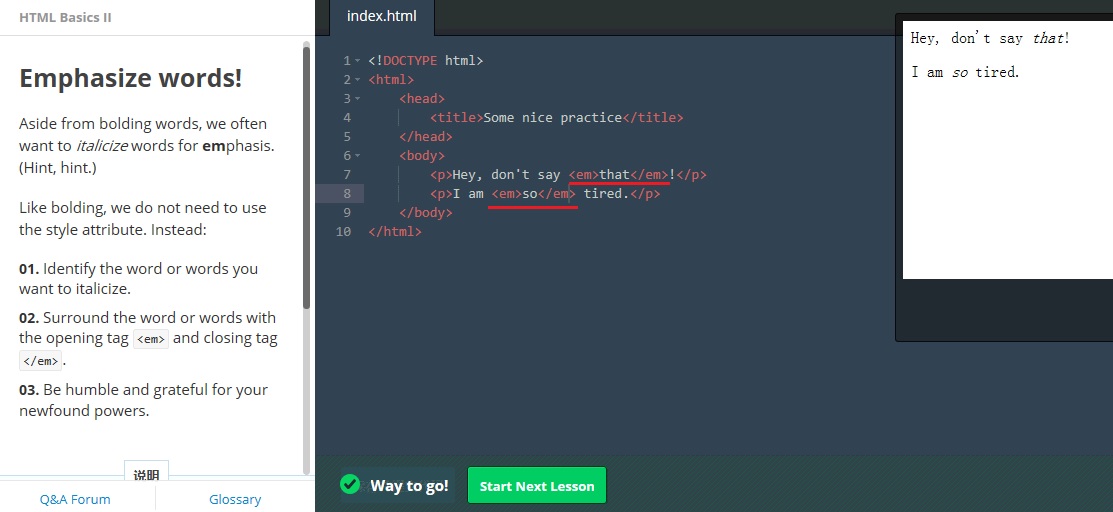
接着是斜字体,代码是<em>
示例如下:































 9138
9138

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








