RatingBar是基于SeekBar(拖动条)和ProgressBar(状态条)的扩展,用星形来显示等级评定,在使用默认RatingBar时,用户可以通过触摸/拖动/按键(比如遥控器)来设置评分, RatingBar自带有两种模式 ,一个小风格 ratingBarStyleSmall,大风格为ratingBarStyleIndicator,大的只适合做指示,不适用与用户交互。

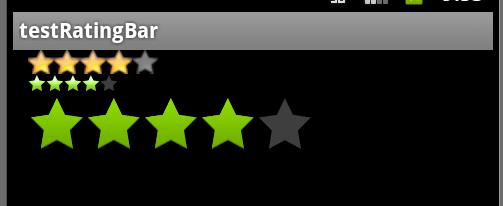
黄色星形为 自定义RatingBar
小绿色为自带的 ratingBarStyleSmall
大绿色为自 带的ratingBarStyleIndicator
通过设置 style="XXXXXXXXXXXXX"进行设置切换(比如:style="?android:attr/ratingBarStyleIndicator")
自定义RatingBar需要注意的地方
一般情况下,系统自带的RatingBar是远远无法满足开发需求的,我们根据图片自定一个RatingBar,在开始实现自定义RatingBar之前,顺带说一下res目录下图片放置目录的区别:
在android sdk 1.5版本之前res目录下面只有一个drawable一个目录,在android sdk 1.6版本以后就出现了三个目录,分别是drawable-hdpi、drawable-ldpi、drawable-mdpi、drawable-xhdpi,
(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
(4)drawable-xhdpi里面存放超大分辨率的图片,至少960dp x 720dp
由于我们自定义实现的RatingBar里面使用到的星形图片分辨率比较低,所以一般情况下,我们把图片放到drawable-mdpi或者drawable-ldpi里面。
自定义RatingBar的实现过程
首先,根据图片自定一个RatingBar的背景条,和图片放到同一个目录下面(比如drawable-mdpi),room_rating_bar.xml
|
1
2
3
4
5
6
7
8
9
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
layer-list
xmlns:android
=
"http://schemas.android.com/apk/res/android"
>
<
item
android:id
=
"@+android:id/background"
android:drawable
=
"@drawable/star1"
></
item
> <
span
></
span
>
<
item
android:id
=
"@+android:id/secondaryProgress"
android:drawable
=
"@drawable/star1"
></
item
>
<
item
android:id
=
"@+android:id/progress"
android:drawable
=
"@drawable/star2"
></
item
>
</
layer-list
>
|
backgroud:是用来填充背景图片的,和进度条非常类似,当我们设置最高评分时(android:numStars),系统就会根据我们的设置,来画出以星星为单位的背景(假如android:numStars="5",就会画出5颗灰色的星星)
progress:是用来在背景图片基础上进行填充的指示属性(和进度条类似,第一进度位置)
secondaryProgress:同progress一样属于第二进度位置(如果不定义这个,进度条拖动,每次就画出一整颗星星(亮),第二进度(暗)没有覆盖掉第一进度之后的位置,从左往右是拖不出来N.5颗星星的,这样评分效果就不完整)
其次,通过开始介绍,我们知道RatingBar的样式是通过style来切换的,在android中,我们可以通过在styles.xml文件中通过设置style属性,来继承我们需要自定控件类型,如下styles.xml
|
1
2
3
4
5
6
7
8
|
<?
xml
version
=
"1.0"
encoding
=
"utf-8"
?>
<
resources
>
<
style
name
=
"roomRatingBar"
parent
=
"@android:style/Widget.RatingBar"
>
<
item
name
=
"android:progressDrawable"
>@drawable/room_rating_bar</
item
>
<
item
name
=
"android:minHeight"
>16dp</
item
>
<
item
name
=
"android:maxHeight"
>16dp</
item
>
</
style
>
</
resources
>
|
重新定义 progressDrawable 属性(RatingBar的背景条,和我们在首先里面介绍的那样)
maxHeight和minHeight可以根据我们图片像素或者其他参考值来设定。
最后 ,在我们需要用到RatingBar的xml配置文件里面添加RatingBar控件。
main.xml
|
1
2
3
4
5
6
7
8
9
|
<
RatingBar
android:id
=
"@+id/room_ratingbar"
style
=
"@style/roomRatingBar"
android:layout_width
=
"wrap_content"
android:layout_height
=
"wrap_content"
android:numStars
=
"5"
android:rating
=
"4"
android:layout_marginLeft
=
"10dp"
>
</
RatingBar
>
|






















 1494
1494

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








