v-on指令监听DOM事件,并在触发时运行一些JavaScript代码
v-on:DOM事件名字=“具体回调函数”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<script src="vue.js"></script>
</head>
<body>
<!-- 宿主文件 -->
<!-- {{ mustache }}是一个动态的值 左右就用双括号{{}}-->
<!-- 插值文本 -->
<!-- v-once执行一次性插值 之后值变了动态值不变 -->
<div id= "app">
<h2 :title="title">
{{ title }}
</h2>
<!-- 用户输入 -->
<!-- 键盘按下事件v-on:keydown -->
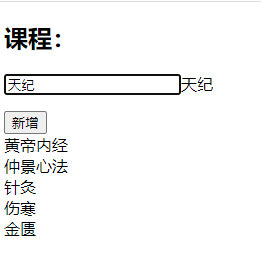
<p><input type="text" v-model = "course" v-on:keydown.enter = "addCourse">{{course}}</p>
<button @click = "addCourse">新增</button>
<!-- 列表渲染 -->
<div v-for="c in courses" :key="c">
{{ c }}
</div>
</div>
<script>
// 1.创建vue实例
// 保存vue实例
const app = new Vue({
// 交代宿主是谁
el:"#app",
data: {
title: '课程:',
course:"",
courses:["黄帝内经","仲景心法","针灸","伤寒","金匮"],
},
methods: {
addCourse() {
// 1.添加course到数组
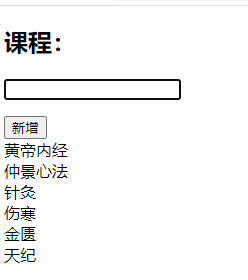
this.courses.push(this.course)
// 2.清空course
this.course = ""
}
},
})
</script>
</body>
</html>


输入跟用户交互时应该怎么做?
1.使用双向绑定v-model跟一个数据模型进行绑定,这样用户的修改就会绑定到数据模型上。
2.监听各种各样的事件,像输入框可以使用keydown、keyup这样子的事件来处理,还可以使用修饰符(事件修饰符、按键修饰符、系统修饰符、按键码)来简化编程过程如: v-on:keydown.enter = "addCourse"
https://cn.vuejs.org/v2/guide/events.html#%E4%BA%8B%E4%BB%B6%E4%BF%AE%E9%A5%B0%E7%AC%A6






















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








