在内联框架内的页面发生变化时,能够影响到包含该内联框架的页面上的其他元件,通过事件进行交互。
名词定义:
1. 内部框架所在的页面,我们叫父页面
2. 内部框架内的页面,我们叫子页面
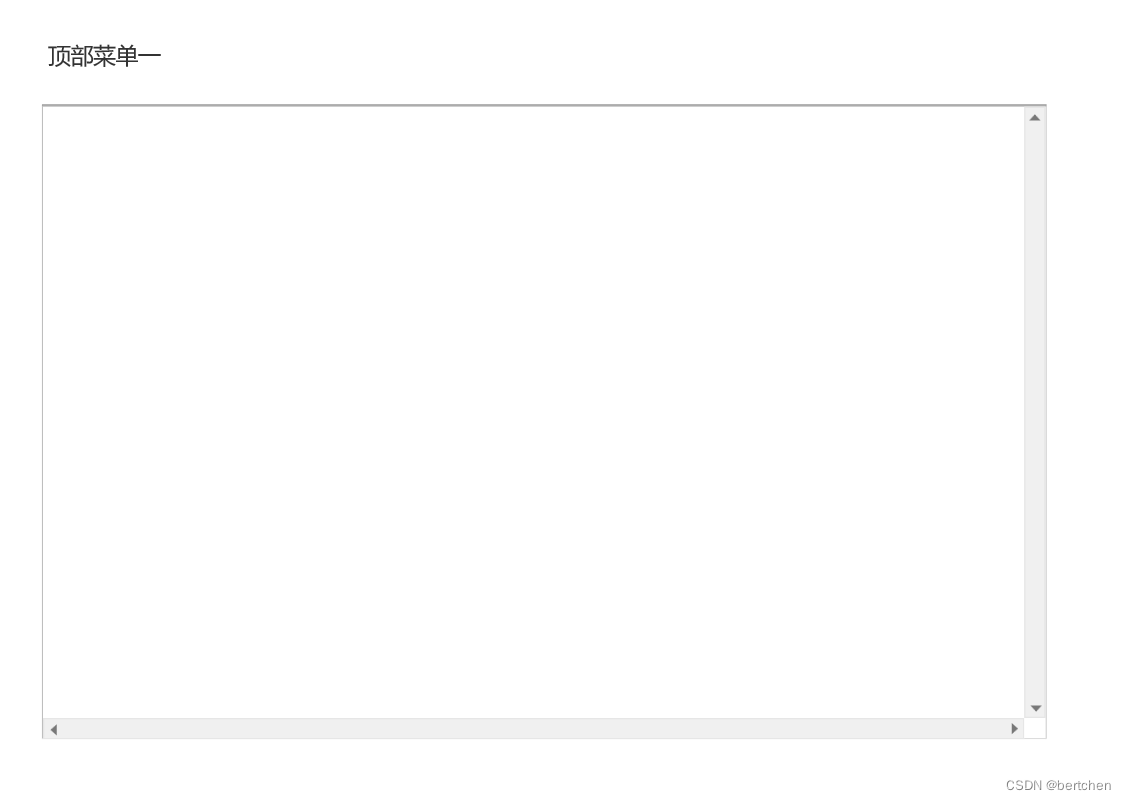
在父页面增加 Label 组件(文本组件)名称定义为 MenuName,内容为:顶部菜单一
在父页面增加 Inline Frame(内部框架)

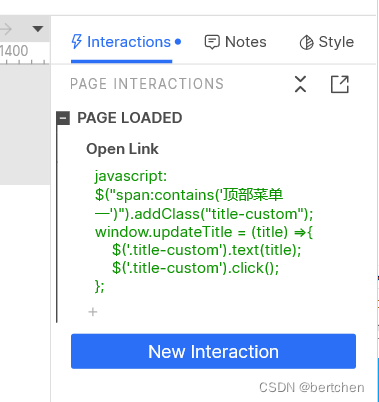
在父页面的 PageLoaded( 页面加载事件)中增加 Open Link 内容如下:
javascript:
$("span:contains('顶部菜单一')").addClass("title-custom");
window.updateTitle = (title) =>{
$('.title-custom').text(title);
$('.title-custom').click();
};
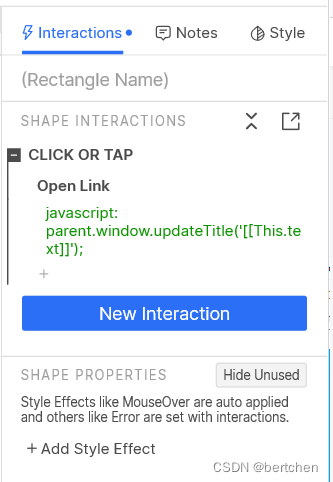
在子页面中增加一个 button, 内容为货品资料 增加事件 CLICK OR TAP
javascript:
parent.window.updateTitle('[[This.text]]');

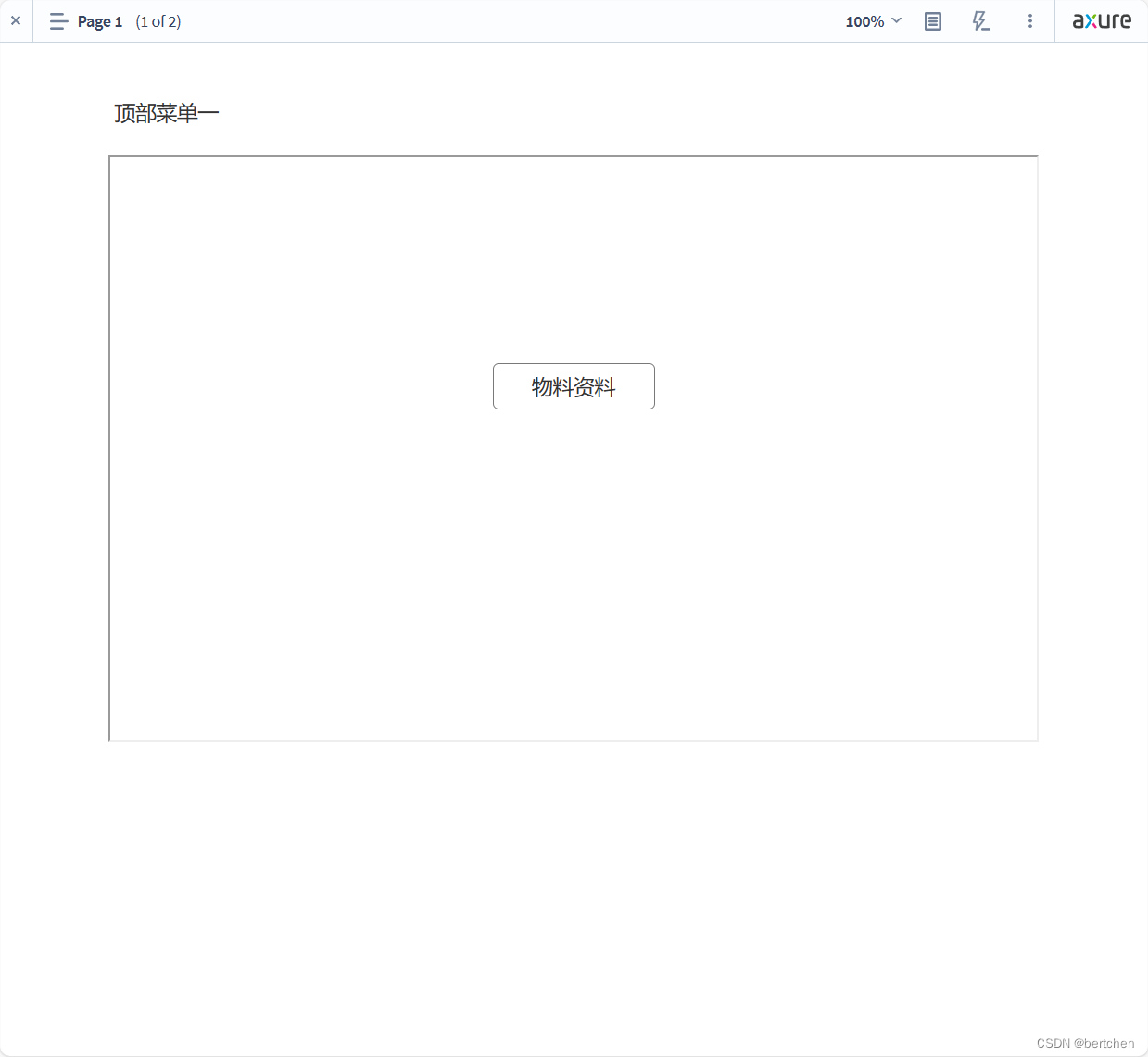
最终实现: 点击 button(货品资料)后,MenuName 显示的内容为 货品资料
点击前:

点击后:

该demo的源文件请直接下载(Axure 10)






















 749
749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








