
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="author" content="http://www.pipipi.net/" />
<title>犀牛前端部落</title>
<style type="text/css">
.antzone {
margin: 200px;
border: 1px solid black;
width: 100px;
height: 40px;
position: relative;
border-radius: 5px;
}
.antzone:before {
border: 8px solid transparent;
border-top-color: black;
position: absolute;
content: "";
left: 50%;
top: 100%;
margin-left: -8px;
}
.antzone:after {
border: 8px solid transparent;
border-top-color: #FFFFFF;
position: absolute;
content: "";
left: 50%;
top: 100%;
margin-left: -8px;
margin-top: -1px;
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>





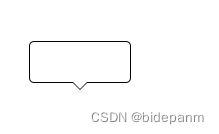
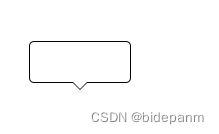
 本文介绍了一种使用纯CSS创建带有阴影效果的三角箭头的方法。通过:before和:after伪元素结合边框技巧实现,适用于网页设计中的各种提示和导航场景。
本文介绍了一种使用纯CSS创建带有阴影效果的三角箭头的方法。通过:before和:after伪元素结合边框技巧实现,适用于网页设计中的各种提示和导航场景。
















 2592
2592

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








