官方Demo:Demo地址
二、实战
在实战之前,我们先来了解一下Navigation中最关键的三要素,他们是:
| 名词 | 解释 |
| — | — |
| Navigation Graph(New XML resource) | 如我们的第一张图所示,这是一个新的资源文件,用户在可视化界面可以看出他能够到达的Destination(用户能够到达的屏幕界面),以及流程关系。 |
| NavHostFragment(Layout XML view) | 当前Fragment的容器 |
| NavController(Kotlin/Java object) | 导航的控制者 |
可能我这么解释还是有点抽象,做一个不是那么恰当的比喻,我们可以将Navigation Graph看作一个地图,NavHostFragment看作一个车,以及把NavController看作车中的方向盘,Navigation Graph中可以看出各个地点(Destination)和通往各个地点的路径,NavHostFragment可以到达地图中的各个目的地,但是决定到什么目的地还是方向盘NavController,虽然它取决于开车人(用户)。
第一步 添加依赖
模块层的build.gradle文件需要添加:
ext.navigationVersion = “2.0.0”
dependencies {
//…
implementation “androidx.navigation:navigation-fragment-ktx:$rootProject.navigationVersion”
implementation “androidx.navigation:navigation-ui-ktx:$rootProject.navigationVersion”
}
如果你要使用SafeArgs插件,还要在项目目录下的build.gradle文件添加:
buildscript {
ext.navigationVersion = “2.0.0”
dependencies {
classpath “androidx.navigation:navigation-safe-args-gradle-plugin:$navigationVersion”
}
}
以及模块下面的build.gradle文件添加:
apply plugin: ‘kotlin-android-extensions’
apply plugin: ‘androidx.navigation.safeargs’
第二步 创建navigation导航
-
创建基础目录:资源文件
res目录下创建navigation目录 -> 右击navigation目录New一个Navigation resource file -
创建一个
Destination,如果说navigation是我们的导航工具,Destination是我们的目的地,在此之前,我已经写好了一个WelcomeFragment、LoginFragment和RegisterFragment,添加Destination的操作完成后如下所示:

除了可视化界面之外,我们仍然有必要看一下里面的内容组成,login_navigation.xml:
<navigation
…
android:id=“@+id/login_navigation”
app:startDestination=“@id/welcome”>
<fragment
android:id=“@+id/login”
android:name=“com.joe.jetpackdemo.ui.fragment.login.LoginFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_login”
/>
<fragment
android:id=“@+id/welcome”
android:name=“com.joe.jetpackdemo.ui.fragment.login.WelcomeFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_welcome”>
<action
…/>
<action
…/>
<fragment
android:id=“@+id/register”
android:name=“com.joe.jetpackdemo.ui.fragment.login.RegisterFragment”
android:label=“LoginFragment”
tools:layout=“@layout/fragment_register”
<argument
…/>
我在这里省略了一些不必要的代码。让我们看一下navigation标签的属性:
| 属性 | 解释 |
| — | — |
| app:startDestination | 默认的起始位置 |
第三步 建立NavHostFragment
我们创建一个新的LoginActivity,在activity_login.xml文件中:
<androidx.constraintlayout.widget.ConstraintLayout
…>
<fragment
android:id=“@+id/my_nav_host_fragment”
android:name=“androidx.navigation.fragment.NavHostFragment”
app:navGraph=“@navigation/login_navigation”
app:defaultNavHost=“true”
android:layout_width=“match_parent”
android:layout_height=“match_parent”/>
</androidx.constraintlayout.widget.ConstraintLayout>
有几个属性需要解释一下:
| 属性 | 解释 |
| — | — |
| android:name | 值必须是androidx.navigation.fragment.NavHostFragment,声明这是一个NavHostFragment |
| app:navGraph | 存放的是第二步建好导航的资源文件,也就是确定了Navigation Graph |
| app:defaultNavHost="true" | 与系统的返回按钮相关联 |
第四步 界面跳转、参数传递和动画
在WelcomeFragment中,点击登录和注册按钮可以分别跳转到LoginFragment和RegisterFragment中。

这里我使用了两种方式实现:
方式一 利用ID导航
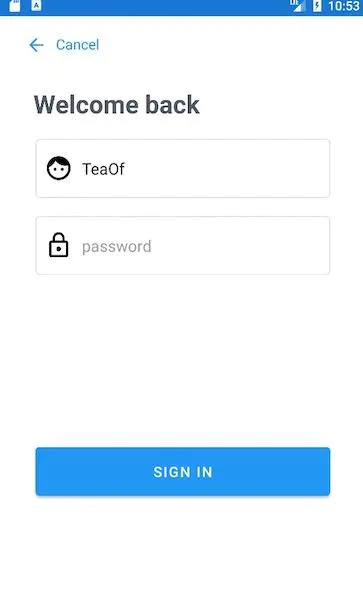
目标:WelcomeFragment携带key为name的数据跳转到LoginFragment,LoginFragment接收后显示。
Have a account ? Login按钮的点击事件如下:
btnLogin.setOnClickListener {
// 设置动画参数
val navOption = navOptions {
anim {
enter = R.anim.slide_in_right
exit = R.anim.slide_out_left
popEnter = R.anim.slide_in_left
popExit = R.anim.slide_out_right
}
}
// 参数设置
val bundle = Bundle()
bundle.putString(“name”,“TeaOf”)
findNavController().navigate(R.id.login, bundle,navOption)
}
后续LoginFragment的接收代码比较简单,直接获取Fragment中的Bundle即可,这里不再出示代码。最后的效果:

方式二 利用Safe Args
目标:WelcomeFragment通过Safe Args将数据传到RegisterFragment,RegisterFragment接收后显示。
再看一下已经展示过的login_navigation.xml:
<navigation
…>
<fragment
…
/>
<fragment
android:id=“@+id/welcome”
<action
android:id=“@+id/action_welcome_to_login”
app:destination=“@id/login”/>
<action
android:id=“@+id/action_welcome_to_register”
app:enterAnim=“@anim/slide_in_right”
app:exitAnim=“@anim/slide_out_left”
app:popEnterAnim=“@anim/slide_in_left”
app:popExitAnim=“@anim/slide_out_right”
app:destination=“@id/register”/>
<fragment
android:id=“@+id/register”
…
<argument
android:name=“EMAIL”
android:defaultValue=“2005@qq.com”
app:argType=“string”/>
细心的同学可能已经观察到navigation目录下的login_navigation.xml资源文件中的action标签和argument标签,这里需要解释一下:
action标签
| 属性 | 作用 |
| — | — |
| app:destination | 跳转完成到达的fragment的Id |
| app:popUpTo | 将fragment从栈中弹出,直到某个Id的fragment |
argument标签
| 属性 | 作用 |
| — | — |
| android:name | 标签名字 |
| app:argType | 标签的类型 |
| android:defaultValue | 默认值 |
点击Android studio中的Make Project按钮,可以发现系统为我们生成了两个类:
image
WelcomeFragment中的JOIN US按钮点击事件:
btnRegister.setOnClickListener {
val action = WelcomeFragmentDirections
.actionWelcomeToRegister()
.setEMAIL(“TeaOf1995@Gamil.com”)
findNavController().navigate(action)
}
RegisterFragment中的接收:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// …
val safeArgs:RegisterFragmentArgs by navArgs()
val email = safeArgs.email
mEmailEt.setText(email)
}
以及效果:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!**
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-FeJ2tS6w-1713686911101)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








