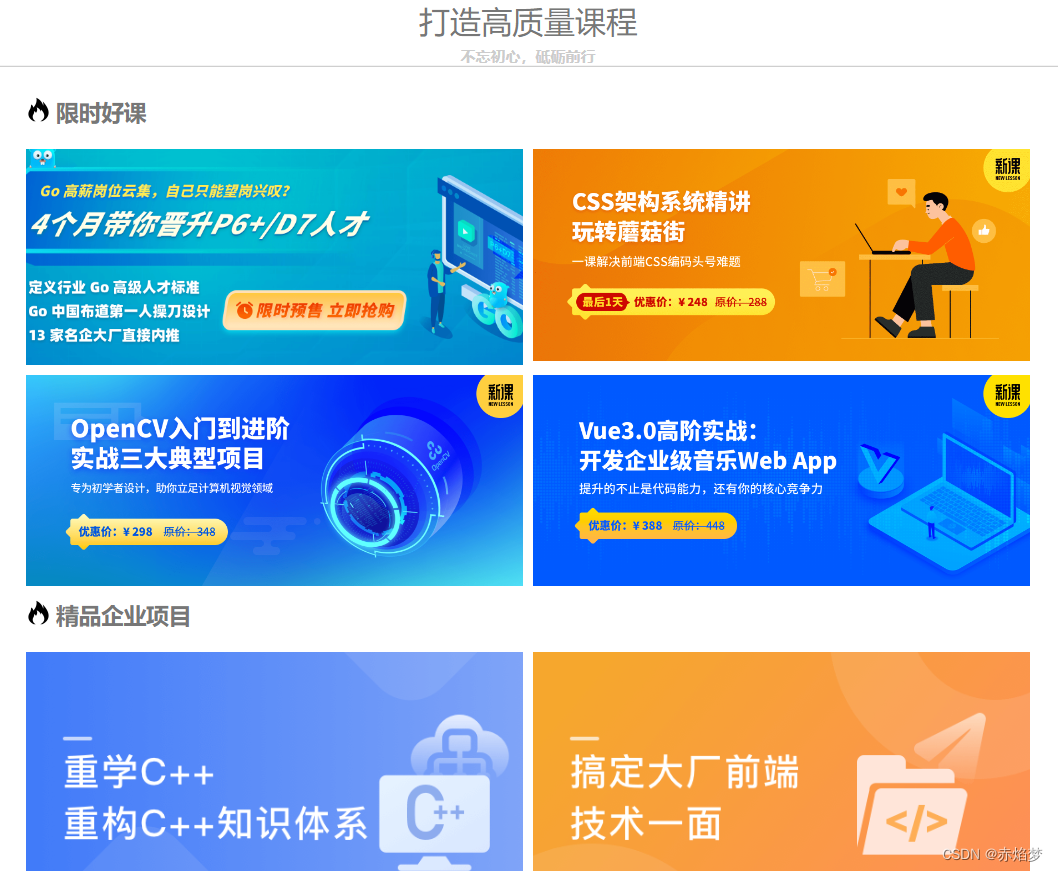
正常屏幕大小

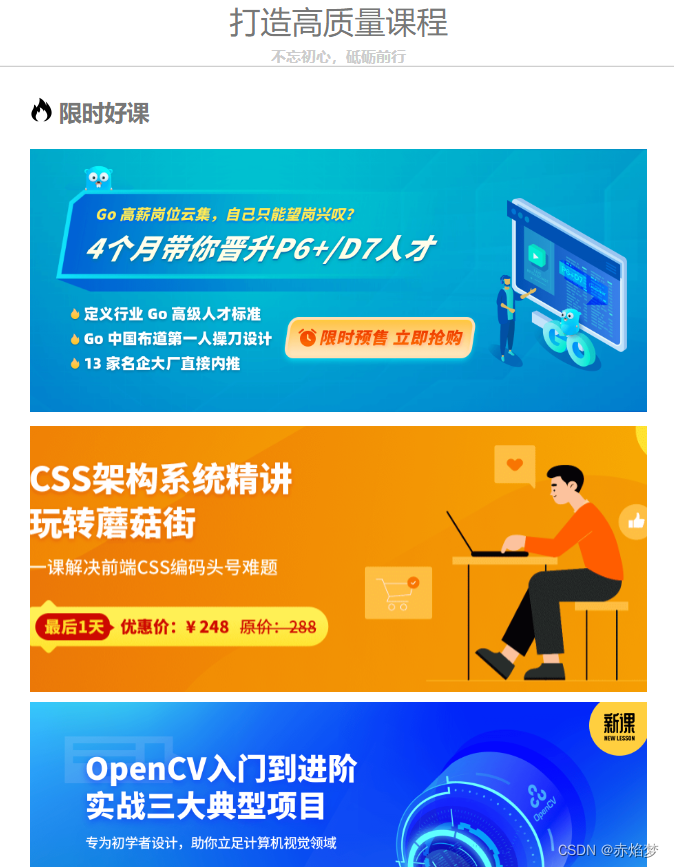
中等大小(左侧导航栏消失,图片换行显示)

小屏幕(图片单行显示)

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局</title>
<link rel="stylesheet" href="css/01.css" >
</head>
<body>
<div class="layout">
<!-- 左侧导航栏 -->
<div class="left">
<div class="left_main">
<div class="left_heading">
<i ><img src="img/1 (2).png" style="height: 26px;"></i>
<span>进阶提升







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6474
6474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








