1、地图显示

var gaodeMapLayer = new ol.layer.Tile({
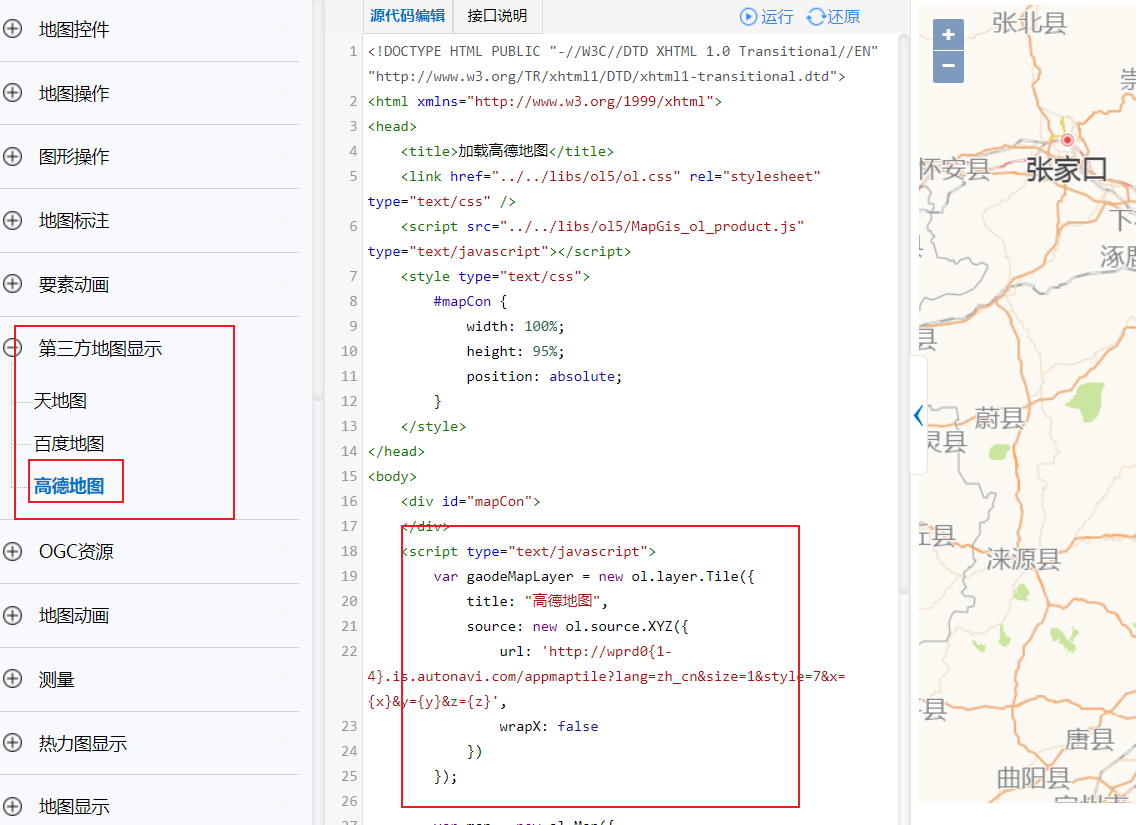
title: "高德地图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
wrapX: false
})
});
var map = new ol.Map({
target: "map_container",
layers: [gaodeMapLayer],
view: new ol.View({
projection: 'EPSG:4326',
center: [0, 0],
zoom: 4
})
})影像图层
var image = new ol.layer.Tile({
title: "高德地图",
source: new ol.source.XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=6&x={x}&y={y}&z={z}",
wrapX: false
})
})注记图层
var zhuji = new ol.layer.Tile({
title: "高德地图",
source: new ol.source.XYZ({
url: "http://webst02.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scale=1&style=8",
wrapX: false
})
})
2、点击事件实现地图切换
1、map.on("click")绑定点击事件
2、map.addLayer()添加图层
3、map.removeLayer()删除图层
<body>
<!-- 1、创建容器装载地图 -->
<div id="map_container">
</div>
<script>
var gaodeMapLayer = new ol.layer.Tile({
title: "高德地图",
source: new ol.source.XYZ({
url: 'http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=7&x={x}&y={y}&z={z}',
wrapX: false
})
});
var image = new ol.layer.Tile({
title: "高德地图",
source: new ol.source.XYZ({
url: "http://wprd0{1-4}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&style=6&x={x}&y={y}&z={z}",
wrapX: false
})
})
const map = new ol.Map({
target: 'map_container',
layers: [gaodeMapLayer],
view: new ol.View({
projection: 'EPSG:4326',
center: [114, 30],
zoom: 8
})
})
let isShow = true;
map.on("click",function(){
isShow = !isShow;
if(isShow){
map.removeLayer(image)
}else{
map.addLayer(image)
}
})
</script>
</body>










 该代码示例展示了如何在OpenLayers中使用XYZ源加载高德地图,并实现地图的显示、影像图层和注记图层的加载。同时,通过监听地图的点击事件,动态实现地图图层的切换,即在点击地图时切换显示普通地图和影像图层。
该代码示例展示了如何在OpenLayers中使用XYZ源加载高德地图,并实现地图的显示、影像图层和注记图层的加载。同时,通过监听地图的点击事件,动态实现地图图层的切换,即在点击地图时切换显示普通地图和影像图层。

















 1934
1934

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








