##view Animation
#####新增放大动画
ScaleAnimation animation = new ScaleAnimation(8.5f, 9, 1, 1,
Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, 1f);
animation.setDuration(150);
animation.setFillAfter(true);
image3.setAnimation(animation);
public class MainActivity extends AppCompatActivity {
private Button mButton;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView= (ImageView) findViewById(R.id.imageview);
mButton= (Button) findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// AlphaAnimation animation=new AlphaAnimation(1.0f,0.0f);//透明动画
int width= View.MeasureSpec.getSize(getWallpaperDesiredMinimumWidth());//c测量屏幕的宽度
TranslateAnimation animation=new TranslateAnimation(-mImageView.getMeasuredWidth(), 0,0,0);
// RotateAnimation animation=new RotateAnimation(0,-360);//默认中旋转点事0,0点,-180为逆时针旋转180度
ScaleAnimation animation=new ScaleAnimation(1,1.5f,0.5f,1);
// 1开始时图片的X的大小的倍数,1.5f为把图片X的大小放大1.5倍后面两个参数为图片Y的大小
animation.setDuration(10000);
//mImageView.setAnimation(animation);
mImageView.startAnimation(animation);
}
});
}
}
//activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开始动画"/>
<ImageView
android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
</LinearLayout>
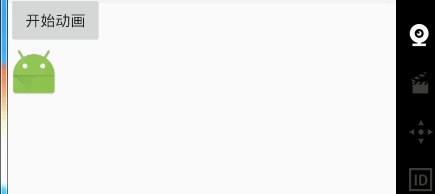
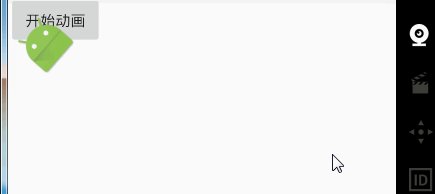
图片透明动画
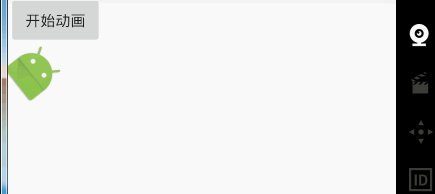
图片平移动画
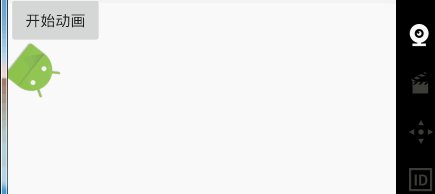
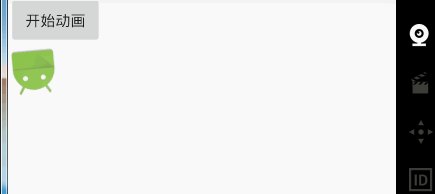
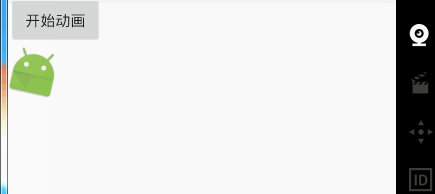
图片旋转动画
图片放大动画
##AnimationSet
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView= (ImageView) findViewById(R.id.imageview);
mButton= (Button) findViewById(R.id.button);
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
AnimationSet set=new AnimationSet(false);
AlphaAnimation animation1=new AlphaAnimation(1.0f,0.0f);//透明动画
TranslateAnimation animation2=new TranslateAnimation(0,mImageView.getMeasuredWidth(),0,0);
RotateAnimation animation3=new RotateAnimation(0,-360,100,100);//默认中旋转点事0,0点,-180为逆时针旋转180度
ScaleAnimation animation4=new ScaleAnimation(1,1.5f,0.5f,1);
// 1开始时图片的X的大小的倍数,1.5f为把图片X的大小放大1.5倍后面两个参数为图片Y的大小
animation1.setDuration(5000);
animation2.setDuration(5000);
animation3.setDuration(5000);
animation4.setDuration(5000);
set.addAnimation(animation1);
set.addAnimation(animation2);
set.addAnimation(animation3);
set.addAnimation(animation4);
//mImageView.setAnimation(animation);
mImageView.startAnimation(set);
}
});
}
##xml 中的annimation
在res下新建一个anim的xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:fromDegrees="0"
android:toDegrees="180"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="3">
</rotate>
</set>
Animation animation= AnimationUtils.loadAnimation(MainActivity.this, R.anim.animation_rotate);
animation.setDuration(5000);
mImageView.startAnimation(animation);
##xml Animation
先在res中创建一个animation xml文件
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
//设置动画效果cycle_interpolator循环效果
android:interpolator="@android:anim/cycle_interpolator">
<rotate
android:duration="5000"
android:fromDegrees="0"
android:toDegrees="180"
android:pivotX="200"
android:pivotY="200"
android:repeatCount="2">
</rotate>
<scale
android:duration="3000"
android:fromXScale="1"
android:toXScale="2"
android:fromYScale="1"
android:toYScale="2"
//多少秒后开始运行这个动画
android:startOffset="10000"></scale>
</set>
在主界面中调用
Animation animation= AnimationUtils.loadAnimation(MainActivity.this, R.anim.animation_rotate);
mImageView.startAnimation(animation);



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








