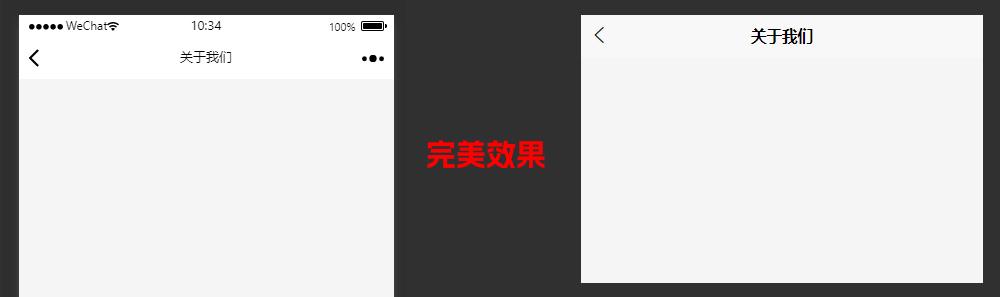
uniapp h5 手机版在微信里会显示双标题的问题,如下图。

效果非常不好,为了实现完美的显示效果,只需要在main.js里加入以下代码即可。
实现在微信、QQ浏览器下自动隐藏导航栏解决双标题问题,在H5手机浏览器下显示导航。
Vue.mixin({
mounted() {
if (this.isWeiXinBrowser() || this.isQQBrowser()) {
this.navTitle()
}
},
methods: {
isWeiXinBrowser() {
let ua = navigator.userAgent.toLowerCase()
return ua.indexOf('micromessenger') != -1
},
isQQBrowser() {
var ua = navigator.userAgent.toLowerCase()
if (ua.match(/QQ/i) == "qq") {
return true
} else {
return false
}
},
navTitle() {
this.$nextTick(() => {
let navTitleDom = document.getElementsByTagName('uni-page-head')
if (navTitleDom.length) {
navTitleDom[0].style.display = 'none'
}
})
}
}
})加入代码的效果图,如下:

方法二:在文件里修改
mounted() {
var title = document.getElementsByClassName("uni-page-head__title")[0]
title.textContent = "我的列表"
},






















 3889
3889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








