1. JavaScript解析和执行过程
JavaScript是一种描述型的脚本语言,是一种解析语言,由浏览器动态解析。
js的执行过程分为两部分:
- 解析过程:也称预编译期,对js中声明的所有变量和函数行预处理
- 执行过程:浏览器的js引擎对每个代码块进行顺序执行,解析一个代码块,执行一个代码块
因为是解释性语言,所以js如果在解析过程中有错误不会提示,不会出现编译错误,运行时才能发现错误。
2. 全局预处理阶段
预处理:创建一个词法环境,扫描js中的声明函数和var定义的变量,将它们加到预处理阶段的词法环境中。
var a = 1;
var b;
c = 2;
function d() { // 用声明的方式声明的函数
console.log('d');
}
var e = function() { // 函数表达式
console.log('e');
}
词法环境:
LE {
a: undefined
b: undefined
没有c
d: 对函数的一个引用
e: undefined
}
3. 命名冲突
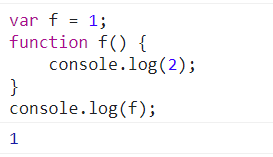
变量和函数同名冲突——函数优先
如果变量名跟函数名相同且未赋值,则函数声明会覆盖变量声明


———————————————————————————






















 2801
2801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








