1、下载
官网下载地址:https://code.visualstudio.com/Download
根据自己电脑的操作系统下载即可
2、安装
正常的软件安装即可
3、下载中文插件(汉化)
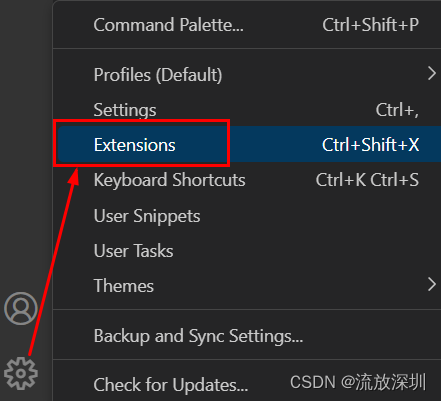
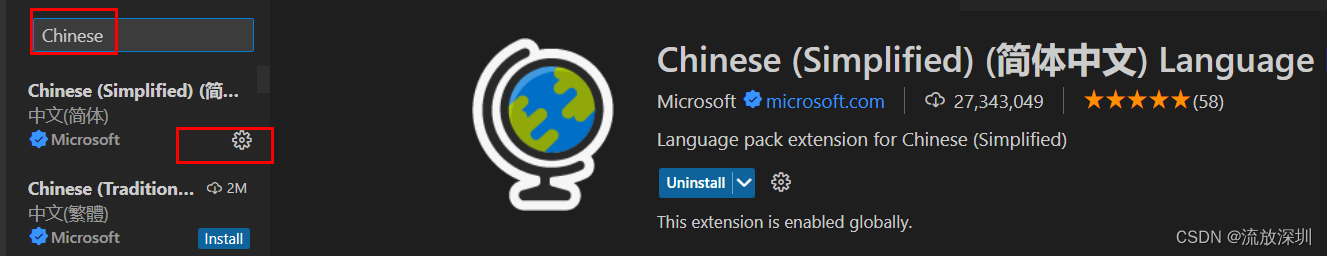
点击左下角齿轮状的图标,选择【Extensions】,在搜索框输入【Chinese】,找到简体中文插件,install 安装,如果没生效就重启软件。


4、安装 live server
live server 可以在我们开发的时候充当一个小型的服务器,可以实时查看开发的网页或项目效果。
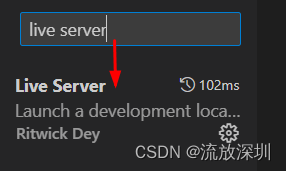
点击左下角齿轮状的图标,选择【Extensions】,在搜索框输入【live server】,install 即可。

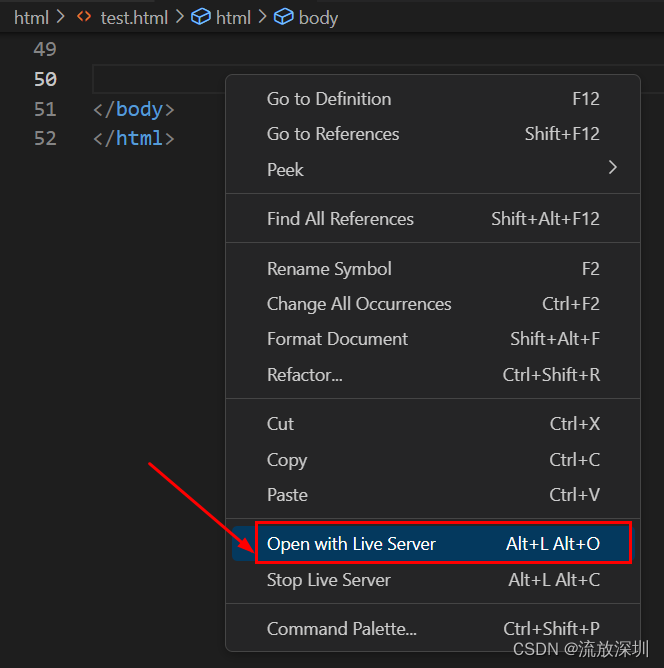
使用的时候,我们可以在 html 文件中点击【鼠标右键】,再点击【Open with Live Server】即可。

5、设置左边文件夹不折叠
vscode 默认把我们左边菜单栏设置成折叠,如:

显得没有层次感,而且想在 文件夹1 下面新建文件都很难操作,因此我们要把它设置成不折叠。有 2 种方式:
1、直接搜索设置【紧凑】,去掉勾选【Compact Folders】
2、setting - 功能 - 资源管理器,去掉勾选【Compact Folders】
效果:

6、新建一个 html 然后快速生成代码
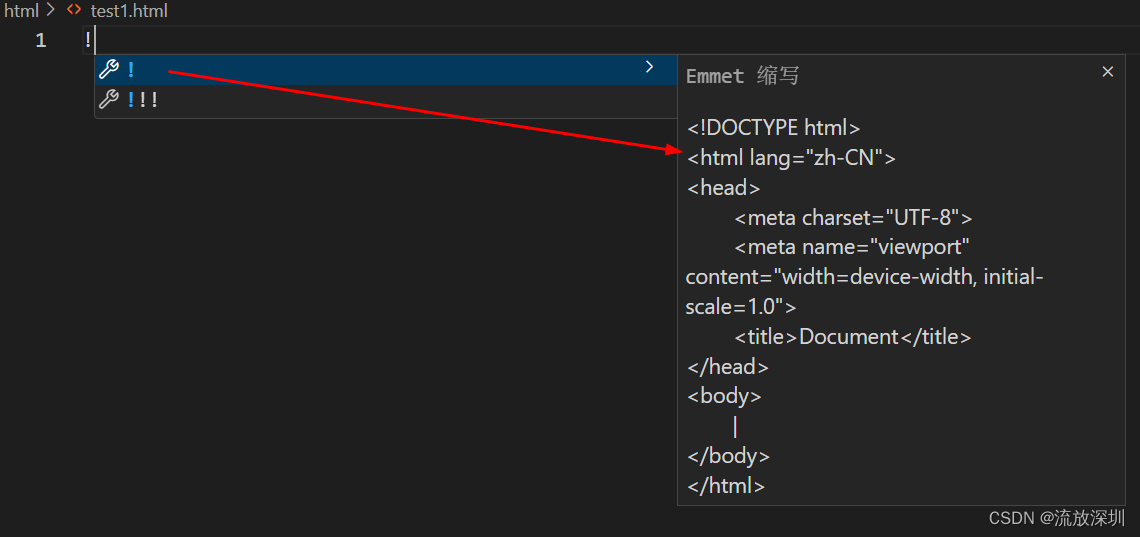
在 html 文件输入英文感叹号 ! 并点击即可。如:

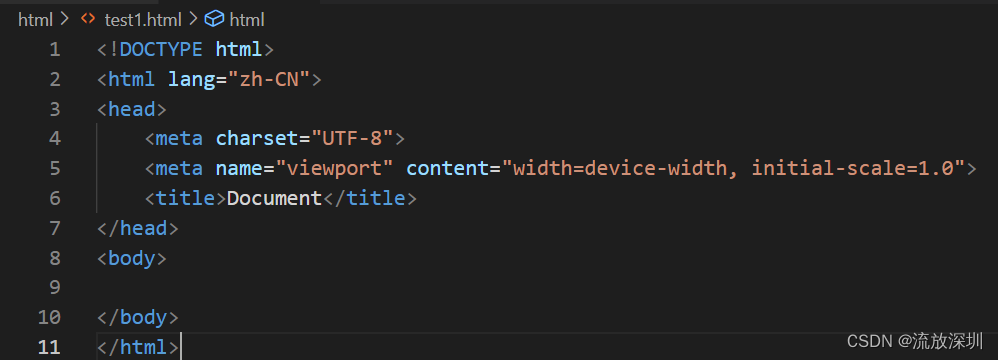
这样就生成了 html 默认的代码框架

同样的,要快捷输入一些标签也有技巧,比如输入标签 <link xxx> 等,直接输入 link 回车即可。
7、设置 vscode 默认的 html 语言
默认的,vscode 给我们默认的 html 语言是 en,即:【<html lang="en">】,我们要修改成 zh-CN
方法:
setting - 扩展 - Emmet,找到【Variables】,点击【添加项】,选择【lang】,输入:zh-CN,确定。就变成中文了。

8、设置 vscode 的快捷键
不同的人有不同的惯用快捷键,比如我喜欢使用 Ctrl+D 用来删除一行。
vscode 如何设置?找到左上角的【文件】,选择【首选项】,找到【键盘快捷方式】
找到原来的 Ctrl+D 对应的快捷键“将下一个查找匹配项添加到选择”鼠标右键选择【删除键绑定】,
然后找到【删除行】,默认的是【Ctrl+Shift+K】,太麻烦,我就改为 Ctrl+D 了。
点击左边的小笔,输入 Ctrl+D,回车确定。

9、安装 vetur 插件
如果要做 Vue 开发,先提前安装 vetur 插件,这个插件可以快速生成 .vue 文件所需的模板页面、JS模块对象、样式。

在 .vue 文件中,输入 <v 回车即可完成。

10、设置 vscode 保存后格式化代码
格式化代码可以让代码显得更加工整,让人赏心悦目,代码强迫症的福音。整洁的代码侧面反映了一个开发人员的思路清晰。
在设置栏中搜索【Format On Save】,勾选上即可。代码编辑后保存,会自动格式化。

11、设置 vscode 的 js 代码提示
有时候我们引入第三方库,需要一些代码提示,以便让我们快速开发。
在设置中搜索:【Javascript.Suggest.Enabled】,取消勾选即可,如图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








