1、MapGIS 数据处理 -瓦片裁剪
2、IG Server发布服务
3、JS SDK对接IG Server
一、MapGIS 裁剪瓦片
使用MapGIS桌面端软件裁剪瓦片
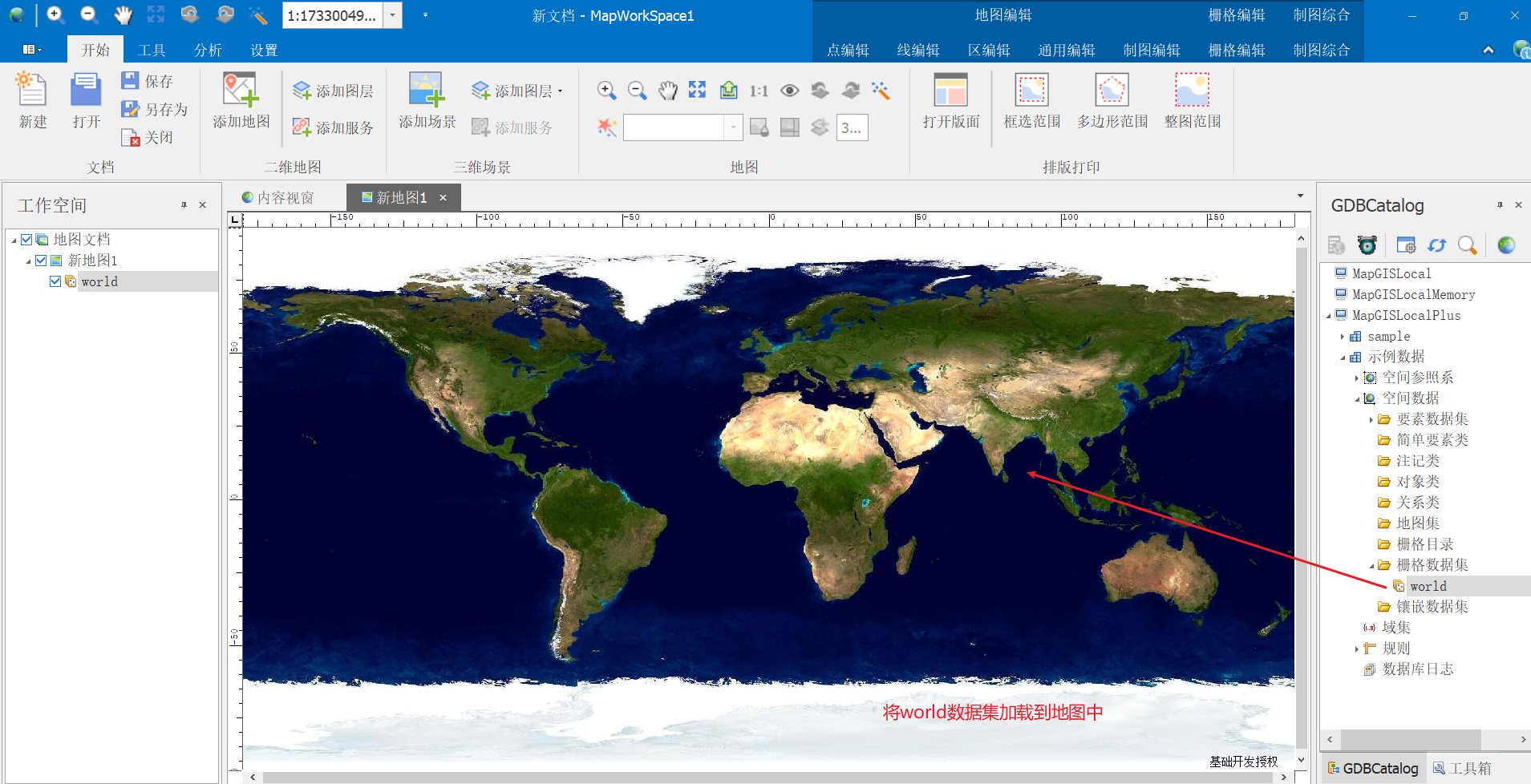
1、将Sample中world拖入新地图

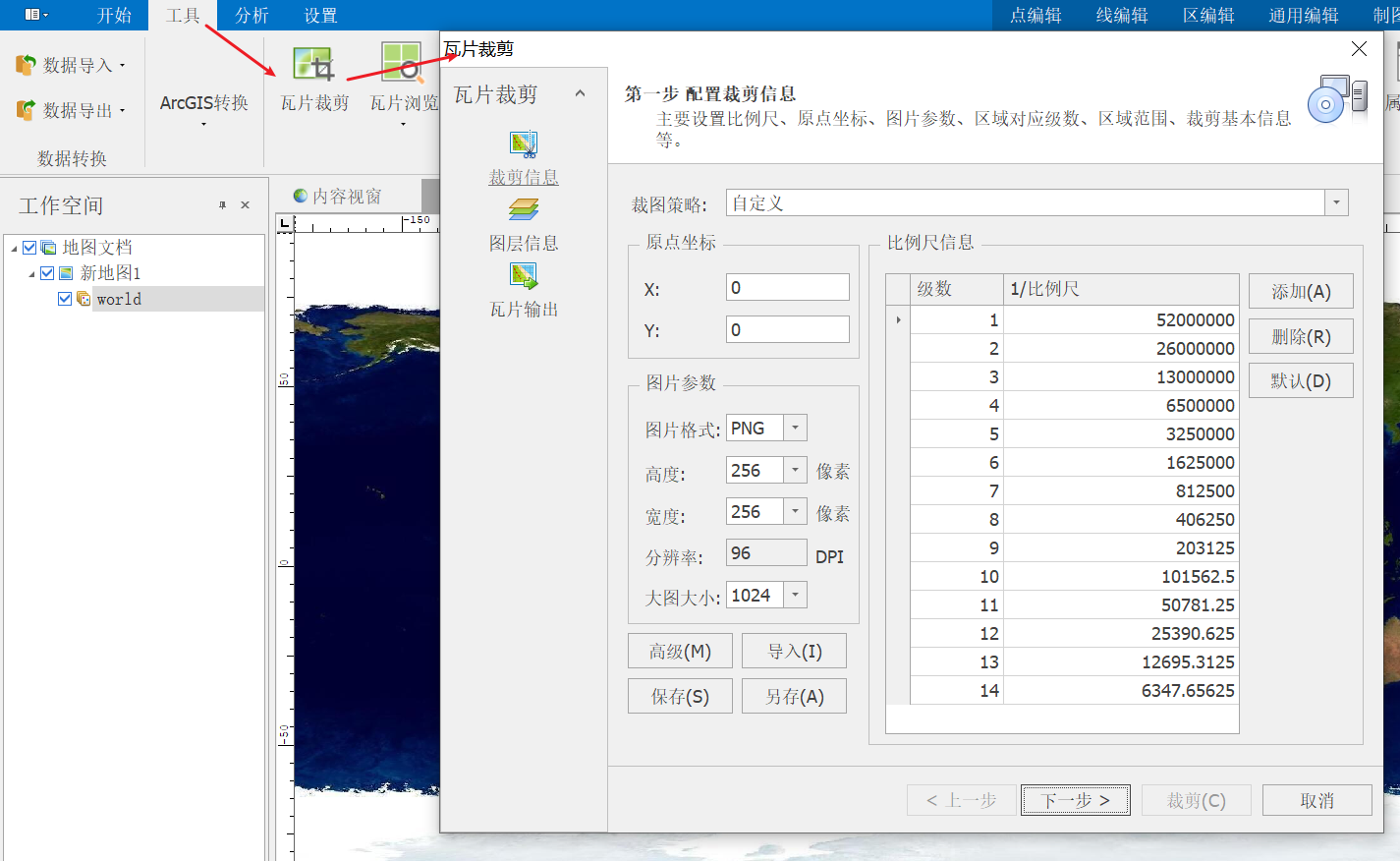
2、选择工具->瓦片裁剪

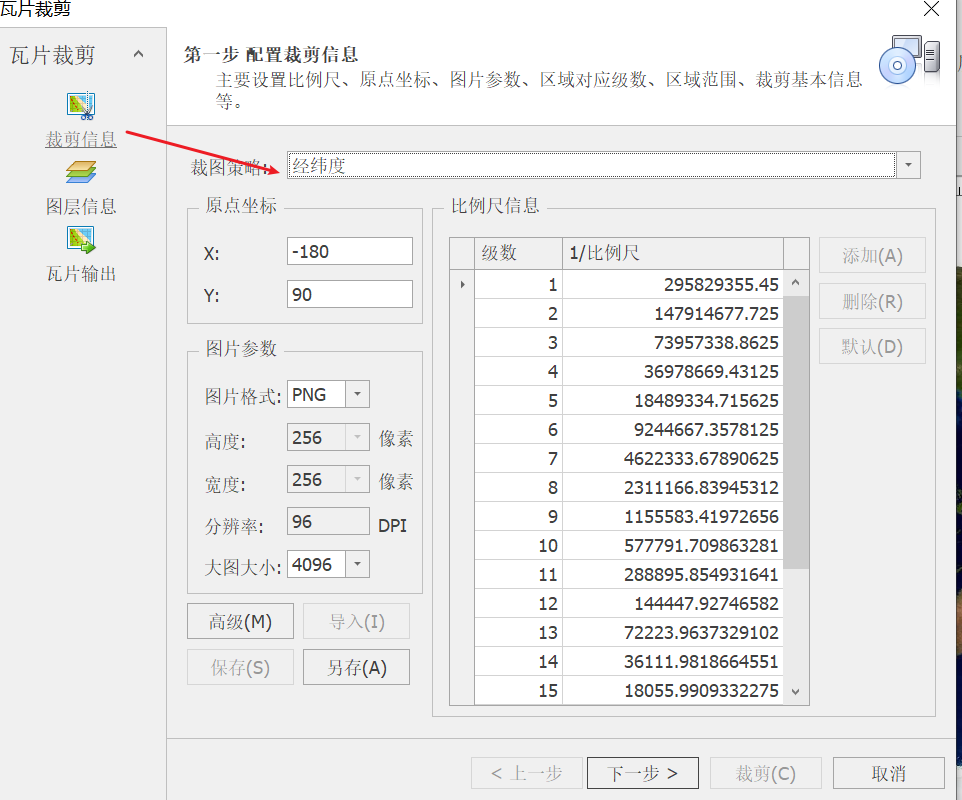
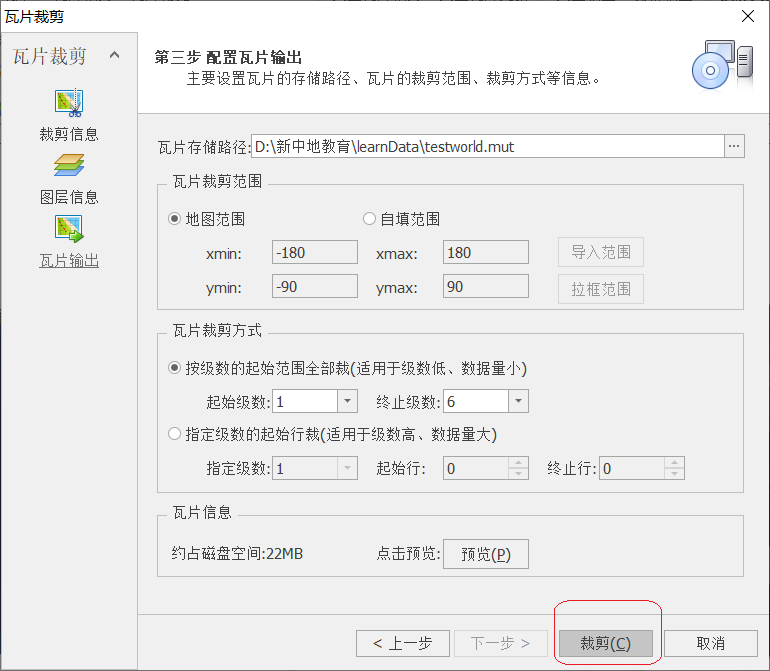
A、配置裁剪信息
裁图策略:选择经纬度

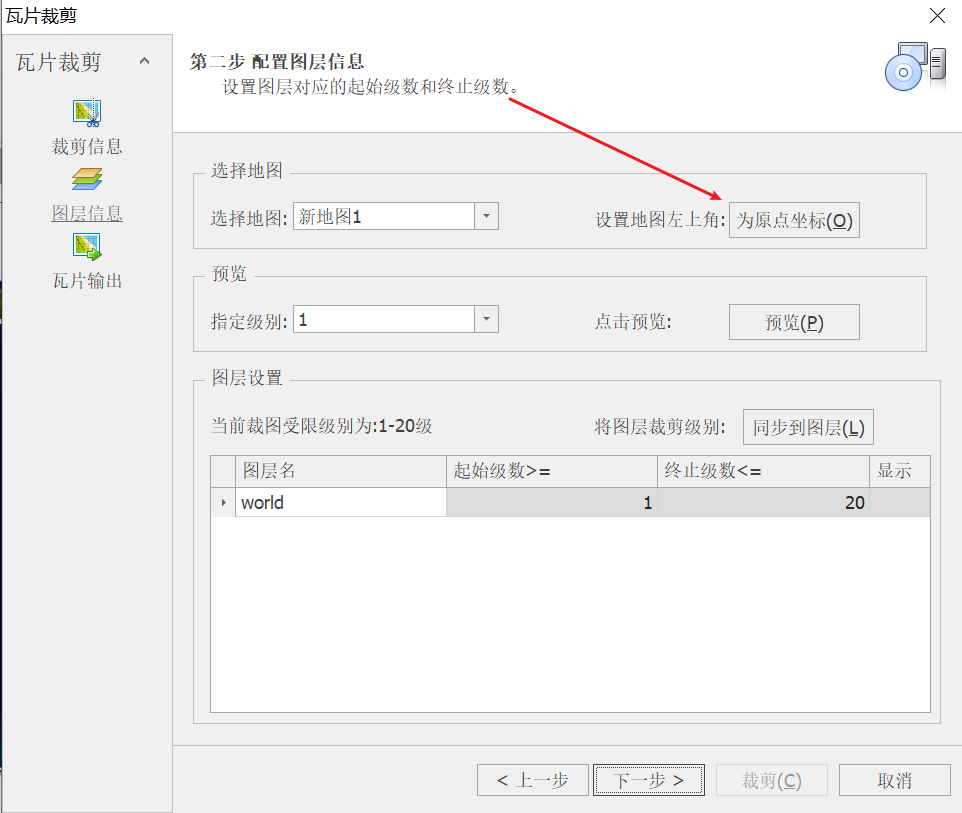
B、配置图层信息
将地图左上角:设置为原点坐标

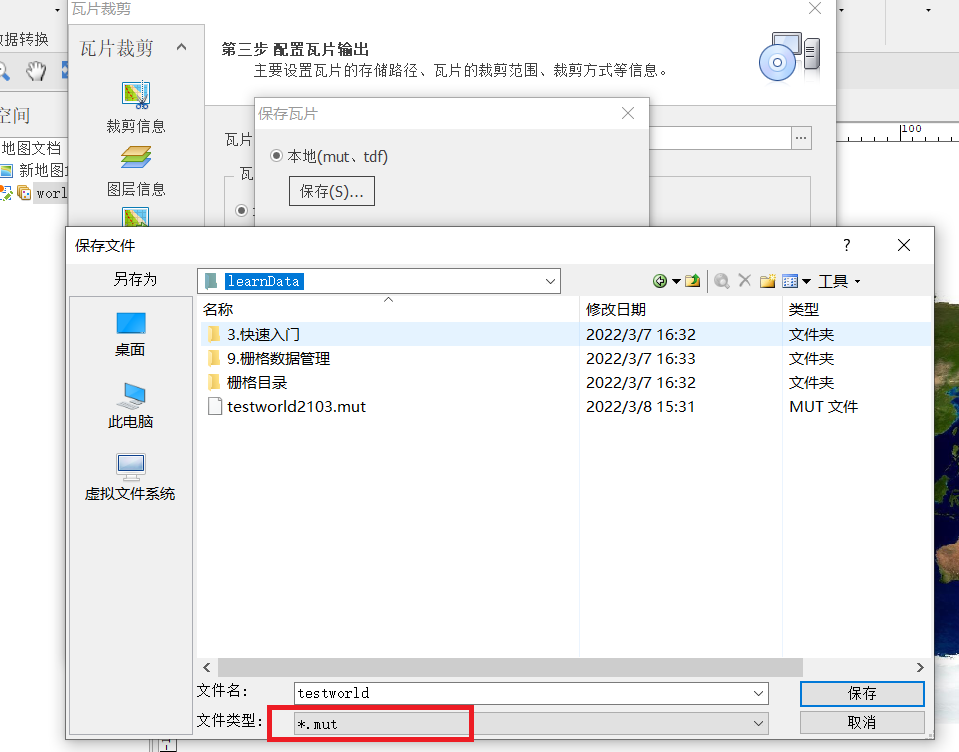
C、配置保存路径及设置数据格式



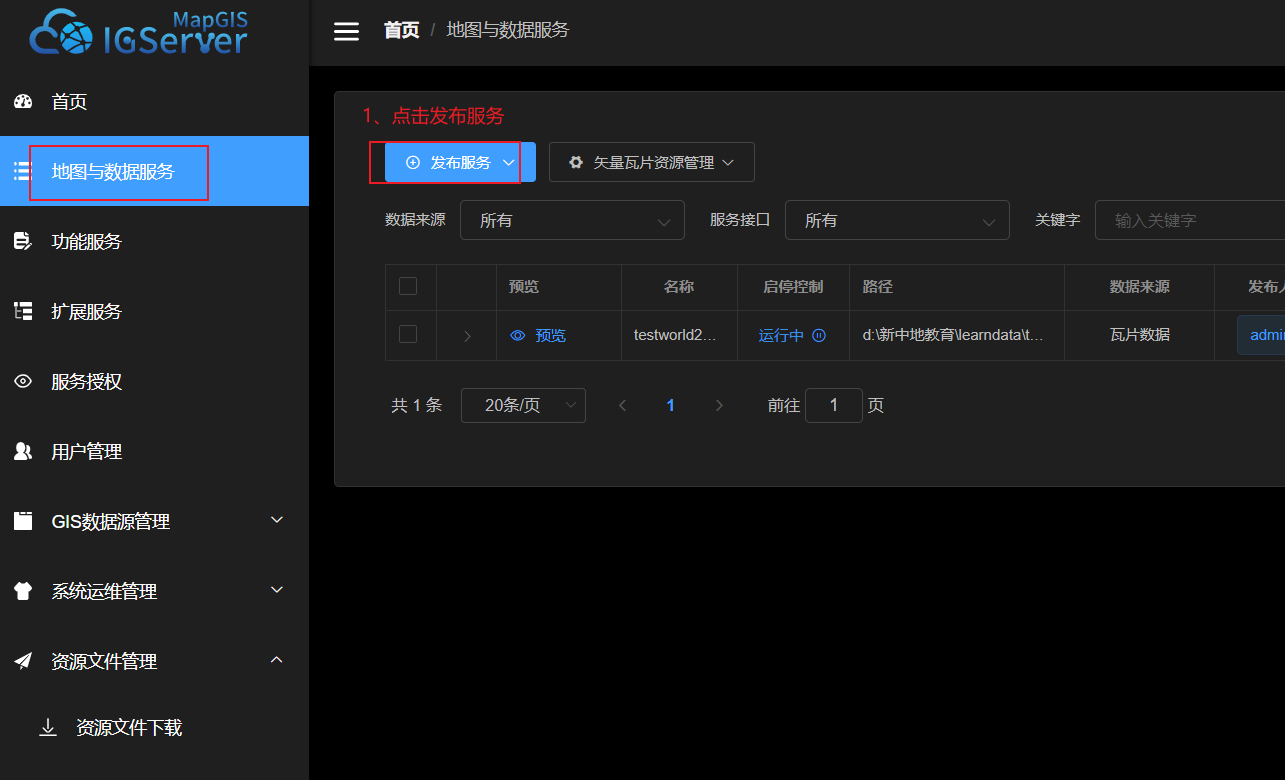
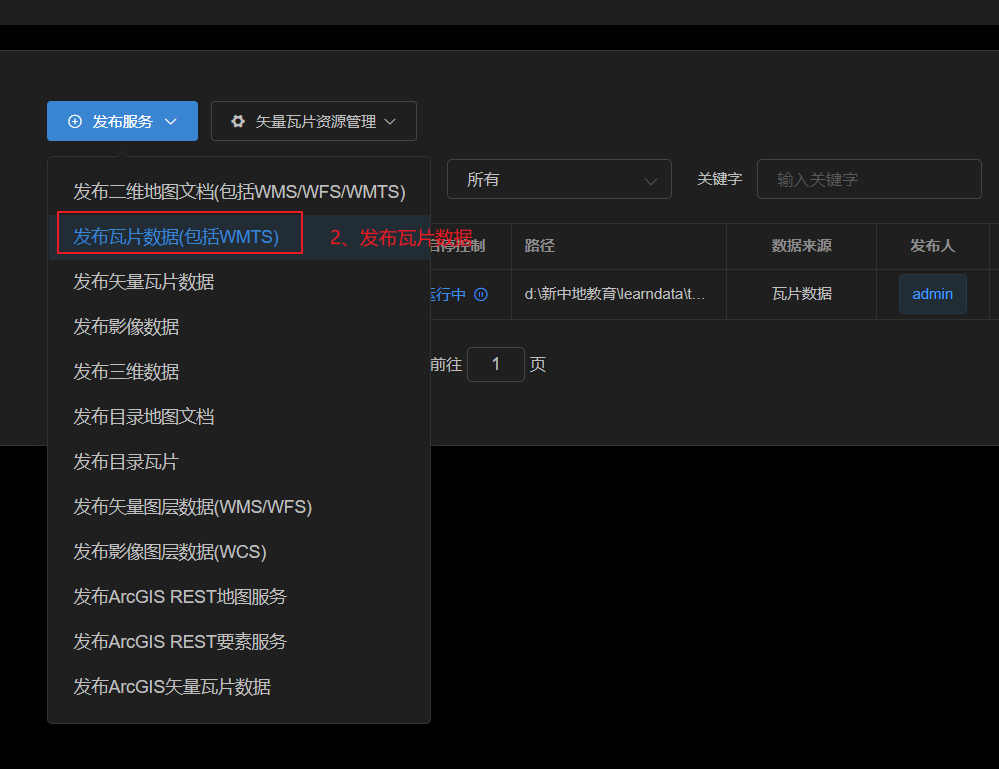
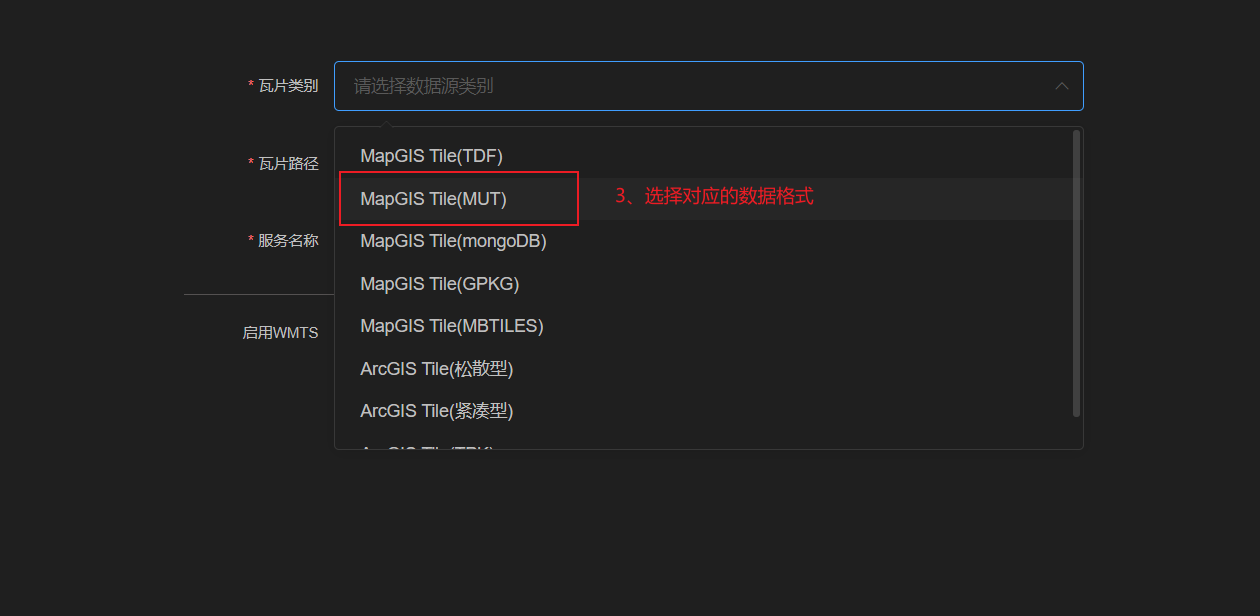
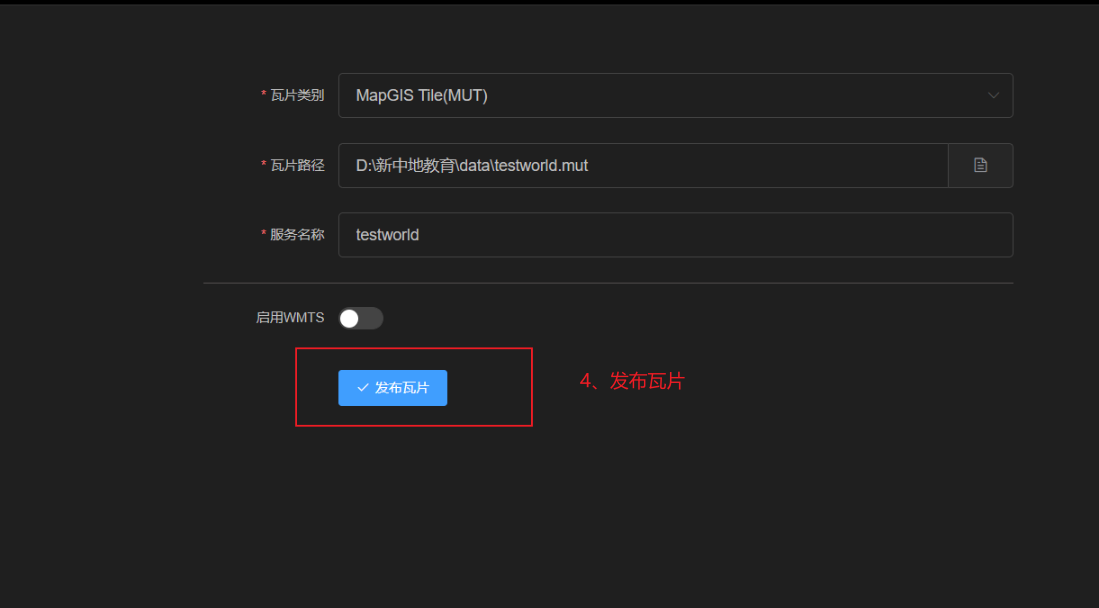
二、IG Server 发布瓦片
使用IG Server Manager发布瓦片数据集
通过浏览器访问localhost:9999登录后台,通过发布服务发布瓦片数据。




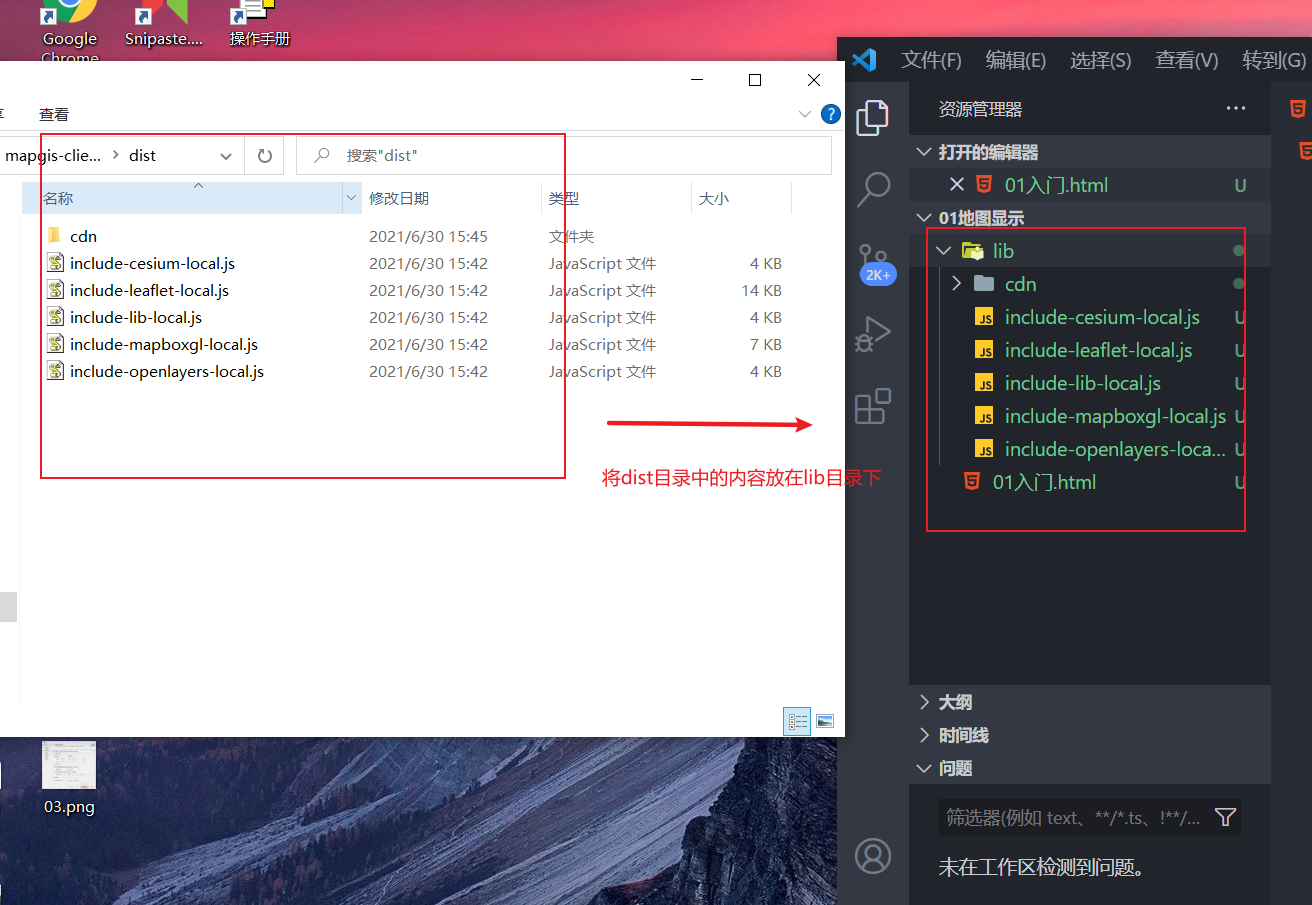
三、集成客户端
将下载的webSDK解压,将dist目录中的内容放到lib目录下

步骤
1、引入ol库
2、创建容器
3、实例化Map对象
示例代码
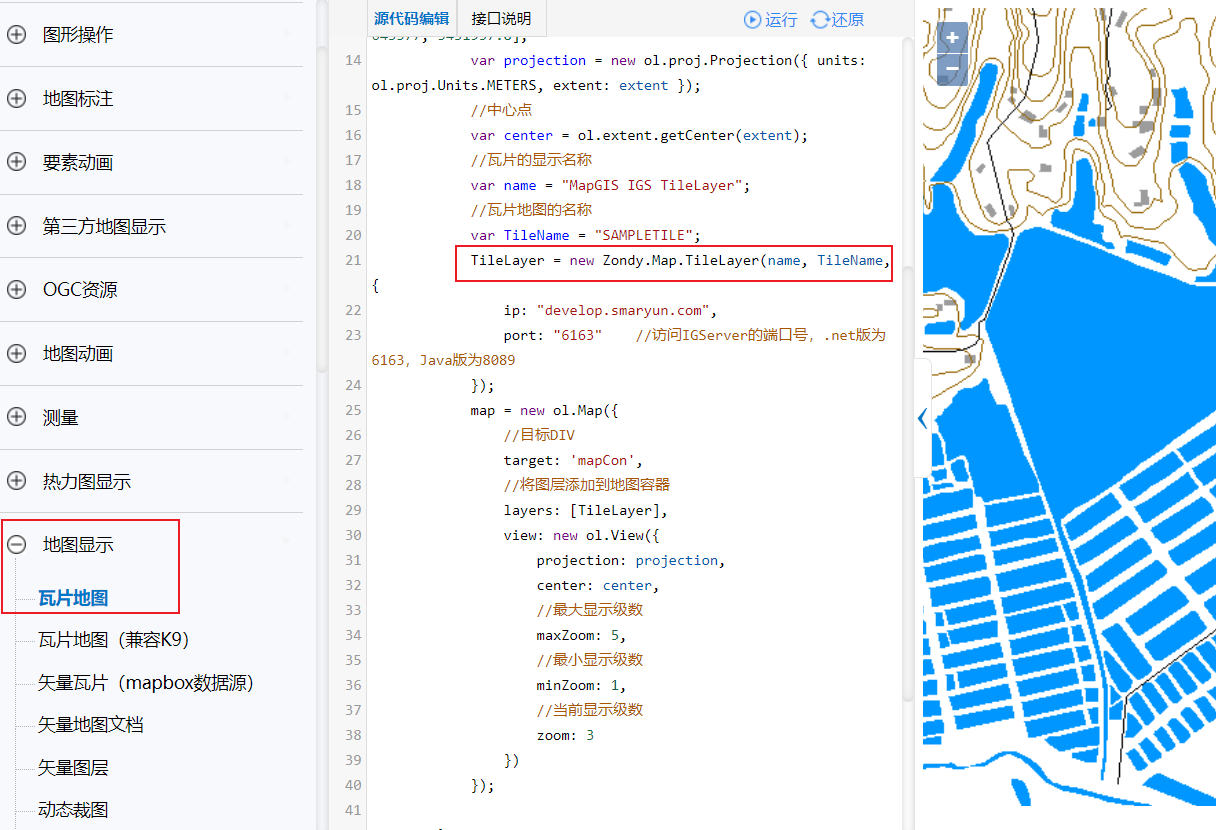
官方参考例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、加载ol.js库 -->
<script src="lib/include-openlayers-local.js"></script>
</head>
<body>
<!-- 2、创建地图容器 -->
<div id="map_container"></div>
<script>
/* 3、实例化地图容器加载瓦片图层 */
/* 3-1 创建瓦片图层 */
const tileLayer= new Zondy.Map.TileLayer('','testworld',{
ip:'localhost',
port:6163
})
console.log(tileLayer)
/* 3-2 添加瓦片图层到地图容器 */
const map = new ol.Map({
/* 目标元素 */
target:'map_container',
/* 图层 */
layers:[tileLayer],
/* 视图 怎么去显示地图,以什么方式去显示地图 */
view:new ol.View({
/* 参考坐标系 */
projection:'EPSG:4326',
/* 中心点 */
center:[0,0],
/* 当前显示级数 */
zoom:1
})
})
</script>
</body>
</html>世界地图EPSG:4326在世界地图方面,EPSG:4326是比较著名的一个,因为由美国主导的GPS系统就是在用它,它还有一个名气更大的别名叫作WGS84,WGS(World Geodetic System)是世界大地测量系统的意思,由于是1984年定义的,所以叫WGS84
3.1 EPSG:4326 (WGS84)
前面说了 WGS84 是目前最流行的地理坐标系统。在国际上,每个坐标系统都会被分配一个 EPSG 代码,EPSG:4326 就是 WGS84 的代码。GPS是基于WGS84的,所以通常我们得到的坐标数据都是WGS84的。一般我们在存储数据时,仍然按WGS84存储。
四、通过map的方法操作图层
主要实现图层的添加和删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1、加载ol库 -->
<script src="lib/include-openlayers-local.js"></script>
</head>
<body>
<!-- 2、创建地图容器 -->
<div id="map_container">
<button onclick="addLayer()">添加图层</button>
<button onclick="removeLayer()">删除图层</button>
</div>
<!-- 3、实例化对象 -->
<script>
/* 4、创建瓦片图层 */
const tileLayer = new Zondy.Map.TileLayer('','testworld',{
ip:'localhost',
port:6163
})
const map = new ol.Map({
/* 目标元素 */
target:'map_container',
/* 图层 */
layers:[tileLayer],
/* 视图 */
view:new ol.View({
projection:'EPSG:4326',
/* 中心点 */
center:[0,0],
zoom:1
})
})
function addLayer(){
map.addLayer(tileLayer)
}
function removeLayer(){
map.removeLayer(tileLayer)
}
</script>
</body>
</html>























 8177
8177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








