<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.test {
margin: 100px auto;
width: 500px;
height: 500px;
background: hotpink;
overflow: hidden;
/*解决父元素塌陷问题 */
}
.r {
margin: 100px auto;
width: 100px;
height: 100px;
background: palegreen;
}
</style>
</head>
<body>
<div class="test">
<div class="r">A barking dog doesn't bite</div>
</div>
</div>
</body>
</html>
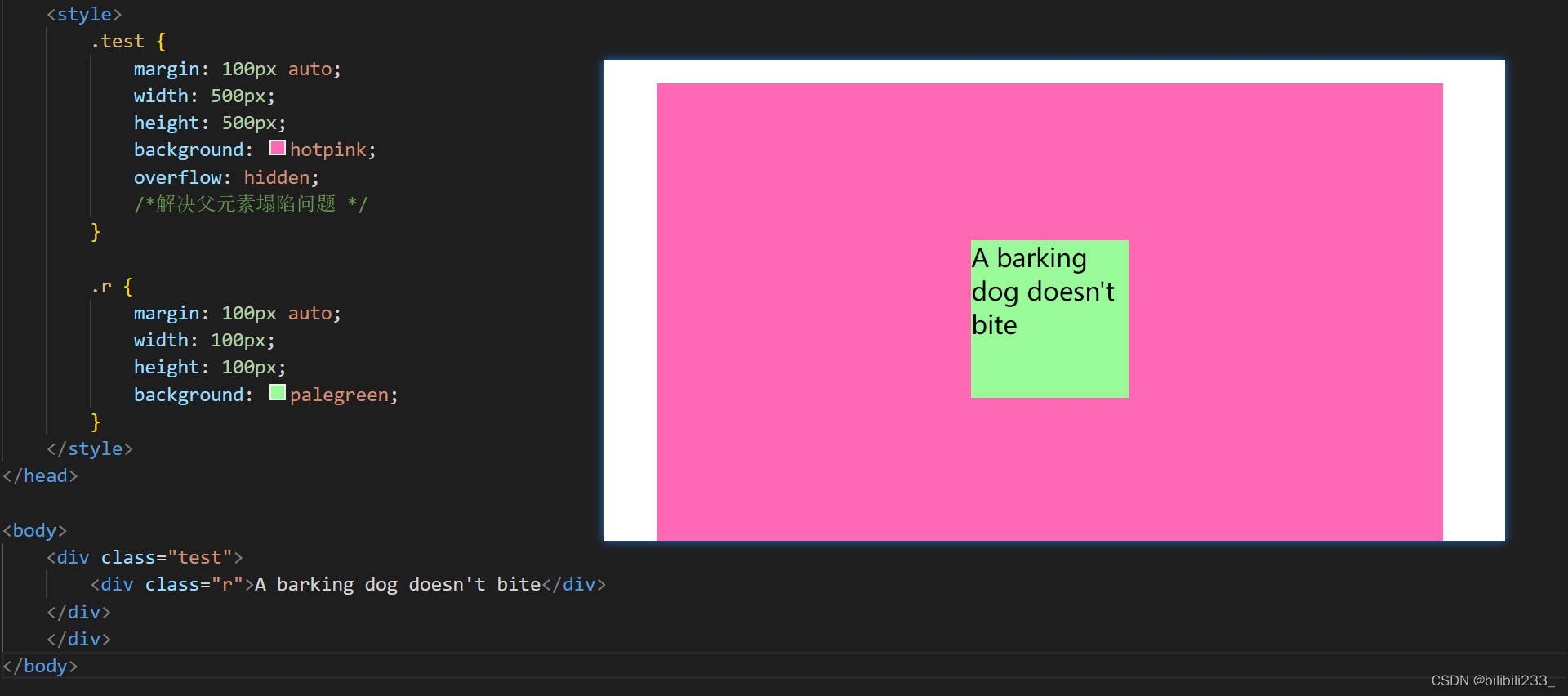
代码如上 子盒子里元素为英文单词/中文时会自动换行
若改为长串字符则无法自动换行

解决方法
① 强制换行
给r元素添加
word-wrap: break-word;
此处使用word-wrap属性or word-break: break-all; 区别见另一篇文章 (断句点不同)
https://blog.csdn.net/sdasadasds/article/details/125258991
②将超出盒子的文字显示为省略号
添加代码
overflow: hidden;
/* 将超出的内容隐藏 */
white-space: nowrap;
/* 禁止文字自动换行 */
text-overflow: ellipsis;
/* 多余的文字显示为省略号 */
③多行文本溢出显示省略号
暂未学习到 姑且放个链接(看了一眼兼容性较差)
https://blog.csdn.net/weixin_45768538/article/details/124422536






















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








