/* 响应式布局 */
/* @media not | only 设备类型 [and 设备特性]
设备类型
screen 屏幕
print 打印机
tv 电视设备
projection 投影仪
all 全部设备
设备特征
width 设备宽度 max-width:显示区域的最大宽度 min-width:显示区域的最小宽度
height 设备高度
aspect-ratio 设备的宽高比
resolution 分辨率
*/
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.big {
width: 700px;
margin: 40px auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.big div {
border: 3px solid rgb(123, 123, 23);
padding: 10px;
box-sizing: border-box;
margin: 5px;
border-radius: 10px;
}
.big .left {
width: 400px;
}
.big .mid {
width: 280px;
}
.big .right {
width: 800px;
}
@media screen and (max-width:500px) {
.big {
width: 450px;
margin: 40px auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.big div {
border: 3px solid rgb(123, 123, 23);
padding: 10px;
box-sizing: border-box;
margin: 5px;
border-radius: 10px;
}
.big .left {
width: 300px;
}
.big .mid {
width: 300px;
}
.big .right {
width: 300px;
}
}
@media screen and (min-width:1000px) {
.big {
width: 1000px;
margin: 40px auto;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.big div {
border: 3px solid rgb(123, 123, 23);
padding: 10px;
box-sizing: border-box;
margin: 5px;
border-radius: 10px;
}
.big .left {
width: 300px;
}
.big .mid {
width: 300px;
}
.big .right {
width: 300px;
}
}
</style>
</head>
<body>
<div class="big">
<div class="left">
<h3>标题1</h3>
<p>内容1</p>
</div>
<div class="mid">
<h3>标题1</h3>
<p>内容1</p>
</div>
<div class="right">
<h3>标题1</h3>
<p>内容1</p>
</div>
</div>
</body>
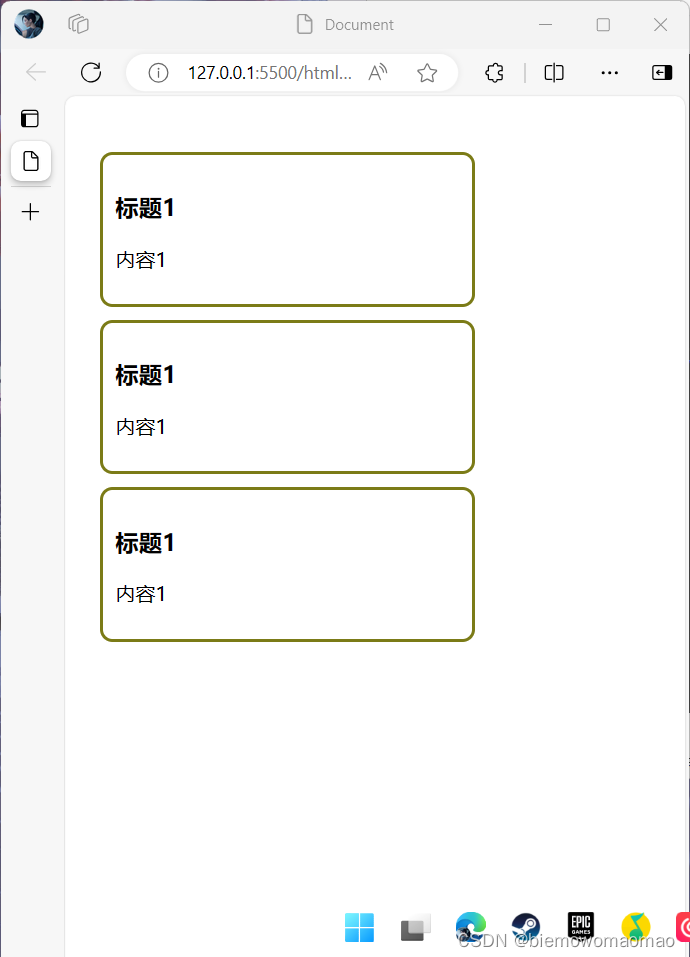
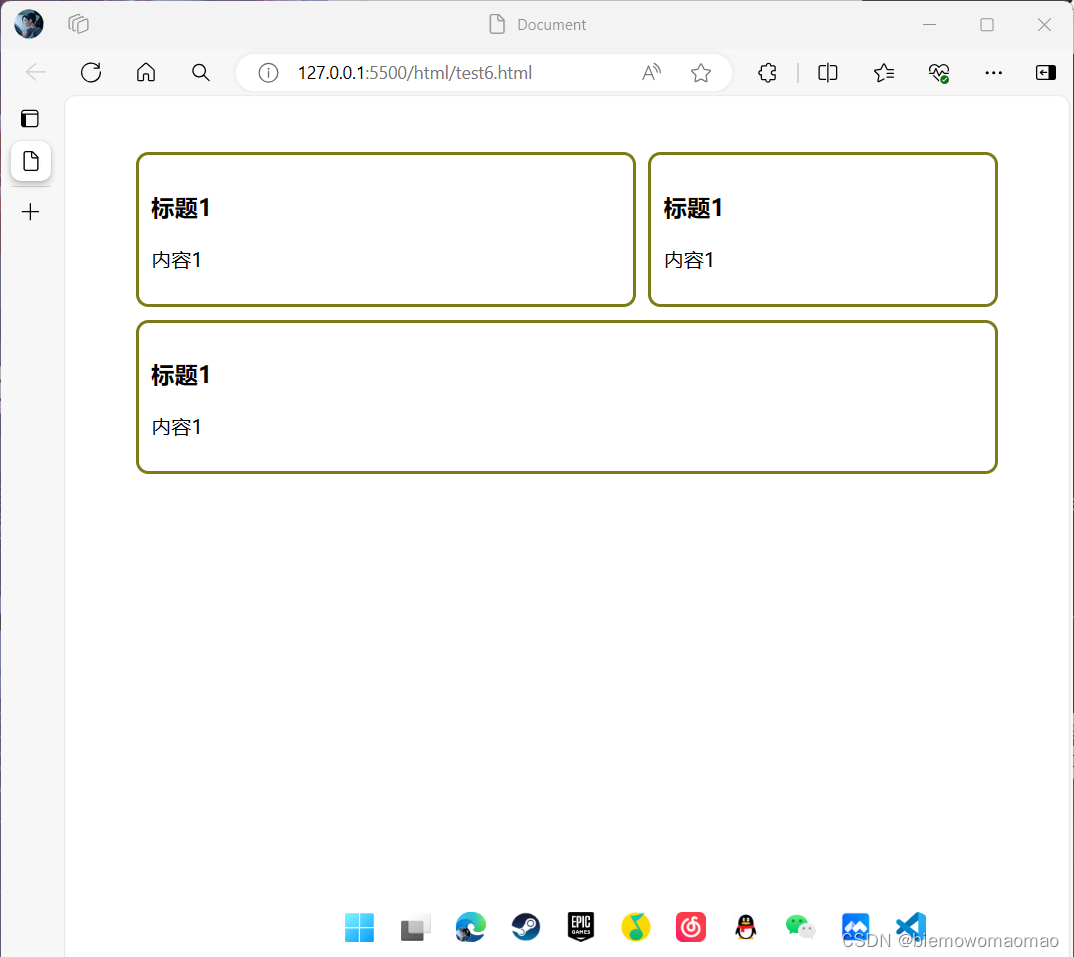
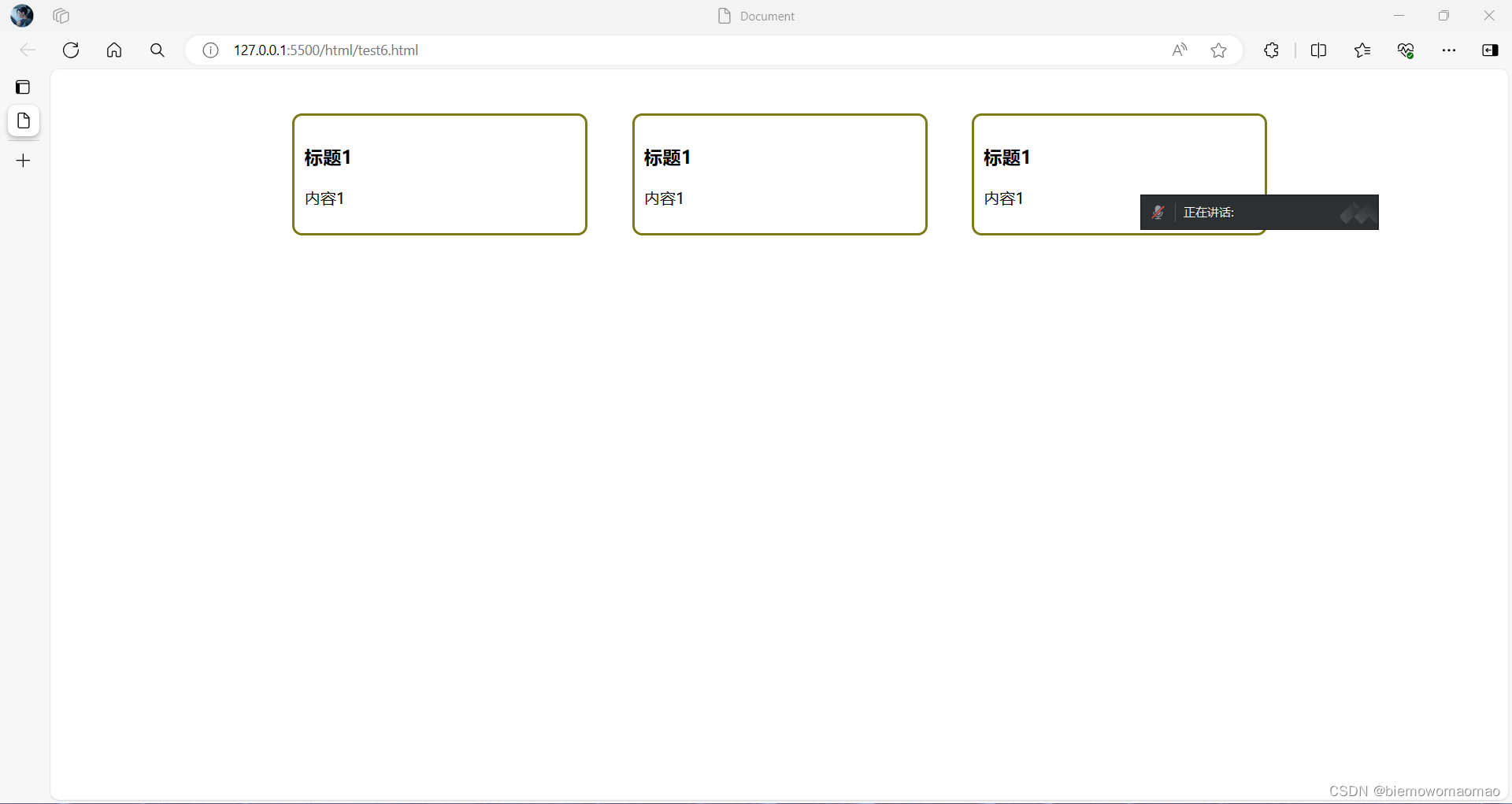
</html>屏幕宽度在500px以下一个效果,在500-1000px之间一个效果,在1000px以上一个效果
运行效果截图:
























 6475
6475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








