一、What?easyui是什么?
easyui 是一种基于jquery的用户界面插件集合
easyui 为创建现代化,互动,JavaScript应用程序,提供必要的功能
使用easyui 你不需要写很多代码,你只需要通过编写一些简单的html标记,就可以定义用户界面
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。-------引于easyui中文网
上述官网上的描述相信您已经了解到easyui是干什么用的,我认为easyui最大的特点,就是造福程序员。。他给我们封装好了很多简单大方的控件,当我们做一个项目,不需要特别高要求的界面的时候,我们可以选择easyui来实现我们的系统,那样会极大的方便我们的工作。
二、HOW?如何使用easyui?
具体Demo(小编用的是MVC):
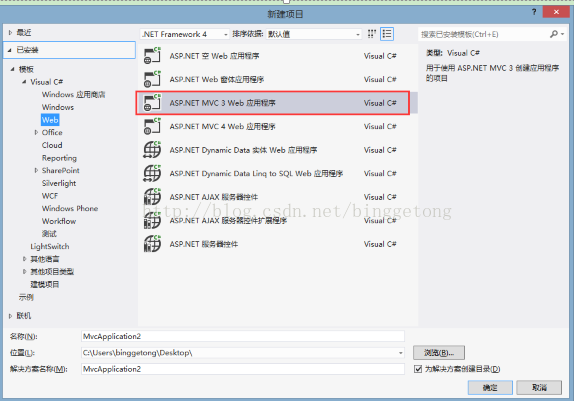
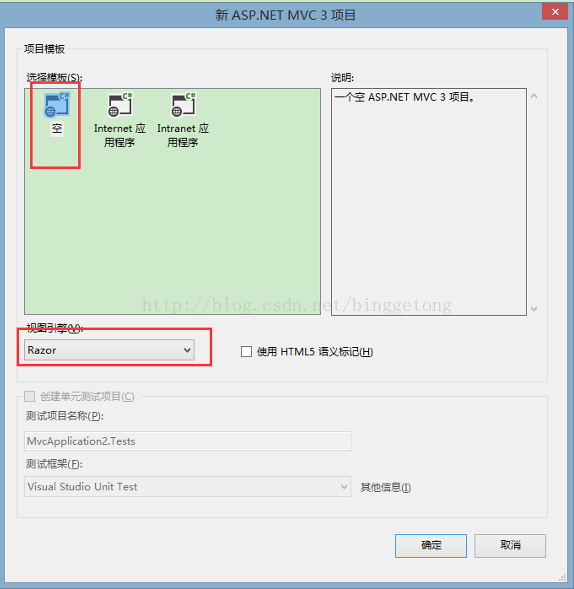
1、新建一个空的mvc web应用程序。
2、在官网上下载easyui包。--jquery-easyui-1.5等版本都可以
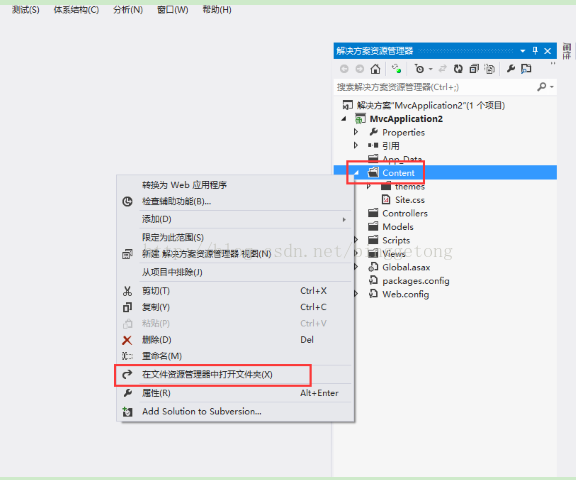
将easyui引入进来,可以在文件资源管理器中打开文件夹这样的形式引入。
下图是已经将easyui包放在了content中了。直接点击即可。
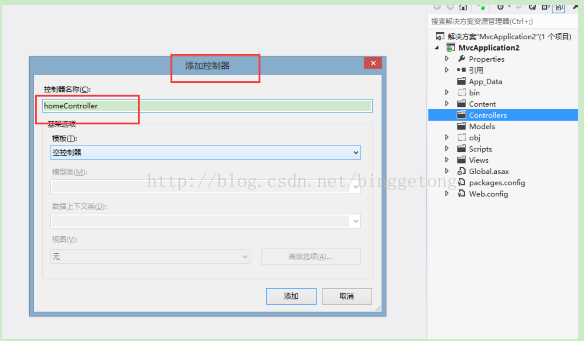
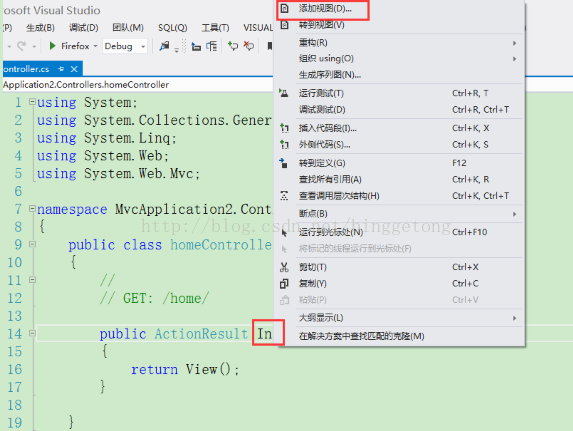
3、之后就可以创建控制器和视图了。

这样就可以根据自己的需要添加easyui的所有控件了~
就像这样:
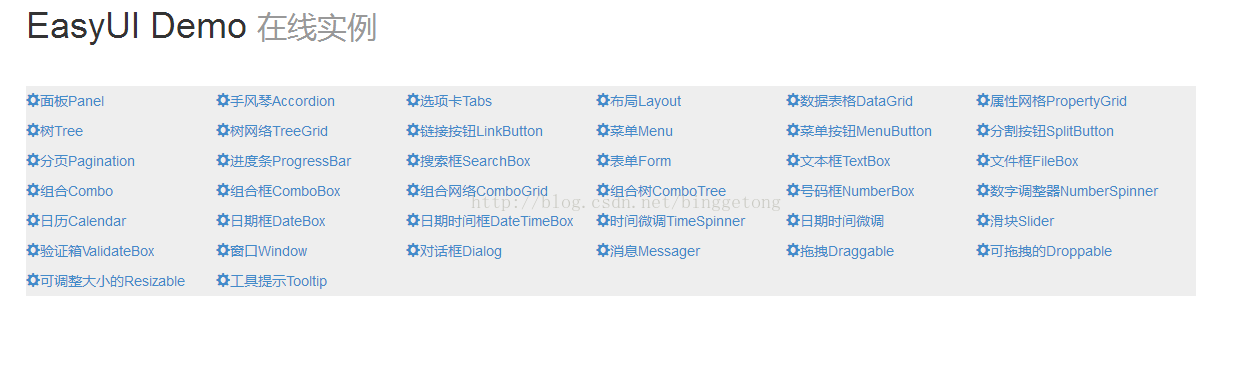
1、先去官网去找你需要的控件:
这里有你需要的各种控件。
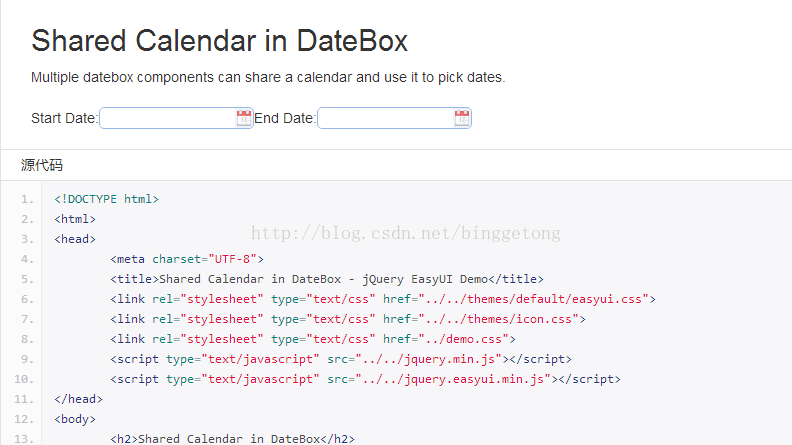
比如,我需要在界面上添加一个日期控件,那么,就讲下面的代码粘到html界面上,改一下样式,就可以用了!
效果如图:
小结:
不怕不知道,就怕不知道,有很多好用的工具需要我们多多去发现,去实践!




























 3039
3039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








