注:本篇博客仅供学习使用,请勿用做其他商业用途,如有侵权,请联系本菜鸟
偶遇创宇盾的加速乐,就是下图这种

废话不多说,直接上逻辑
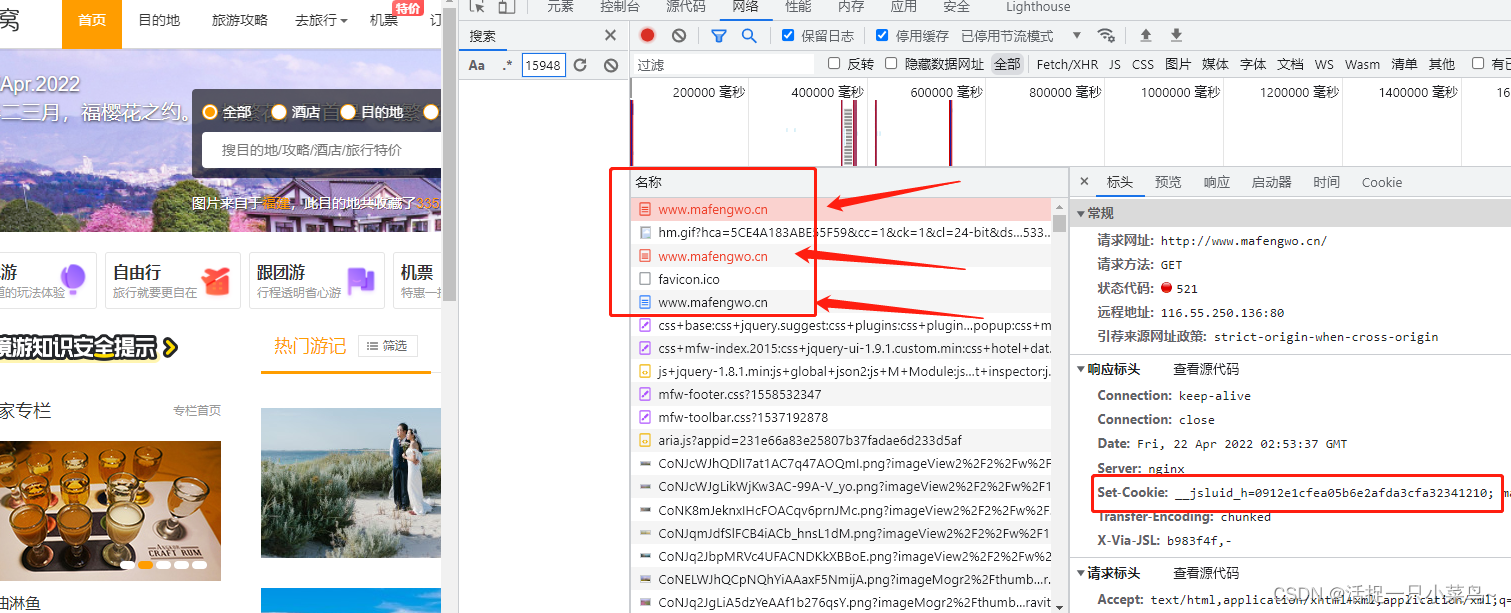
同一个页面,请求了三次才成功,前面两次状态码都是返回的521
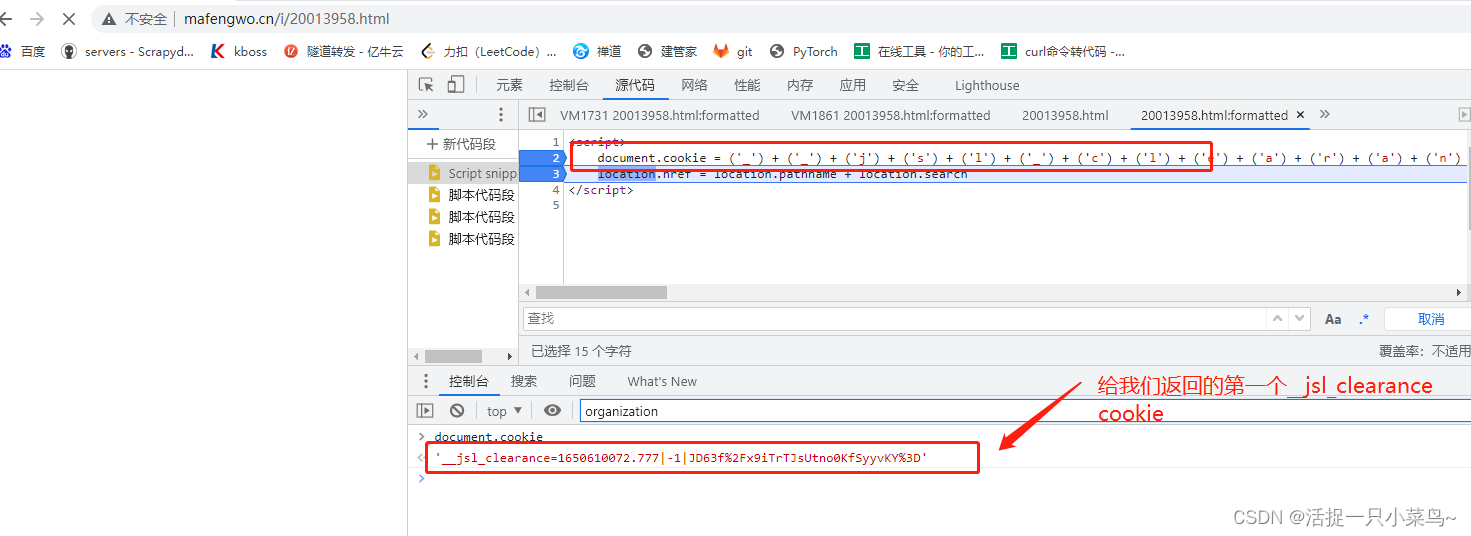
第一次521请求返回一个cookie(__jsluid_h1) ,并且从返回的script代码中可直接提取出请求第二次请求所需的cookie(__jsl_clearance1)
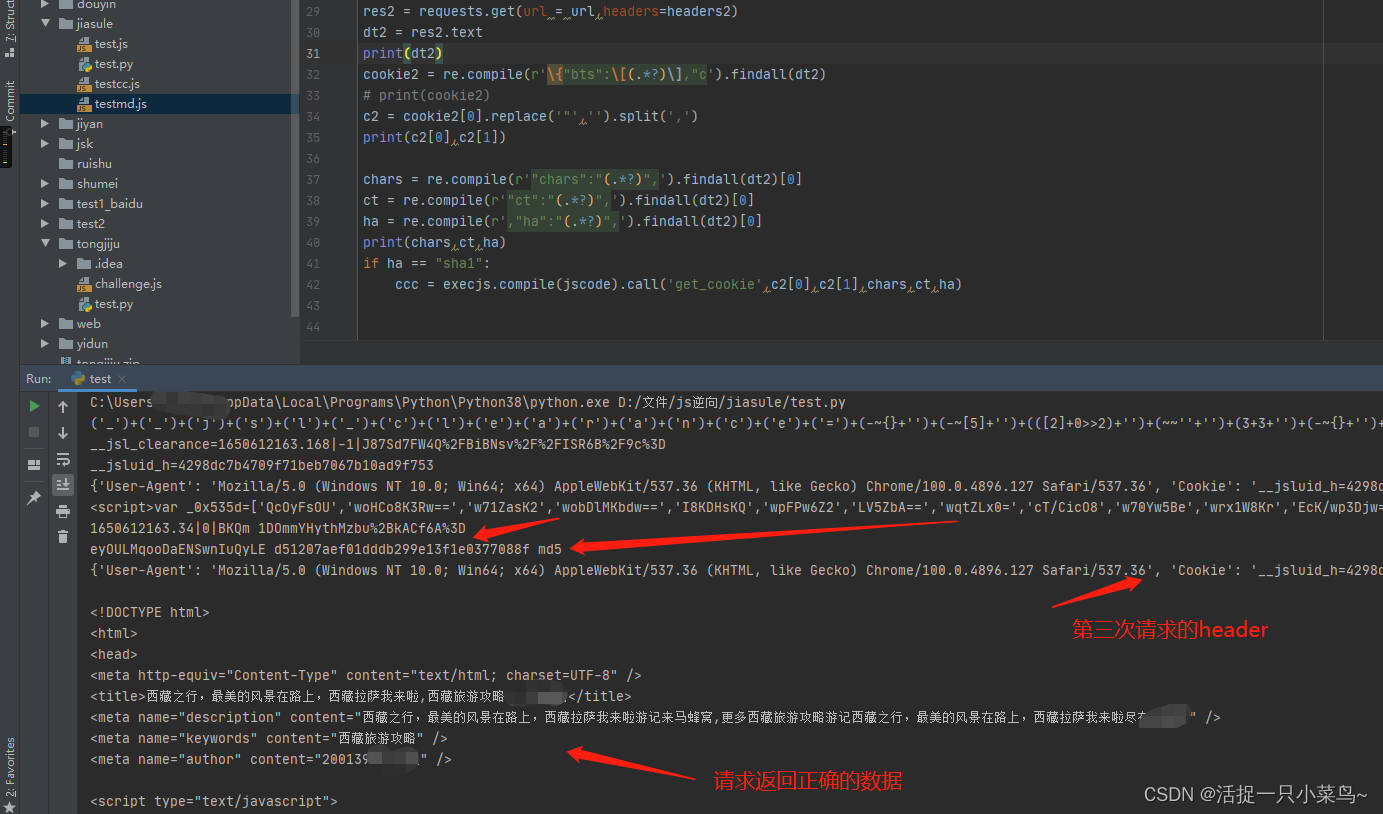
第二次521请求需要的cookie为__jsluid_h1和__jsl_clearance1,从返回的js代码中加密得到第三次所需的__jsl_clearance2
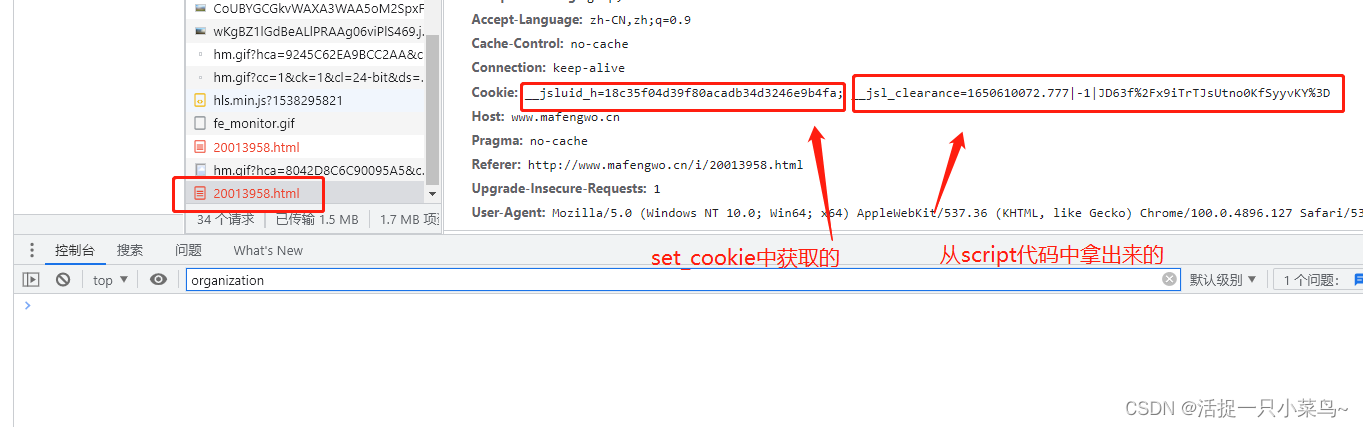
第三次200请求携带的cookie为__jsluid_h1和__jsl_clearance2
嗯 具体的逻辑就是这么个逻辑 >_>

此处该有掌声!!!
好了,下面运行流程分析
1.首先,我们清掉浏览器缓存,然后打上浏览器中最可爱的script断点,然后咱们就开始发车了
第一次请求:


2.继续往下走
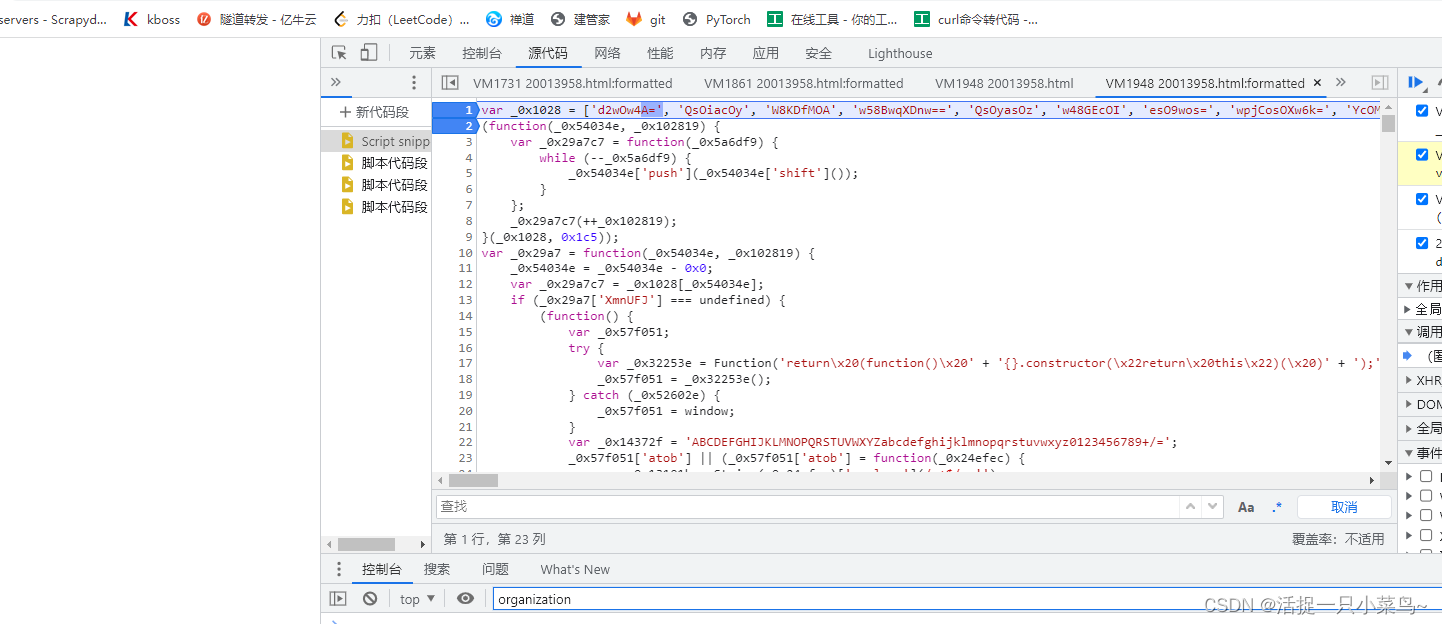
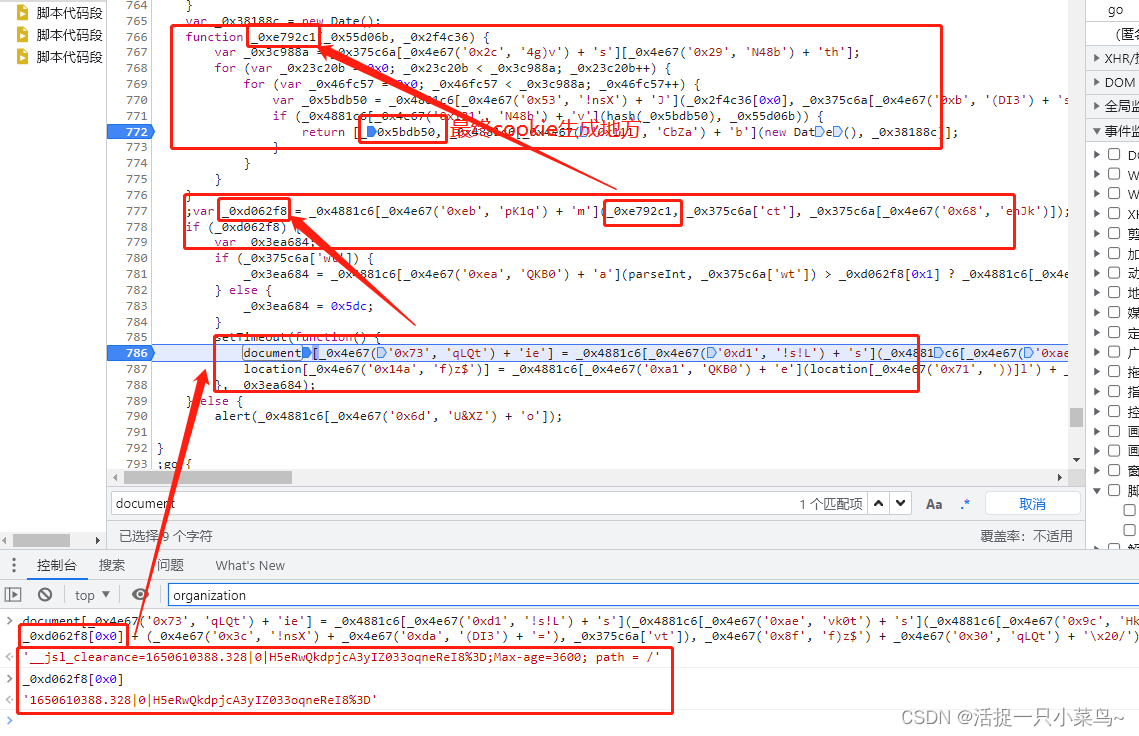
来到第二次请求的页面,cookie加密的具体所在


直接跟到最下面或者直接搜索document即可看到cookie的生成逻辑,如下图即可看到_0xd062f8的生成逻辑

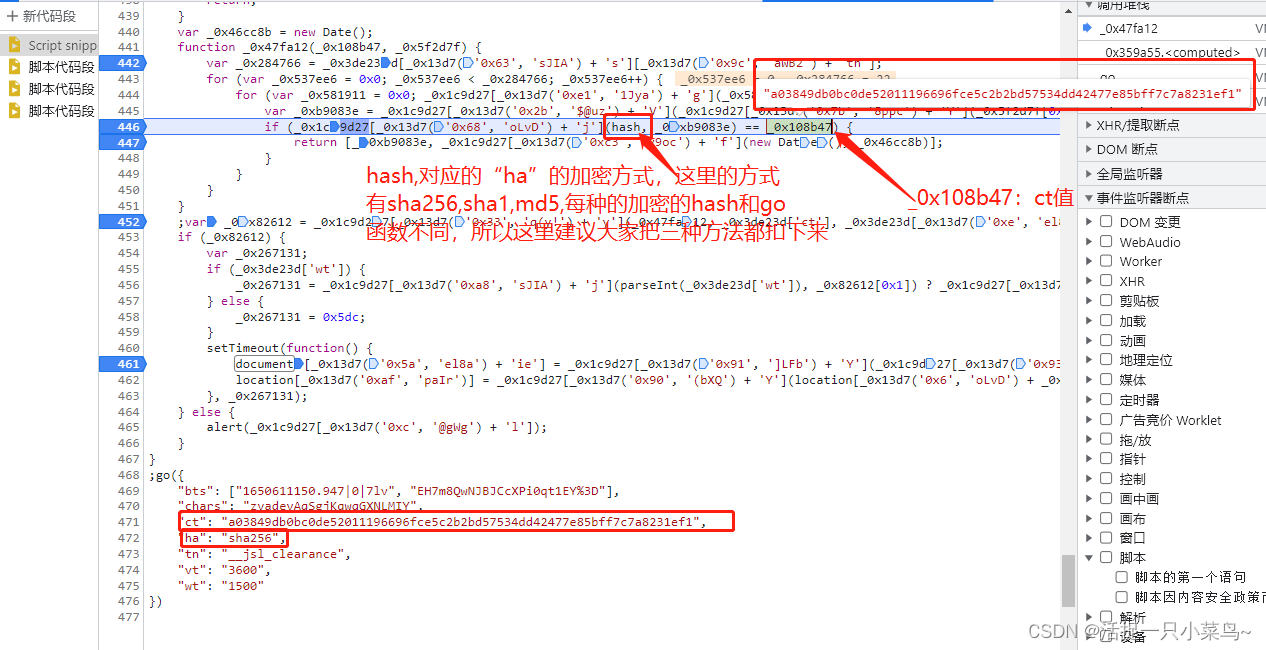
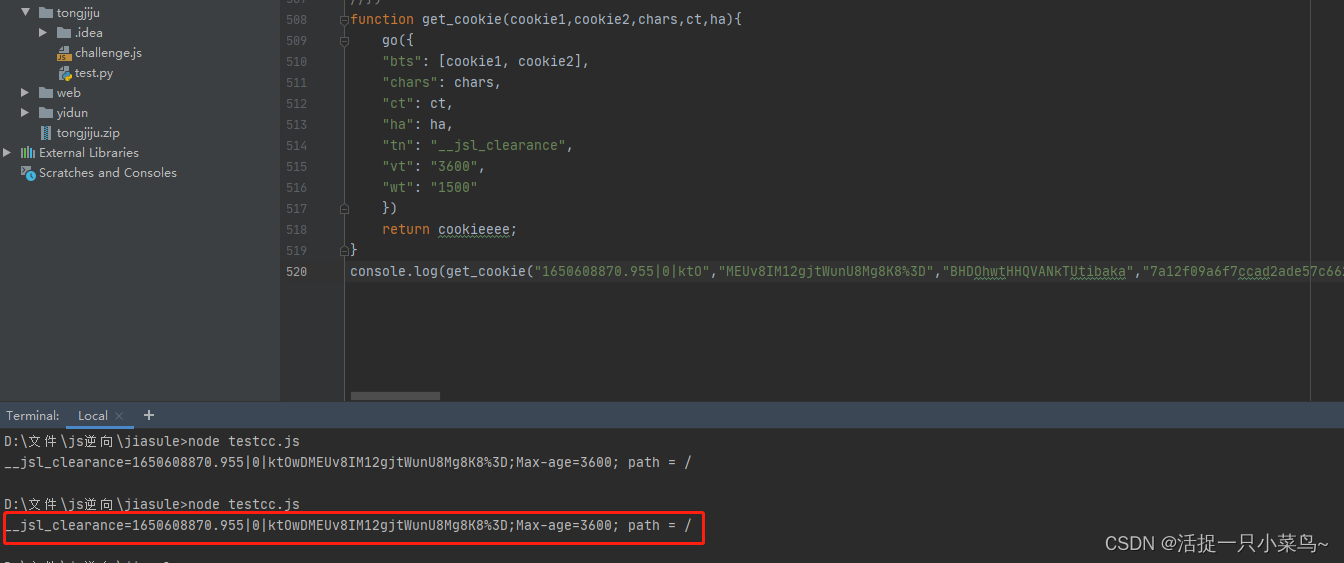
值得注意的是:go函数中的ha值不同,所对应的hash加密方式不一样,这里一共有三种sha256,sha1,md5,所以,在我们扣取js代码的时候,要将三种的go函数和hash函数都对应的扣取下来

扣取的过程中还需要补一丢丢浏览器环境:
var window = global;
var document = {}
var location = {}
window = {
"navigator" :{
'userAgent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36'
}
}
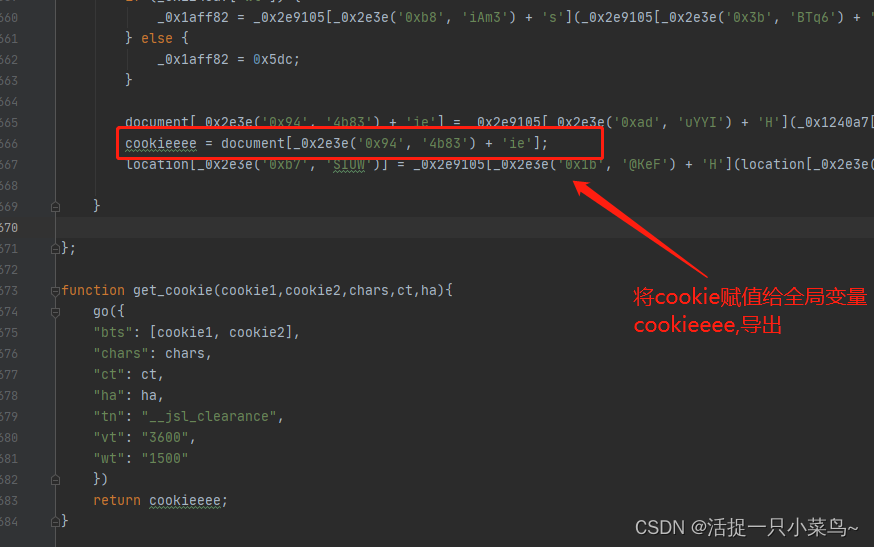
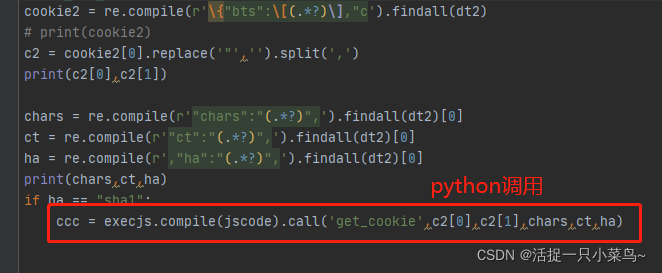
定义一个全局变量,将cookie导出来



最后运行截图


结束。。。
下班 下班






















 1657
1657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








