比如一个需求,想要一个按钮的呼吸效果,采用类似AccelerateDecelerateInterpolator的插值器。

这不就是进度从0到1再到0吗,容易想到:
ValueAnimator.ofFloat(0,1,0).
setInterpolator(new AccelerateDecelerateInterpolator()).
start()但结果其实并不对

为啥不对呢?
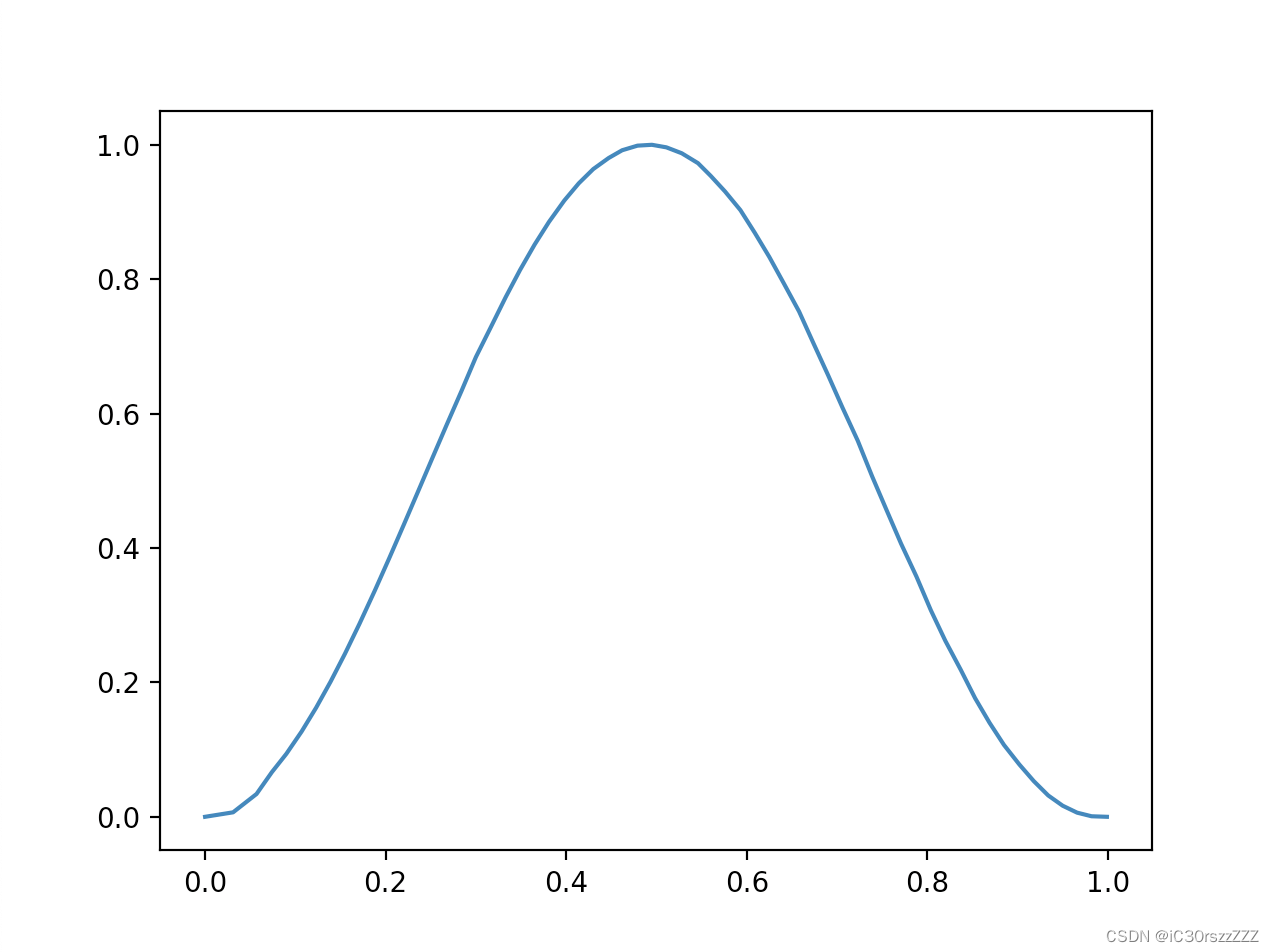
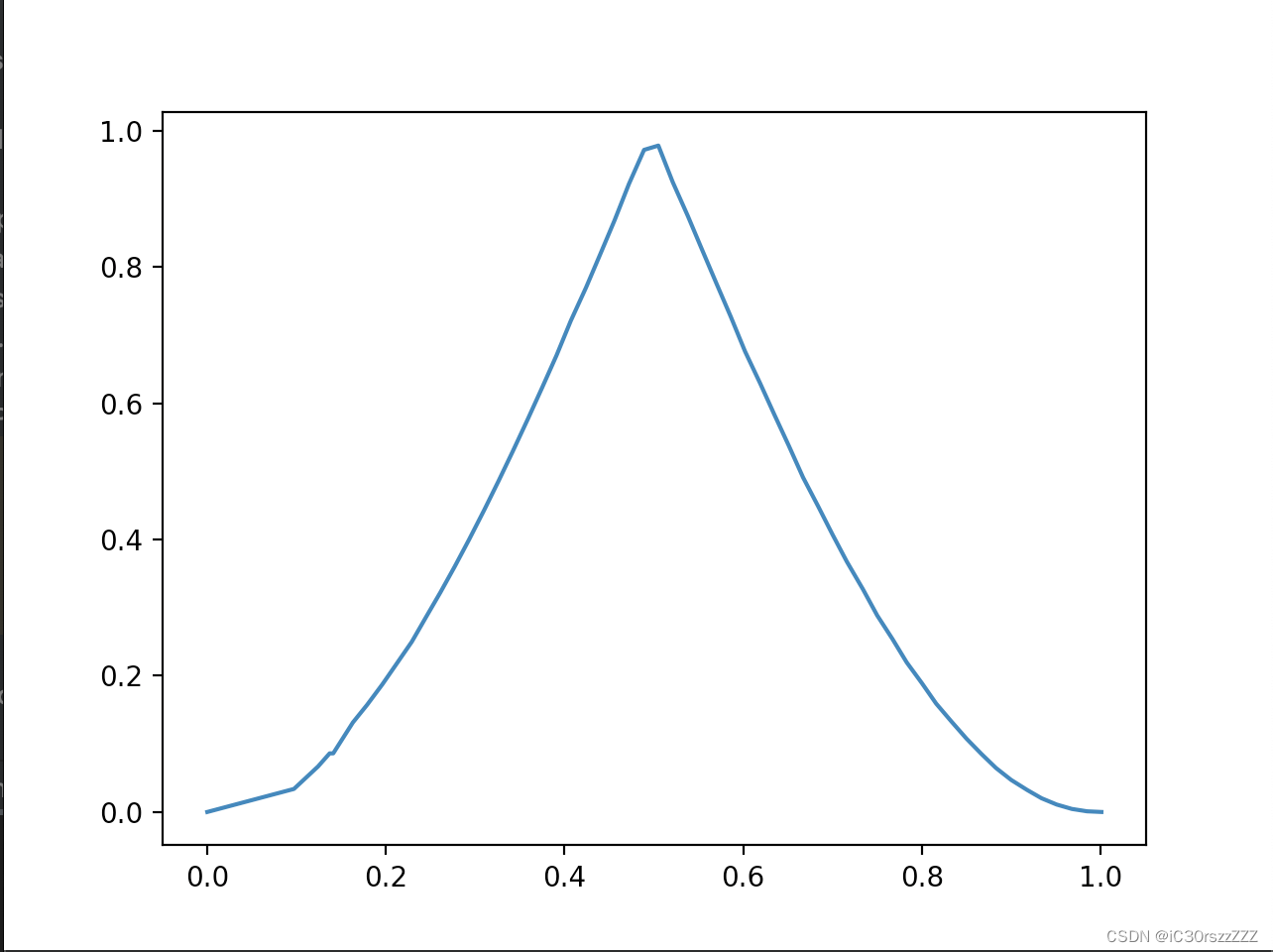
这是插值器工作原理导致的。
通过观看源码,ValueAnimator每一帧的value计算方法大体如下。总体上是一个根据fraction给出value的过程。
float fraction = interpolator.getInterpolation(t); // 根据当前时间得到当前跑到多少进度了。
final float prevFraction = prevKeyframe.getFraction(); // 前一关键帧进度
final float nextFraction = nextKeyframe.getFraction(); // 后一







 本文深入探讨了Android中的ValueAnimator如何处理多个值的插值过程,通过分析源码揭示了插值器工作原理。关键帧由输入的value和fraction组成,而ValueAnimator根据当前时间和插值器计算fraction,再通过一次函数确定value。文章举例说明了线性插值以及非线性插值的情况,并指出仅使用ValueAnimator.ofFloat(0,1,0)无法实现预期的呼吸效果,建议使用周期性Interpolator或更高级API如ScaleAnimation来达成目标。"
105494638,8344032,Vue项目中字体图标Iconfont的使用指南,"['前端开发', 'HTML', 'CSS']
本文深入探讨了Android中的ValueAnimator如何处理多个值的插值过程,通过分析源码揭示了插值器工作原理。关键帧由输入的value和fraction组成,而ValueAnimator根据当前时间和插值器计算fraction,再通过一次函数确定value。文章举例说明了线性插值以及非线性插值的情况,并指出仅使用ValueAnimator.ofFloat(0,1,0)无法实现预期的呼吸效果,建议使用周期性Interpolator或更高级API如ScaleAnimation来达成目标。"
105494638,8344032,Vue项目中字体图标Iconfont的使用指南,"['前端开发', 'HTML', 'CSS']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3772
3772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








