一.问题产生与分析
通常情况下,后端生成的模型数据,以默认参数加载在前端页面时亮度能显示是正常的,如果不正常,猜测可能与生成的原数据有关(数据本身在前端页面加载亮度就低)
二.问题解决
前端页面针对这个问题有下面三种方式解决:
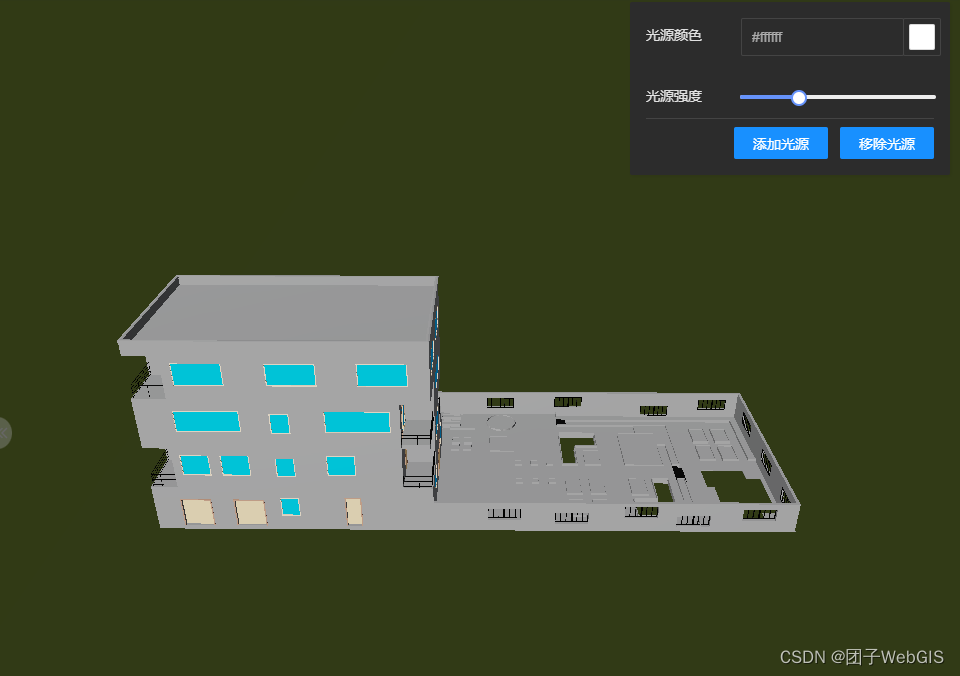
1.在模型有法向量的情况下,通过viewer.scene.light.intensity和luminanceAtZenith可控制其亮度;
参考示例:(考虑编写相关示例)
全局的光照亮度调节,参考api:点击跳转
模型阴影区域亮度调节,参考api:点击跳转
前后对比图
原始数据:

调整对应参数后:

但需要说明的是这种情况下,系统时钟发生改变,模型亮度会发生变化;
2.在模型有法向量的情况下,通过方向光给模型恒定光照;
参考示例:点击跳转
方向光api:点击跳转
前后对比图
原始数据:

使用方向光后:

3.没有法向量的情况下,可通过自定义着色器控制模型亮度,目前仅在16.3.4版本及以上支持。
参考示例:点击跳转
新建一个自定义片元着色器CustomShader,设置合适的fragColor参数,在加载场景文档时使生效
前后对比图
原始数据

自定义着色器后

4.问题总结
通常情况下,生成的数据,以默认参数加载在前端页面是能显示是正常的,如果不正常,前端页面有下面两种方式解决:1.在模型有法向量的情况下,通过viewer.scene.light.intensity和luminanceAtZenith可控制其亮度,但需要说明的是这种情况下,系统时钟发生改变,模型亮度会发生变化;2.没有法向量的情况下,可通过自定义着色器控制模型亮度,目前仅在16.3.4版本及以上支持。

























 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








