1.vue的全局引入
npm install -g @vue/cli
需要安装node,官方网站,否则提示npm不可用
2.创建项目
vue create Name //Name为你想创建的文件名
3.项目配置选择

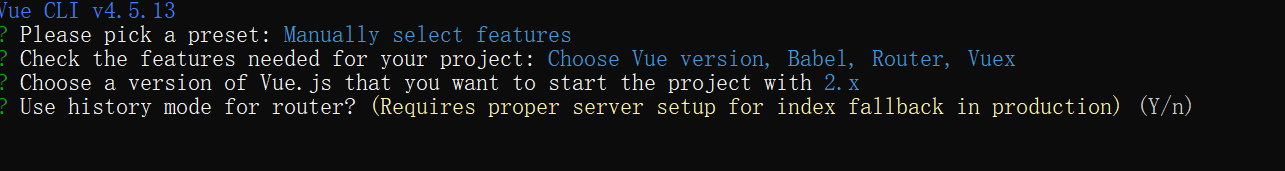
第一个是之前的项目选择了保存所以出现的选项,第一次是不会出现的,第二个是安装vue2,第三个是安装vue3,最后一个为手动安装,这里我们选择手动安装
 选择如上配置回车
选择如上配置回车

选择2.x版本

询问路由器模式直接no就好

储存当前的配置信息,询问你储存在哪里,直接回车

是否保存刚才设置的所有信息,保存以后下次可以直接选,就像之前的选项1,一样

cd进入项目
4.引入elementui
1.安装elementui
npm i element-ui -S
可以直接查看官网文档elementui官网
安装完成后可以在package.Json中看到版本

2.启动程序

进入项目的目录
npm run serve

这样就算成功了,然后在浏览器打开服务器地址

3.配置

在main.js中导入,并且使用,Vue.use(),这样完整的环境就搭建好了
4.模板展示
elementUI的组件也是非常多,挑挑选选也自己做出了一些界面























 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








