网上有很多html+css制作带三角的矩形的方法,我在这里列举其中一种,兼容bootstrap3。
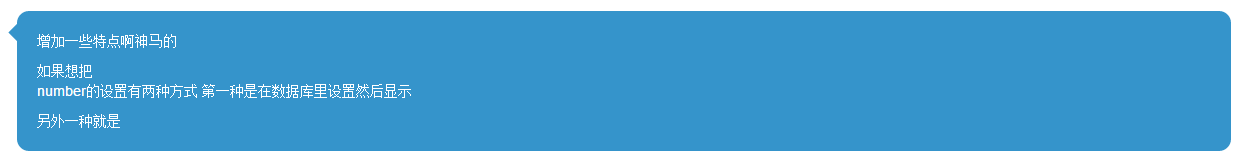
我们先来看一个三角在左边的对话框的效果图
矩形就不必说了,矩形的border-radius也不用说了,圆角可以自己设置,可以直接用bootstrap中的类。下面说下矩形左边的小三角,我们可以这么设置。右边的矩形我们标记为类log-content,左边的小三角我定义为类triangle,在html中的代码是这样:
<div class="log-content">
<p>增加一些特点啊神马的</p>
如果想把
<p>number的设置有两种方式 第一种是在数据库里设置然后显示</p> 另外一种就是
</div>
<div class="triangle"></div>接下来看下css如何实现他们的无缝结合
.triangle{
position:absolute;
bottom:-6px;
left:30px;
overflow:hidden;
width:13px;
height:13px;
background:#43B1F1;
-webkit-transform:rotate(135deg);
-moz-transform:rotate(135deg);
-o-transform:rotate(135deg);
transform:rotate(135deg);
left: -6px;
top: 15px;
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865475, M12=-0.7071067811865477, M21=0.7071067811865477, M22=0.7071067811865475, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.7071067811865475,M12=-0.7071067811865477,M21=0.7071067811865477,M22=0.7071067811865475,SizingMethod='auto expand');
}
.log-content {
position:relative;
background:#43B1F1;
border-radius:12px;
text-align:left;
color:white;
padding: 20px;
}这是利用css3的transform实现的。
如果我想做一个三角在上面的对话框又该如何呢?
这时候,仅需调整.triangle的css设置就好了
.triangle{
position:absolute;
overflow:hidden;
width:13px;
height:13px;
background: white;
display: none;
-webkit-transform:rotate(135deg);
-moz-transform:rotate(135deg);
-o-transform:rotate(135deg);
transform:rotate(135deg);
left: 47%;
top: 48px;
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865475, M12=-0.7071067811865477, M21=0.7071067811865477,
M2
2=0.7071067811865475, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.7071067811865475,M12=-0.7071067811865477,M21=0.7071067811865477,M22=0.
707
1067811865475,SizingMethod='auto expand');
}通过改变left top bottom 的值,你会将小三角放到自己想要放的位置了。
























 147
147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








