ExpandableListView的使用
ExpandableListView是ListView的子类,样式接近于QQ好友列表,今天写了个Demo,一起看看效果图
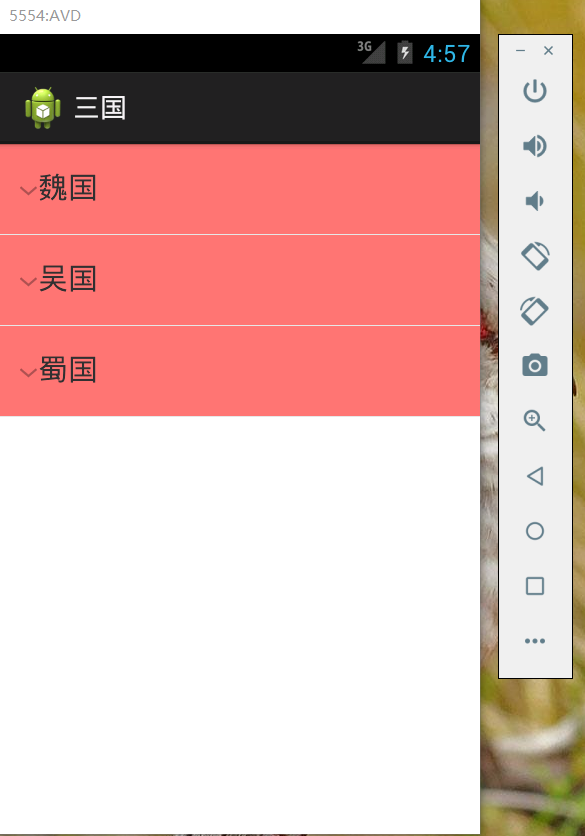
![主要用三国做题材,简单布局,意在熟悉ExpandableListView]
- 下面我们就来实现上图的这个效果:主要内容是ExAdapter继承BaseExpandableListAdapter,里面有两个比较重要方法getChildView(),getGroupView()。getChildView()获取一个视图对象,显示指定组中的指定子元素数据。getGroupView()获取显示指定组的视图对象,返回组的视图对象
package com.example.expandablelistview;
import java.util.ArrayList;
import java.util.List;
import android.R.integer;
import android.app.Activity;
import android.content.Intent;
import android.hardware.camera2.params.StreamConfigurationMap;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ExpandableListView.OnChildClickListener;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ExpandableListView expandableListView;
private List<Group> groups;
private int[] Arrays = new int[] { R.array.weiguo, R.array.wuguo, R.array.shuguo };
private int[] Detail = new int[] { R.array.weiguo_detail, R.array.wuguo_detail, R.array.shuguo_detail };
private int[][] Image = new int[][] { { R.drawable.dengai, R.drawable.simayi, R.drawable.xuchu },
{ R.drawable.lushu, R.drawable.luxun, R.drawable.lvmeng, },
{ R.drawable.jiangwei, R.drawable.zhaoyun, R.drawable.zhuge } };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
expandableListView = (ExpandableListView) this.findViewById(R.id.listview_text);
groups = new ArrayList<Group>();
String[] str = getResources().getStringArray(R.array.sanguo);
for (int i = 0; i < str.length; i++) {
ArrayList<Person> p = new ArrayList<Person>();
String[] str1 = getStringArray(Arrays[i]);
String[] str2 = getStringArray(Detail[i]);
for (int j = 0; j < str1.length; j++) {
Person p1 = new Person(Image[i][j], str2[j], str1[j]);
p.add(p1);
}
Group group = new Group(str[i], p);
groups.add(group);
}
expandableListView = new ExpandableListView(this);
setContentView(expandableListView);
expandableListView.setAdapter(new ExAdapter());
expandableListView.setOnChildClickListener(new OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition,
long id) {
Toast.makeText(MainActivity.this, groups.get(groupPosition).getList().get(childPosition).getName()
+ "\n" + groups.get(groupPosition).getList().get(childPosition).getDialogue(), 1).show();
return true;
}
});
}
private String[] getStringArray(int id) {
return getResources().getStringArray(id);
}
class ExAdapter extends BaseExpandableListAdapter {
@Override
public Object getChild(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return groups.get(childPosition).getList().get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView,
ViewGroup parent) {
ViewHolder2 holderc = null;
if (convertView == null) {
holderc = new ViewHolder2();
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.expandablelistview, null);
holderc.iv = (ImageView) convertView.findViewById(R.id.image);
holderc.tv_name = (TextView) convertView.findViewById(R.id.text_name);
holderc.tv_dialogue = (TextView) convertView.findViewById(R.id.text_dialogue);
convertView.setTag(holderc);
} else {
holderc = (ViewHolder2) convertView.getTag();
}
Person p = groups.get(groupPosition).getList().get(childPosition);
holderc.iv.setImageResource(p.getPic());
holderc.tv_name.setText(p.getName());
holderc.tv_dialogue.setText(p.getDialogue());
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
// TODO Auto-generated method stub
return groups.get(groupPosition).getList().size();
}
@Override
public Object getGroup(int groupPosition) {
// TODO Auto-generated method stub
return groups.get(groupPosition);
}
@Override
public int getGroupCount() {
// TODO Auto-generated method stub
return groups.size();
}
@Override
public long getGroupId(int groupPosition) {
// TODO Auto-generated method stub
return groupPosition;
}
//此方法是决定listview界面的样式的
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder1 holderg = null;
//1.convertView为空时,创建视图
if (convertView == null) {
holderg = new ViewHolder1();
//把listview_item_group转换成View【LayoutInflater的作用】
convertView = LayoutInflater.from(MainActivity.this).inflate(R.layout.listview, null);
//通过上面layout得到的view来获取里面的具体控件
holderg.tv = (TextView) convertView.findViewById(R.id.listview_text);
//利用缓存convertView尽可能少实例化同样结构体的对象;
convertView.setTag(holderg);
} else {//2.不为空时重新使用视图
holderg = (ViewHolder1) convertView.getTag();
}
//添加数据
Group group = groups.get(groupPosition);
holderg.tv.setText(group.getName());
return convertView;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// TODO Auto-generated method stub
return true;
}
}
class ViewHolder1 {
TextView tv;
}
//定义一个ViewHolder,将convertView的tag设置为ViewHolder,不为空是重新使用视图
class ViewHolder2 {
ImageView iv;
TextView tv_name;
TextView tv_dialogue;
}
}
Group类代码
public class Group {
private String name;//分组的名称
private ArrayList<Person> list;//分组的列表
public Group(){
super();
}
public Group(String name, ArrayList<Person> list) {
super();
this.name = name;
this.list = list;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public ArrayList<Person> getList() {
return list;
}
public void setList(ArrayList<Person> list) {
this.list = list;
}
}
Person类代码
public class Person {
private int pic;//图片
private String dialogue;//台词
private String name;//名字
public Person(){
super();
}
public int getPic() {
return pic;
}
public void setPic(int pic) {
this.pic = pic;
}
public String getDialogue() {
return dialogue;
}
public void setDialogue(String dialogue) {
this.dialogue = dialogue;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Person(int pic, String dialogue, String name) {
super();
this.pic = pic;
this.dialogue = dialogue;
this.name = name;
}
}
activity_main.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ExpandableListView
android:id="@+id/expandableListView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawSelectorOnTop="false" >
</ExpandableListView>
</LinearLayout>expandablelistview.xml布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ImageView
android:id="@+id/image"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#900"
android:clickable="true"/>
<TextView
android:id="@+id/text_name"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_toRightOf="@+id/image"
android:background="#777"
android:textColor="#123"
android:textSize="20sp"
/>
<TextView
android:id="@+id/text_dialogue"
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_toRightOf="@+id/image"
android:layout_below="@+id/text_name"
android:background="#999"
android:textColor="#123"
android:textSize="15sp"
/>
</RelativeLayout>
“`









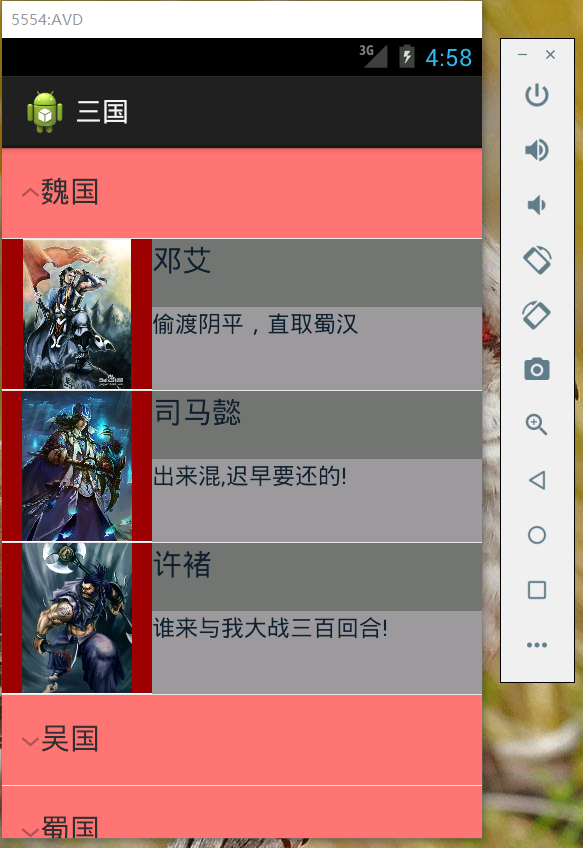
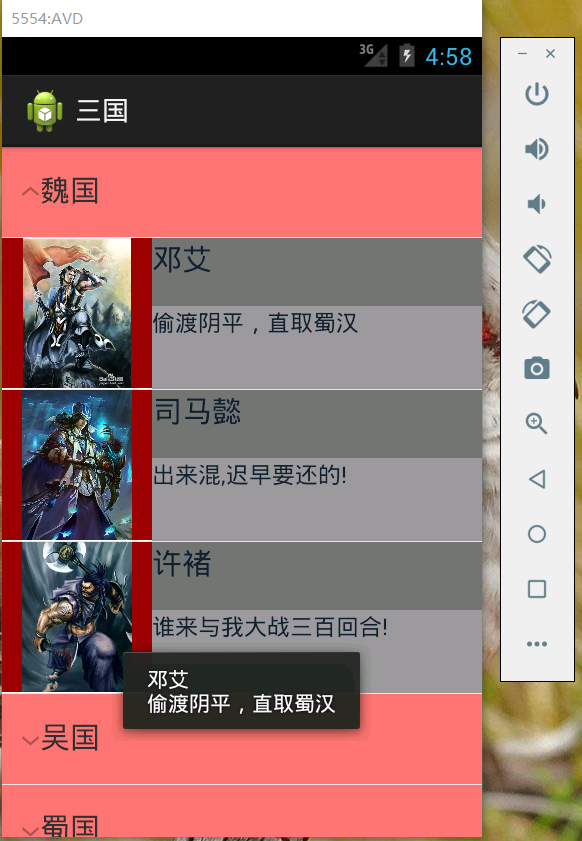
![子项展开后样式]















 2225
2225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








