 MVVM实现需求:
MVVM实现需求:
提供View,ViewModel以及MOdel三层
将布局改为DataBinding布局
VIew与ViewModel之间的通过DataBinding进行通信
获取数据并展示界面上。
MVVM:
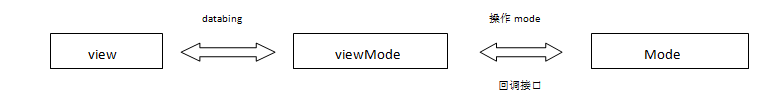
分为三层模式,一个view 模式,一个MOde模式,一个是ViewMOde模式,
View (actiVity 或者是Fragment的layout使用了 layoutdatabing )与ViewMOde
通过databing实现双向交互,等view 的数据发生变化,viewMode层就发生变化,
Mode 与ViewMOde 跟 MVP的mode层跟P层的作用一样。
特点是view层跟Viewmode层是多对一的关系,view有viewMode引用,view 与viewMode 支持双向数据绑定。
优点:
解决view 与mode层同步问题,实现双向绑定机制,代码简化。
缺点:
界面过于简单的不适合用,
大型的图形应用程序,视图层较多的话,维护陈本就高。
数据的绑定在view layoutdatabing层,无法打debug断点。
简单使用:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
>
<data>
<variable
name="account"
type="com.bin.databingtest.Account" />
<variable
name="activity"
type="com.bin.databingtest.MainActivity" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_info"
android:layout_marginTop="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:text="@{account.name + '|' + account.level}"
tools:text="账号|登录"
/>
<Button
android:id="@+id/btn_addLevel"
android:layout_marginTop="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_gravity="center"
android:onClick="@{activity.onclick}"
android:text="账号等号+1"
/>
<!-- android:onClick="@={activity.onclick}" 等号表示双向绑定-->
</LinearLayout>
</layout>
public class MainActivity extends AppCompatActivity {
private Account account;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main); // 创建databing对象
account = new Account();
account.setName("Test");
account.setLevel(100);
binding.setAccount(account);
binding.setActivity(this);
}
public void onclick(View view){
Toast.makeText(this,"点击了",Toast.LENGTH_LONG).show();
account.setLevel(account.getLevel() + 1);
// binding.setAccount(account);
}
}






















 4062
4062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








