深入了解word-break和 word-wrap的区别
我们知道,本次内容主要是“深入了解 word-break:break-all和 word-wrap:break-word的区别”,这2个属性都是属于CSS3的属性,在现在很多文本模块用到很多,故此写了这篇文章,和大家交流学习。首先我们来了解一下word-break这个属性,它的语法如下:
word-break: normal;
word-break: break-all;
word-break : keep-all;
它的属性值一共有3个,其中的几个属性值的含义具体解释如下:
normal:表示默认值,即默认的的换行规则。 break-all:表示强行换行,意思就是允许任意非文本间(比如网址类型的等)的单词断行。 keep-all: 也表示换行,但不允许文本中的单词换行,只能在半角空格或连字符处换行。
其中,在这三个属性值中,break-all这个属性值是所有浏览器都支持,但是 keep-all就不这样了,虽然有一定的发展和进步,但目前移动端还不适合使用word-break : keep-all。
好了,现在来说说另外一个主角——word-wrap来了,其语法如下:
word-wrap : normal;
word-wrap: break-word;
其中的几个属性值的含义具体解释如下: normal:就是默认值,就是正常的换行规则。 break-word:表示一行单词中实在没有其他靠谱的换行点的时候才进行换行。
其实大家会发现,word-break和word-wrap其实是长得比较像的,而且属性值也有类似之处,其实word-wrap属性也是很有故事的,它之前由于和 word-break长得太像,难免会让人记不住或搞混,所以在CSS3规范里,这个属性的名称被修改了,叫作 overflow-wrap。虽然这个新属性名称改了下,显得语义更准确,但也更容易区别和记忆。另外,在 Chrome和 Safari等WebKit内核的浏览器仅支持这个新属性。因此,虽然换了个好看好用的新名字,但是为了兼容性,目前还是乖乖地使用word-wrap 吧。
下面继续来唠唠这连个属性的到底有啥区别呢?word-break: break-all和 word-wrap: break-word。首先,两者长相神似,都有 word,都有break,位置都还一样,一个有两个break,一个有两个word;其次,两者的功能作用也类似,这两个声明都能使连续英文字符换行,那么它们的区别到底是什么? 下面给大家举个例子说明一下:dsdfsfdsfsf
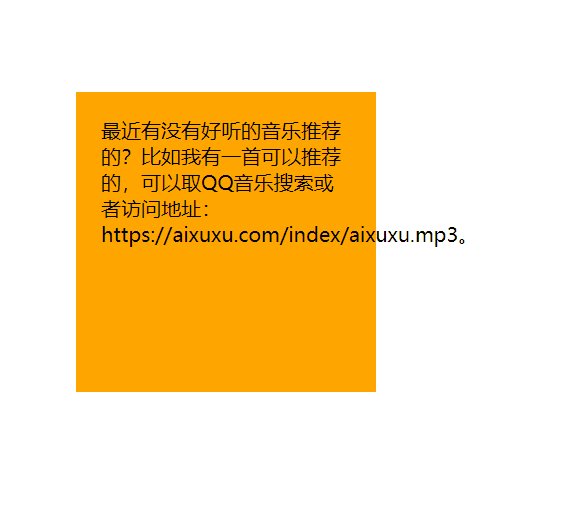
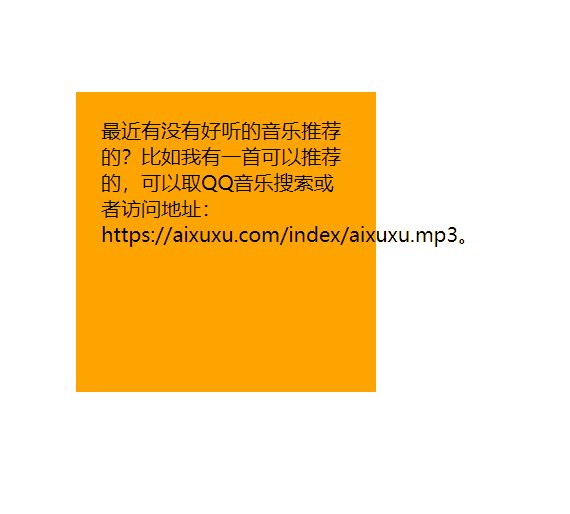
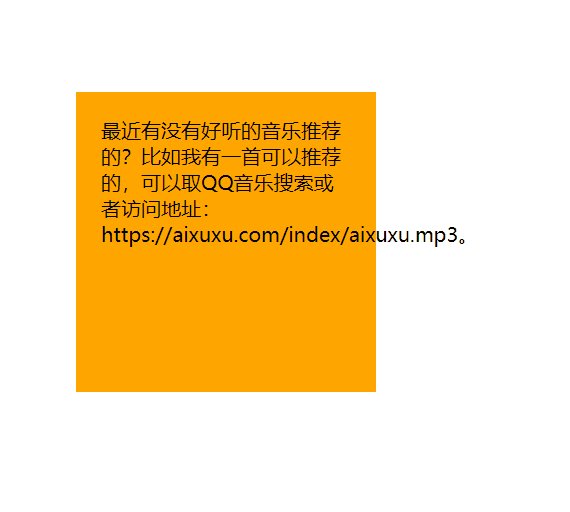
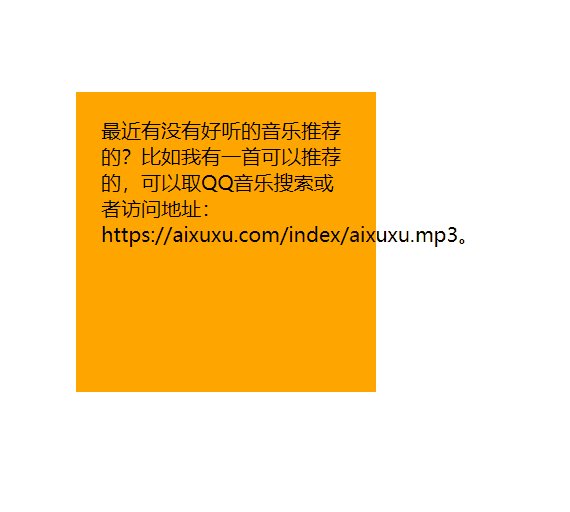
代码展示1:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background: orange;
margin: 100px auto;
padding: 20px;
word-break: break-all;
}
</style>
<body>
<div class="box">最近有没有好听的音乐推荐的?比如我有一首可以推荐的,可以取QQ音乐搜索或者访问地址:https://aixuxu.com/index/aixuxu.mp3。</div>
</body>

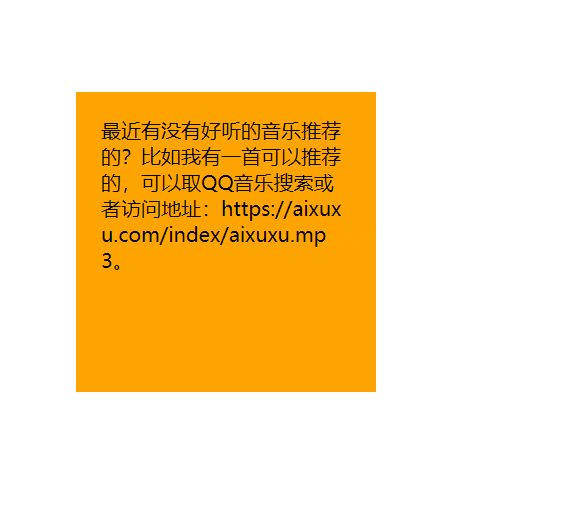
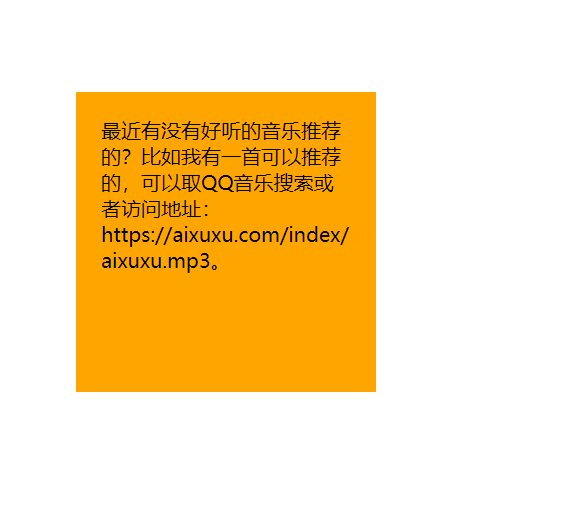
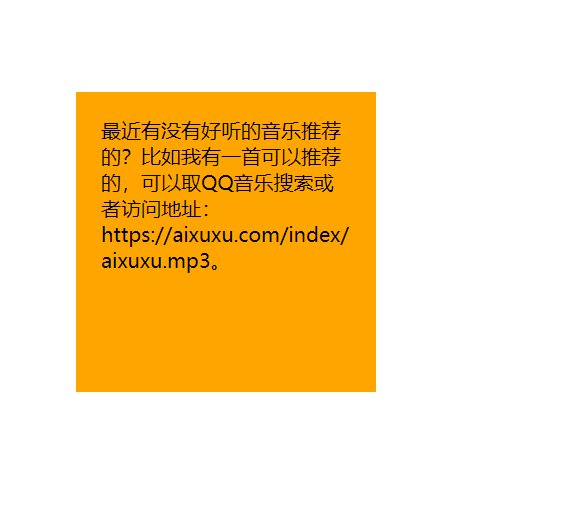
代码展示2:
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;
background: orange;
margin: 100px auto;
padding: 20px;
word-wrap: break-word;
}
</style>
<body>
<div class="box">最近有没有好听的音乐推荐的?比如我有一首可以推荐的,可以取QQ音乐搜索或者访问地址:https://aixuxu.com/index/aixuxu.mp3。
</div>
</body>

综上所述,word-break: break-all;的作用是所有的都换行,很霸道的那种,毫不留情,一点儿空隙都不放过的那种换行,而 word-wrap:break-word则稍微温柔点儿,带有一点怜悯之心,如果这一行文字有可以换行的点,如空格之类的,就不打英文单词或字符的主意了,在这些换行点换行,至于对不对齐、好不好看则不关心,因此,很容易出现一片一片空白区域的情况。
文字有可以换行的点,如空格之类的,就不打英文单词或字符的主意了,在这些换行点换行,至于对不对齐、好不好看则不关心,因此,很容易出现一片一片空白区域的情况。
这就是这两个声明的区别所在。此文章供大家交流学习,文章在内容上有参考《CSS世界-张鑫旭》一书的灵感,欢迎大家交流讨论。
*陆荣涛前端学习交流Q群858752519
加群备注:CSDN推荐























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








